Maison >interface Web >js tutoriel >Résumé de l'ajout, de la vérification, de la modification et de la suppression d'arborescences DOM dans js
Résumé de l'ajout, de la vérification, de la modification et de la suppression d'arborescences DOM dans js
- 迷茫original
- 2017-03-26 17:40:521561parcourir
Résumé des ajouts, modifications et suppressions de l'arborescence DOM
Résumé : Le fonctionnement du DOM HTML est une compétence essentielle dans la programmation JavaScript frontale Cet article est mon propre résumé du fonctionnement de l'arborescence DOM. , principalement La liste des méthodes, avec des explications moins théoriques, convient à chacun pour clarifier ses idées ou réviser
1. Qu'est-ce que HTML DOM ?
est une norme définie par le W3C. Il s'agit du modèle objet standard du HTML et de l'interface de programmation pour accéder au HTML. En somme, c'est le standard qui nous permet de faire fonctionner les éléments HTML
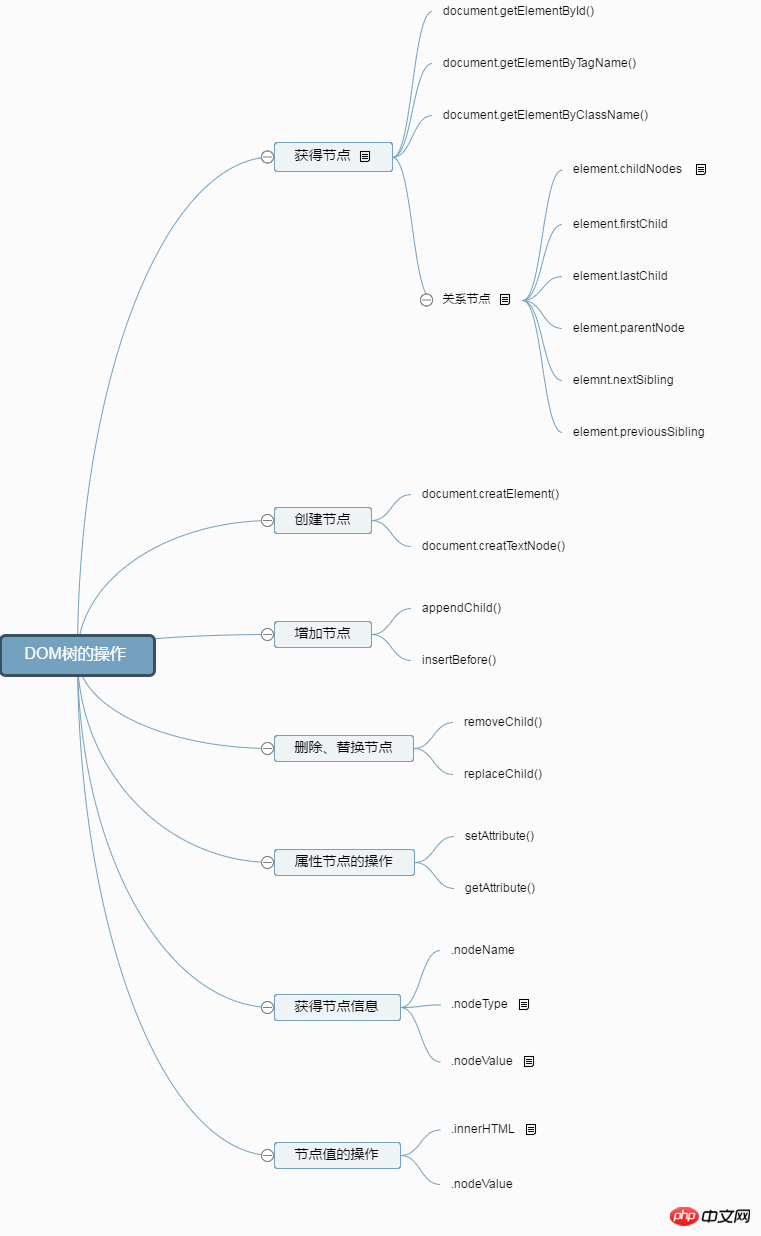
2. Résumé de la méthode de fonctionnement de l'arborescence DOM
J'aime l'afficher sous forme de schéma logique , Ce qui est plus clair et plus clair, comme indiqué ci-dessous :
3DOM2 et DOM3
DOM2 et DOM3 étendent principalement le DOM API, par exemple : API pour le fonctionnement. styles et traversée. Rendre l'opération plus pratique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

