Maison >interface Web >js tutoriel >Comment créer des tableaux par lots en utilisant javascript
Comment créer des tableaux par lots en utilisant javascript
- 迷茫original
- 2017-03-26 15:25:122343parcourir
JavaScript propose de nombreuses façons de créer des tableaux par lots. Afin de mesurer leurs performances, j'ai utilisé différentes méthodes pour créer un tableau d'une longueur de 100 000, et les clés et les valeurs sont égales. En même temps, j'ai défini la fonction suivante pour mesurer le temps nécessaire pour créer un tableau :
function t(fn) {
var start = Date.now();
fn.call(this);
var end = Date.now();
return (end - start) + 'ms';
}Voici plusieurs méthodes couramment utilisées pour créer des tableaux et le temps qu'elles prennent :
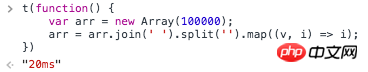
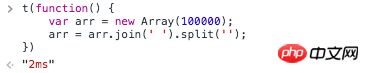
Utilisez join et split

Cette méthode passe beaucoup de temps sur l'opération map Après avoir supprimé la carte, cela ne prend que 2 ms

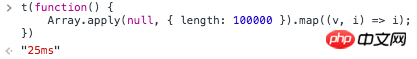
Utilisez apply

Un pseudo-tableau { longueur : 100000 } , NodeList est utilisé ici et les arguments sont tous deux des pseudo-tableaux (objets de type tableau). Ce ne sont pas des tableaux au vrai sens du terme, mais des objets avec un "attribut de longueur" et un "attribut d'index". utilisé directement, et apply et call peuvent accepter ce type de pseudo-tableau. Le Array.prototype.slice(arguments) que nous utilisons habituellement est basé sur ce principe.
Ici, un pseudo-tableau de longueur 100 000 est transmis à la fonction Array, un tableau de longueur 100 000 est construit, puis une carte est utilisée pour attribuer la valeur. Certains étudiants peuvent se demander pourquoi ne pas utiliser directement Array(100000) pour générer un tableau ? En effet, chaque valeur du tableau généré via Array(100000) n'est pas définie et ne peut pas être parcourue via la carte.
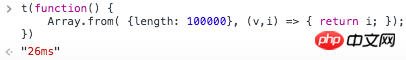
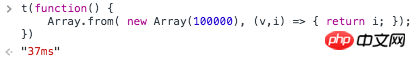
Utiliser Array.from()
Il s'agit d'une nouvelle méthode dans ES6, qui peut directement convertir des pseudo-tableaux en tableaux

Si Remplacez les pseudo-tableaux par des tableaux et la vitesse diminue beaucoup.

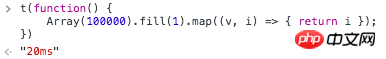
Utilisez Array.fill()
Remplissez d'abord le tableau avec Array.fill(), puis attribuez les valeurs une par une via map

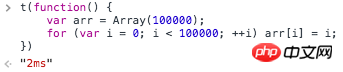
Utiliser for loop

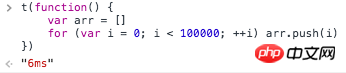
J'ai dit que j'étais choqué à ce moment-là, et je J'ai continué à vérifier si j'avais manqué une douzaine de 0. Je ne suis pas satisfait et je veux essayer d'utiliser push

Après comparaison, j'ai trouvé que l'original pour l'affectation directe de la boucle est le le plus rapide, et les autres méthodes sont presque les mêmes.
Mais la boucle for est vraiment difficile à écrire. Il faut trois phrases pour faire quelque chose qui peut être fait en une seule phrase.
Donc, s'il n'y a pas de grandes exigences en matière de performances (après tout, il n'y aura pas un tableau aussi grand que 100 000 en développement réel), il est plus pratique d'utiliser apply et Array.from.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

