Maison >interface Web >js tutoriel >Explication détaillée du code graphique pour convertir la latitude et la longitude en adresses à l'aide de JavaScript
Explication détaillée du code graphique pour convertir la latitude et la longitude en adresses à l'aide de JavaScript
- 黄舟original
- 2017-03-28 14:11:493218parcourir
Cet article présente principalement JavaScript pour convertir la longitude et la latitude en adresses, ce qui est très bien. Il a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer
Pendant le processus de développement de webAPP, il est nécessaire de convertir la longitude et la latitude renvoyées en une adresse chinoise. problème. Le résumé est le suivant
Analyse des principes :
BaiduMapAPI fournit une bibliothèque JS, nous uniquement. besoin d'utiliser cette Interface pour réaliser la fonction de conversion, ici j'écris une démo simple à partager avec vous
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";font-size:14px;}
#allmap {width:100%;height:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=DD279b2a90afdf0ae7a3796787a0742e"></script>
<title>逆地址解析</title>
</head>
<body>
<p id="allmap"></p>
<script type="text/javascript" src="mapapi.js"></script>
</body>
</html>function map_click(lng,lat){
var map = new BMap.Map(“allmap”);
var point = new BMap.Point(lng,lat);
map.centerAndZoom(point,12);
var geoc = new BMap.Geocoder();
geoc.getLocation(point,function(rs){
var addComp = rs.addressComponents;
alert(addComp.province + “, ” + addComp.city + “, ” + addComp.district + “, ” + addComp.street + “, ” + addComp.streetNumber);
});
}
map_click(104.098225,30.56028);
//参数解析
//@parameter1 lng 传入的经度
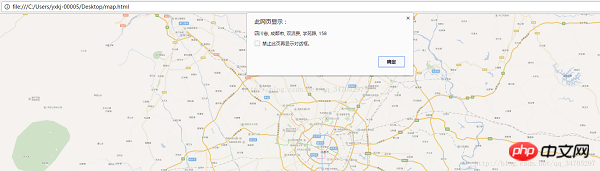
//@parameter2 lat 传入的纬度Écrivez le code dans l'image ci-dessus dans le fichier JS , appelez la fonction et transmettez-la Obtenez l'adresse chinoise à partir de la longitude et de la latitude. En prenant Chengdu comme exemple, ouvrez la page HTML

pour. réaliser une simple fonction de conversion d'adresse de longitude et de latitude via JS
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

