Maison >interface Web >tutoriel CSS >Explication graphique détaillée de la méthode de mise en page CSS
Explication graphique détaillée de la méthode de mise en page CSS
- 高洛峰original
- 2017-03-27 10:50:341954parcourir
Aperçu de la méthode de mise en page CSS

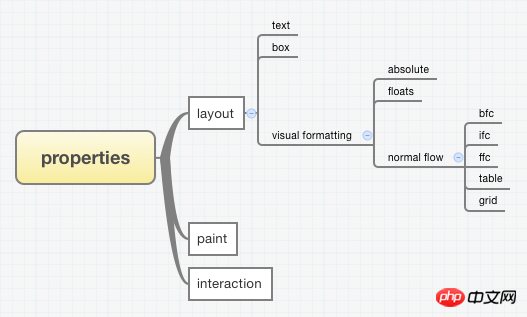
La méthode de mise en page CSS est divisée en parties
La méthode de mise en page CSS
-
Mise en page à l'intérieur de la boîte
Mise en page du texte
Mise en page de la boîte elle-même
Mise en page entre les cases mise en forme visuelle
BFC (contexte de formatage de bloc) Mise en page sous contexte de mise en page
Mise en page sous contexte de mise en page IFC
Mise en page sous contexte de mise en page FFC
Mise en page sous contexte de mise en page tableau
Mise en page dans un contexte de mise en page de grille CSS
Mise en page absolue en contexte
Mise en page dans un contexte de mise en page flottante,
Disposition des cartons hors flux normal
Disposition des cartons sous flux normal
1. la boîte
La disposition du texte
Il y a une boîte de ligne enveloppant chaque ligne de texte, qui est invisible ;
les zones de ligne prendront la hauteur de ligne la plus élevée de l'élément enfant
Vous pouvez définir le niveau d'une seule ligne de texte via la ligne -hauteur Centré
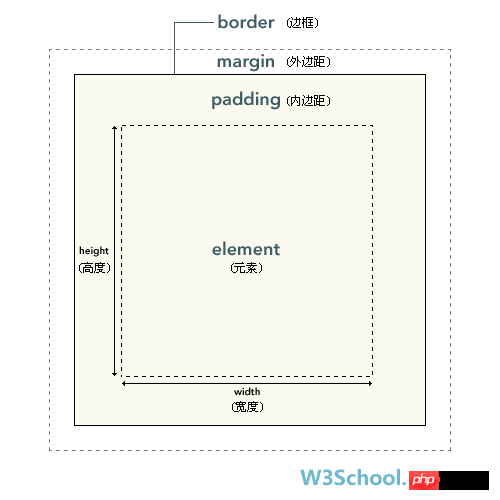
disposition de la boîte

Source de l'image w3c
2. Boîte La mise en page entre
mise en page absolue (détachée du flux de documents)
mise en page flottante (détachée du flux de documents)
flux normal (mise en page du flux normal des documents) (contexte)
Si l'une des conditions suivantes est remplie , un élément enfant sera créé. Le contexte du nouvel élément bfc
root element (body)
-
float element n'est pas nul
le débordement n'est pas visible
l'affichage est un bloc en ligne, une cellule de tableau, une légende de tableau
la valeur de la position est absolue, fixe
bfc (contexte de formatage de bloc) contexte de document au niveau du bloc
ifc (contextes de formatage en ligne) bloc en ligne- contexte de niveau
ffc (Contextes de formatage flexibles) contexte de formatage flexible
table (contexte de formatage de table) contexte de mise en page de table
grille (contexte de formatage de la grille) contexte de formatage de la grille
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

