Maison >interface Web >tutoriel CSS >Explication détaillée et exemples d'implémentation d'animation CSS
Explication détaillée et exemples d'implémentation d'animation CSS
- 高洛峰original
- 2017-03-28 17:40:132533parcourir
css3 Animation
en CSS3 Des séquences d'animation complexes peuvent être créées via l'animation, qui est utilisée pour contrôler les propriétés CSS telles que la transition pour obtenir des effets d'animation l'animation se compose principalement de deux parties
- Appelez l'animation déclarée par les images clés dans l'attribut d'animation pour obtenir un effet d'animation plus complexe
- Déclaration des images clés.
images clés sont appelées images clés. Les règles de syntaxe pour les
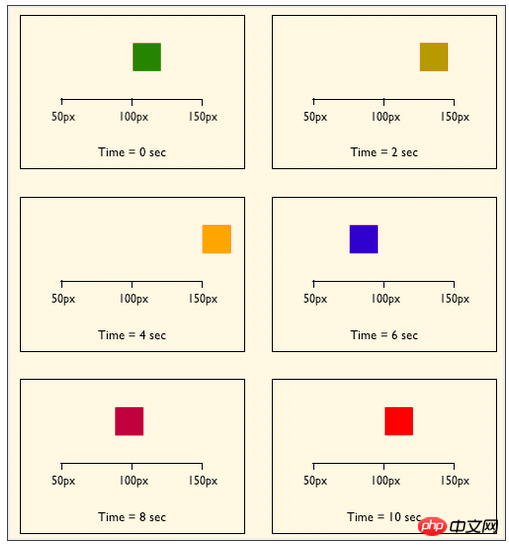
images clés sont : elles commencent parimages clés, suivies du nom de l'animation (animation-name), plus un. paire d'accolades "{...}". Les parenthèses sont des règles de style pour plusieurs périodes différentes. >Les règles de style dans les images clés sont composées de plusieurs pourcentages. Chaque règle de style de pourcentage peut définir différents attributs de style. "from", "to" représente le début et la fin d'une animation, et "from" équivaut à 0%, "to" équivaut à 100%. Nous définissons ici une animation appelée "yxz". 0% et se termine à 100%, et il passe aussi. Il y a deux processus de 40% et 60%. La signification spécifique du code ci-dessus est : lorsque l'animation "yxz" est à 0%, l'élément est positionné à la position gauche de 100 px, la couleur d'arrière-plan est verte, puis à 40 %, l'élément passe à la position gauche de 150 px et la couleur d'arrière-plan est orange. À 60 %, l'élément passe à la position où la gauche est de 75 px, et la couleur d'arrière-plan est bleue. À la fin de l'animation à 100 %, l'élément revient au point de départ où la gauche est de 100 px, et la couleur d'arrière-plan devient rouge. Supposons que cette animation ait un temps d'exécution de. 10 secondes, donc le @ statut
de chaque exécution est tel qu'indiqué ci-dessous : @@@
@keyframes yxz {
0% {
margin-left: 100px;
background: green;
}
40% {
margin-left: 150px;
background: orange;
}
60% {
margin-left: 75px;
background: blue;
}
100% {
margin-left: 100px;
background: red;
}
} Images clés dans les images clés Il n'est pas nécessaire de spécifier les images clés dans l'ordre. En fait, les images clés peuvent être spécifiées dans n'importe quel ordre, car l'ordre des images clés dans l'animation est déterminé par la valeur en pourcentage plutôt que par l'ordre déclaré. Dans cet exemple, 0, 40 % applique le même style, 20. %, 60% et 80% appliquent également le même style, et 100% utilise un autre style Ces deux animations ne sont attachées à aucun élément, cela n'a aucun effet. Après avoir déclaré l'animation keyframes, pour que l'animation prenne effet, vous devez appeler l'animation déclarée par
keyframes via les attributs CSS. Appeler des images clés
Appeler des images clés
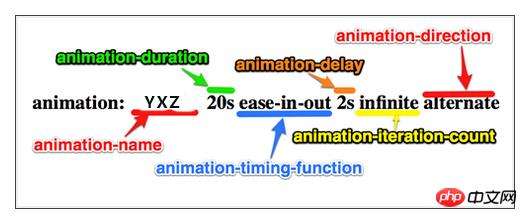
Utilisez la propriété d'animation animation pour appeler l'animation déclarée par @images clés. L'attribut d'animation, animation, est un attribut composite qui contient huit sous-attributs. La syntaxe est la suivante :
@keyframes yxz{
0%,40%{
width:200px;
height:200px;
}
20%,60%,80%{
width:100px;
height:100px;
}
100%{
width:0;
height:0;
}
}
@@
: Principalement utilisé pour spécifier le nom d'une animation d'image clé. Ce nom doit être le. identique à
Les noms déclarés par les images clés sont les mêmes. Lorsque CSS charge l'animation, le nom correspondant sera utilisé pour l'exécuter.@
animation:[<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction> || <animation-play-state> || <animation-fill-mode>] *</animation-fill-mode></animation-play-state></animation-direction></animation-iteration-count></animation-delay></animation-timing-function></animation-duration></animation-name>images clés.
