Maison >interface Web >js tutoriel >Le plug-in jQuery Validate implémente une puissante fonction de validation de formulaire_jquery
Le plug-in jQuery Validate implémente une puissante fonction de validation de formulaire_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:24:563118parcourir
Le plugin jQuery Validate regroupe un ensemble de méthodes de validation utiles, notamment la validation d'URL et d'e-mail, et fournit une API pour écrire des méthodes définies par l'utilisateur. Toutes les méthodes groupées utilisent par défaut l'anglais pour les messages d'erreur et ont été traduites dans 37 autres langues.
Section 1 : La validation jQuery rend la vérification si facile
1. Téléchargez jquery depuis le site officiel et le plugin de validation jquery
2. Importer des fichiers
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
3. Ensuite, déclarez le fragment HTML suivant
<form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" class="required" /></br> 密码:<input type="password" name="password" id="password" class="required"/></br> <input type="submit" value="提交" /> </form>
Grâce au code ci-dessus, vous constaterez que nous avons ajouté class="required" à chaque entrée
Sa fonction est de demander à l'utilisateur une erreur lorsque la balise d'entrée est vide.
4. Enfin, nous devons trouver un point d'entrée pour notre framework
<script type="text/javascript">
$(function() {
$("#jvForm").validate();
})
</script>
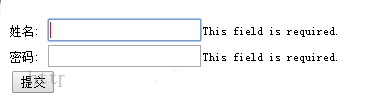
L'effet de l'opération est le suivant

Bien sûr, les informations d'invite sont en anglais par défaut et peuvent être modifiées dans jquery.validate.js si nécessaire.
Section 2 : La validation jQuery rend la vérification si simple
Dans l'exemple précédent, nous avons cité jquery.validate.js de manière uniforme afin que les informations d'invite pour tous les champs obligatoires soient Ce champ est obligatoire.
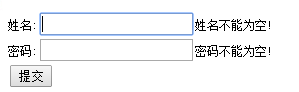
Nous devons maintenant le remplacer par une invite dynamique. Par exemple, si le nom est vide, il indiquera que le nom ne peut pas être vide. Si le mot de passe est vide, il indiquera que le mot de passe ne peut pas être vide.
Cette fois, nous écrivons les règles de vérification dans le code
Tout d’abord, importez le fichier
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
Ensuite, déclarez le fragment HTML suivant
<form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" /></br> 密码:<input type="password" name="password" id="password" /></br> <input type="submit" value="提交" /> </form>
Par rapport au précédent, il n'y a pas de class="required"
Les règles de vérification finale sont les suivantes :
$(function() {
$("#jvForm").validate({
rules: {
username: {
required: true
},
password: {
required: true
}
},
messages: {
username: {
required: "姓名不能为空!"
},
password: {
required: "密码不能为空!"
}
}
});
})
L'effet de l'opération est le suivant
Section 3 : La validation jQuery rend la vérification si facile
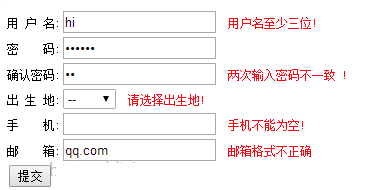
Le code suivant est une démonstration simple de la validation jQuery comprenant les champs obligatoires, la longueur des caractères et la vérification du format
1. Importer des fichiers
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
2. Déclarer des fragments HTML
<form action="" id="jvForm"> 用 户 名:<input type="text" name="username"/></br> 密 码:<input type="password" name="password" id="password"/></br> 确认密码:<input type="password" name="confirm_password"/></br> 出 生 地:<select name="address"><option value="">--</option><option value="1">北京</option> <option value="1">上海</option><option value="1">深圳</option></select></br> 手 机:<input type="text" name="mobile" /></br> 邮 箱:<input type="text" name="email" /></br> <input type="submit" value="提交" /> </form>
3. Style d'invite d'erreur
<style type="text/css">
label.error{font-size:12px;font-weight: normal;color:#ff0511;margin-left:10px;}
</style>
4. Code de vérification
<script type = "text/javascript">
$(function() {
$("#jvForm").validate({
rules: {
username: { //用户名必填 至少3位
required: true,
minlength: 3
},
password: { //密码必填 至少6位
required: true,
minlength: 6
},
confirm_password: { //密码确认
required: true,
equalTo: "#password"
},
address: { //出生地必填
required: true
},
mobile: { //手机必填 验证格式
required: true,
mobile: true
},
email: { //email必填 验证格式
required: true,
email: true
},
},
messages: {
username: {
required: "用户名不能为空!",
minlength: "用户名至少三位!"
},
password: {
required: "密码不能为空!",
minlength: "密码至少六位!"
},
confirm_password: {
required: "密码确认不能为空!",
equalTo: "两次输入密码不一致 !"
},
address: {
required: "请选择出生地!",
},
mobile: {
required: "手机不能为空!",
mobile: "手机格式不正确",
},
email: {
required: "邮箱不能为空!",
email: "邮箱格式不正确",
},
}
});
})
</script>
Comme il n'y a pas de vérification mobile dans jquery.validate.js, vous devez en ajouter une vous-🎜>
Recherchez d'abord les messages et ajoutez un mobile comme suit :
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
number: "Please enter a valid number.",
mobile: "请填写正确的手机号码.",
digits: "Please enter only digits.",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
}
Puis ajoutez le contrôle régulier du mobile dans les méthodes
mobile: function( value, element ) {
return this.optional(element) || /^1[3|4|5|8][0-9]\d{8}$/.test(value);
}
Effet de fonctionnement

Ce qui précède est le plug-in jQuery Validate qui vous est présenté, qui fournit de puissantes fonctions de validation pour les formulaires. J'espère qu'il vous plaira.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript