Maison >Applet WeChat >Développement WeChat >Exemple de code de contrôle de saisie de mot de passe de paiement WeChat à haute imitation Android
Exemple de code de contrôle de saisie de mot de passe de paiement WeChat à haute imitation Android
- 高洛峰original
- 2017-03-27 13:39:561987parcourir
Cet article présente principalement en détail AndroidSaisie du mot de passe de paiement WeChat à haute imitation La mise en œuvre spécifique le code du contrôle est pour votre référence. Le contenu spécifique est le suivant
Comme le contrôle du mot de passe de paiement WeChat, c'est une fonction tellement courante dans l'application Récemment, le projet a besoin de cette fonction, elle est donc implémentée. .
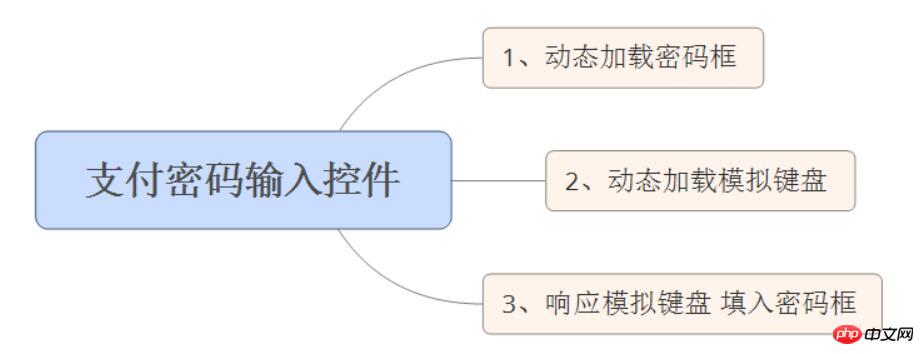
Comme d'habitude, vous devez trouver le bon angle lors de la prise de vue, mais vous devez maintenant clarifier votre réflexion. Pour ce contrôle "petit mais beau", notre réflexion devrait être comme ceci
Ⅰ. Le nombre de mots de passe à saisir est chargé dynamiquement via le code. Sortez
Ⅱ Utilisez Gridview pour simuler une saisie au clavier numérique et affichez-le depuis le bas de l'écran comme d'habitude. 🎜>Ⅲ. Surveillez le clavier numérique de saisie et remplissez le numéro de saisie. Accédez à cette
Boîte de mot de passe, et lorsque vous saisissez le mot de passe de la même longueur, effectuez un rappel d'événement Ceci. la mind map devrait ressembler à ceci :
 Tout d'abord, nous devons charger dynamiquement la boîte de mot de passe en fonction des besoins. Le code correspondant est le suivant :
Tout d'abord, nous devons charger dynamiquement la boîte de mot de passe en fonction des besoins. Le code correspondant est le suivant :
Nous définissons ici la longueur du mot de passe à 6, et ajoutons ces 6 contrôles de boîte de mot de passe à la floraison. Accédez au contrôle parent de ces contrôles, et il y a un contrôle séparé dans chaque contrôle de mot de passe, et mettons chaque contrôle de saisie de mot de passe dans le tableau de contrôle
for (int i = 0; i afin que nous puissions effectuer l'opération suivante 🎜>Ensuite, nous utilisons Gridview pour générer un clavier numérique simulé de 12 carrés, donc le clavier simulé ressemble à ceci : <p style="text-align: left;"><a href="http://www.php.cn/wiki/58.html" target="_blank"> </a></p><p style="text-align: left;">Le code source devrait ressembler à ceci : </p><p style="text-align: left;"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/5af3226d848a94d983706e2d39c03dd6-1.jpg" class="lazy" id="theimg" alt="Exemple de code de contrôle de saisie de mot de passe de paiement WeChat à haute imitation Android" style="max-width:90%" style="max-width:90%" title="Exemple de code de contrôle de saisie de mot de passe de paiement WeChat à haute imitation Android">Chargez les données sur le clavier simulé sous la forme 0-9 et x, puis remplissez ces données dans le contrôle Gridview via un adaptateur. Ce sont les vieilles astuces des anciens pilotes. Le clavier doit apparaître du bas de l'écran. Ce que je fais ici, c'est attacher le Gridview à la fenêtre contextuelle, puis le faire apparaître du bas de l'écran. le code est le suivant : </p><p style="text-align: left;"></p>Lorsque ce contrôle est chargé, il apparaît <pre class="brush:php;toolbar:false"> /**
* 加载数据的代码
*/
private void initData() {
/* 初始化按钮上应该显示的数字 */
for (int i = 1; i map = new HashMap<string>();
if (i parent, View view,
int position, long id) {
if (position = -1 && currentIndex = -1) { // 判断是否删除完毕————要小心数组越界
tvList[currentIndex--].setText("");
}
}
}
}
});
}
/**
* GrideView的适配器
*/
BaseAdapter adapter = new BaseAdapter() {
@Override
public int getCount() {
return valueList.size();
}
@Override
public Object getItem(int position) {
return valueList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@SuppressWarnings("deprecation")
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
convertView = View.inflate(context, R.layout.item_gride, null);
viewHolder = new ViewHolder();
viewHolder.btnKey = (TextView) convertView
.findViewById(R.id.btn_keys);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.btnKey.setText(valueList.get(position).get("name"));
if (position == 9||position==11) {
viewHolder.btnKey.setBackgroundDrawable(Utils.getStateListDrawable(context));
viewHolder.btnKey.setEnabled(false);
}
if (position == 11) {
viewHolder.btnKey.setBackgroundDrawable(Utils.getStateListDrawable(context));
}
return convertView;
}
};
/**
* 存放控件
*/
public final class ViewHolder {
public TextView btnKey;
}</string>Enfin, ce que nous devons faire est de surveiller le clavier simulé et de remplir l'entrée de. ce clavier simulé dans la zone de mot de passe. Cela semble de très haut niveau, mais en fait il s'agit de surveiller l'événement onitemclick de Gridview et de répondre en conséquence :
View contentView = LayoutInflater.from(context).inflate(
R.layout.layout_popupdemo, null);// 定义后退弹出框
gridView = (GridView) contentView.findViewById(R.id.gv_keybord);// 泡泡窗口的布局
popupWindow = new PopupWindow(contentView,
ViewGroup.LayoutParams.MATCH_PARENT,// width
ViewGroup.LayoutParams.WRAP_CONTENT);// higth
popupWindow.setFocusable(false);
popupWindow.setAnimationStyle(R.style.animation);
//从底部弹出
public void show() {
popupWindow.showAtLocation(rl_bottom, Gravity.BOTTOM, 0, 0); // 确定在界面中出现的位置
}
@Override
public void onWindowFocusChanged(boolean hasWindowFocus) {
super.onWindowFocusChanged(hasWindowFocus);
show();
}Si l'utilisateur clique. sur les chiffres 0 à 9, il sera rempli dans la zone de mot de passe. Si l'utilisateur clique sur la touche retour arrière, le contenu de la zone de mot de passe correspondante sera supprimé. Si vous le voyez, remontez la liste du tableau de zones de texte utilisé dans. cet article est utile. Il convient de souligner que, comme l'effet du clic sur la touche retour arrière est différent, j'utilise du code pour définir son style ici
Une fois que l'utilisateur a terminé la saisie de la dernière zone de mot de passe, exécutez simplement. un rappel lorsque la saisie est terminée. Le code correspondant est :
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView> parent, View view,
int position, long id) {
if (position = -1 && currentIndex = -1) { // 判断是否删除完毕————要小心数组越界
tvList[currentIndex--].setText("");
}
}
}
}
});Après quelques lancers, c'est fait. L'effet final est le suivant :
// 设置监听方法,在第6位输入完成后触发
public void setOnFinishInput(final OnPasswordInputFinish pass) {
tvList[5].addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.toString().length() == 1) {
strPassword = ""; // 每次触发都要先将strPassword置空,再重新获取,避免由于输入删除再输入造成混乱
for (int i = 0; i .Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