Aucun : valeur par défaut lorsque la valeur est aucune, il n'y a pas d'effet d'animation et peut être utilisé pour remplacer l'animation. 
animation-duration : Principalement utilisé pour définir le temps requis pour la lecture de l'animation, l'unité est s (secondes) ou ms (millisecondes), la valeur par défaut est 0. @
animation-name:none | IDENT [,none | IDENT] *animation-timing-function
: Principalement utilisé pour définir la vitesse de lecture de l'animation. @
Semblable à la fonction de synchronisation de transition, vous pouvez cliquer pour la voir.
animation-delay : Principalement utilisé pour définir le temps de retard de l'animation.
animation-duration:<time> [,<time>] *</time></time>
Lorsque le temps est un entier positif , c'est le temps de retard. Lorsqu'il s'agit d'un entier négatif, le temps de lecture sera tronqué (tronquer une partie du temps utilisé par l'animation. -duration, c'est-à-dire sauter cette partie de la valeur, passer directement à l'animation suivante)
animation-iteration-count
: Principalement utilisé pour définir le nombre de fois que l'animation est jouée .
Habituellement, des nombres entiers à virgule flottante peuvent également être utilisés. La valeur par défaut est 1. Si la valeur est infinie, l'animation sera jouée à l'infini.animation-duration:<time> [,<time>] *</time></time>
animation-direction : Principalement utilisé pour définir la direction de lecture de l'animation.
La valeur par défaut est normale, et l'animation sera lue à chaque fois qu'elle bouclera
. alternativement, l'animation est jouée une fois en avant et une fois en arrière.animation-iteration-count: infinite | <number> [,infinite | <number>] *</number></number>
animation-play-state
: Principalement utilisé pour contrôler l'état de lecture de l'animation.
L'exécution est la valeur par défaut, ce qui signifie que la lecture peut être arrêtée en pause.animation-direction:normal | alternate [,normal | alternate] *
animation-fill-mode:主要用来设置动画时间之外的属性,也就是动画开始前或者结束后的属性。
animation-fill-mode:none | forwards | backwards | both
默认值为none,表示动画按期执行与结束,在动画结束时,会反回初始状态。forwards,当动画结束时,停留在最后最后一帧(保持最后的状态)。backwards,当动画开始时迅速应用第一帧。both,同时拥有forwards与backwards的作用。
学以致用,学习完动画的基础知识后,就需要练习一下,把学的东西用出来。可以把代码复制在浏览器中观看效果。
nbsp;html>
<meta>
<title></title>
<style>
/*元素从左边出现*/
@keyframes bga {
0% {
left: -500px;
}
100% {
left: 0;
}
}
/*元素从下边出来*/
@keyframes bgb {
0% {
top: 350px;
}
100% {
top: 0;
}
}
/*元素从小到大*/
@keyframes bgc {
0% {
transform: scale(0.1);
}
100% {
transform: none;
}
}
/*元素从大到小*/
@keyframes bgd {
0% {
transform: scale(2);
}
100% {
transform: none;
}
}
/*元素旋转并放大*/
@keyframes bge {
0% {
transform: rotate(-360deg) scale(0.1);
}
100% {
transform: none;
}
}
/*选中元素时,隐藏其他元素*/
@keyframes no {
0% {
z-index: 23;
}
100% {
z-index: 23;
}
}
/*兼容webkit浏览器*/
@-webkit-keyframes bga {
0% {
left: -500px;
}
100% {
left: 0;
}
}
@-webkit-keyframes bgb {
0% {
top: 350px;
}
100% {
top: 0;
}
}
@-webkit-keyframes bgc {
0% {
transform: scale(0.1);
}
100% {
transform: none;
}
}
@-webkit-keyframes bgd {
0% {
transform: scale(2);
}
100% {
transform: none;
}
}
@-webkit-keyframes bge {
0% {
transform: rotate(-360deg) scale(0.1);
}
100% {
transform: none;
}
}
@-webkit-keyframes no {
0% {
z-index: 23;
}
100% {
z-index: 23;
}
}
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
img.bg {
width: 100%;
height: 100%;
position: fixed;
left: 0;
}
.demo p {
position: absolute;
z-index: 9999;
}
a {
display: block;
width: 100px;
height: 100px;
background: rgba(255, 0, 0,.2);
margin-bottom: 15px;
text-decoration: none;
color: #ffffff;
}
#bga:target {
z-index: 100;
-webkit-animation:bga 2s ease;
animation:bga 2s ease;
}
#bgb:target {
z-index: 100;
-webkit-animation:bgb 2s ease;
animation:bgb 2s ease;
}
#bgc:target {
z-index: 100;
-webkit-animation:bgc 2s ease;
animation:bgc 2s ease;
}
#bgd:target {
z-index: 100;
-webkit-animation:bgd 2s ease;
animation:bgd 2s ease;
}
#bge:target {
z-index: 100;
-webkit-animation:bge 2s ease;
animation:bge 2s ease;
}
</style>
<p>
</p><p>
</p>


CSS3动画完。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je afficher des flèches triangulaires sans tige en HTML ?
- Comment puis-je distribuer l'espace verticalement à l'aide de Flexbox ?
- Comment créer une répartition de couleur d'arrière-plan de 50 % de la largeur de la fenêtre en CSS ?
- Comment puis-je conserver les proportions d'une division tout en remplissant tout l'écran du navigateur à l'aide de Pure CSS ?
- Comment styliser l'étiquette d'un bouton radio coché à l'aide de CSS ?

