Maison >interface Web >tutoriel HTML >Analyse d'un exemple de plan de disposition du terminal mobile NetEase
Analyse d'un exemple de plan de disposition du terminal mobile NetEase
- 高洛峰original
- 2017-03-26 10:36:521808parcourir
Mise en page mobile :
schéma rem : tout élément de la page adopte la mise en page rem, y compris les polices.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
width: 7.5rem;
font-size: 32px;
font-size: .32rem;
max-width: 1080px;
margin: 0 auto;
background: #f6f6f6;
font-family: 'STHeiti', 'Microsoft YaHei', Helvetica, Arial, sans-serif;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
</style>
</head>
<body>
<script type="text/javascript">
var Dpr = 1,
uAgent = window.navigator.userAgent;
var isIOS = uAgent.match(/iphone/i);
var isYIXIN = uAgent.match(/yixin/i);
var is2345 = uAgent.match(/Mb2345/i);
var ishaosou = uAgent.match(/mso_app/i);
var isSogou = uAgent.match(/sogoumobilebrowser/ig);
var isLiebao = uAgent.match(/liebaofast/i);
var isGnbr = uAgent.match(/GNBR/i);
function resizeRoot() {
var wWidth = (screen.width > 0) ? (window.innerWidth >= screen.width || window.innerWidth == 0) ? screen.width :
window.innerWidth : window.innerWidth,
wDpr, wFsize;
var wHeight = (screen.height > 0) ? (window.innerHeight >= screen.height || window.innerHeight == 0) ?
screen.height : window.innerHeight : window.innerHeight;
if(window.devicePixelRatio) {
wDpr = window.devicePixelRatio;
} else {
wDpr = isIOS ? wWidth > 818 ? 3 : wWidth > 480 ? 2 : 1 : 1;
}
if(isIOS) {
wWidth = screen.width;
wHeight = screen.height;
}
if(wWidth > wHeight) {
wWidth = wHeight;
}
wFsize = wWidth > 1080 ? 144 : wWidth / 7.5;
wFsize = wFsize > 32 ? wFsize : 32;
window.screenWidth_ = wWidth;
if(isYIXIN || is2345 || ishaosou || isSogou || isLiebao || isGnbr) { //YIXIN 和 2345 这里有个刚调用系统浏览器时候的bug,需要一点延迟来获取
setTimeout(function() {
wWidth = (screen.width > 0) ? (window.innerWidth >= screen.width || window.innerWidth == 0) ?
screen.width : window.innerWidth : window.innerWidth;
wHeight = (screen.height > 0) ? (window.innerHeight >= screen.height || window.innerHeight ==
0) ? screen.height : window.innerHeight : window.innerHeight;
wFsize = wWidth > 1080 ? 144 : wWidth / 7.5;
wFsize = wFsize > 32 ? wFsize : 32;
document.getElementsByTagName('html')[0].style.fontSize = wFsize + 'px';
document.getElementById("fixed").style.display = "none";
}, 500);
} else {
document.getElementsByTagName('html')[0].style.fontSize = wFsize + 'px';
document.getElementById("fixed").style.display = "none";
}
}
resizeRoot();
</script>
</body>
</html>La taille de la police HTML est automatiquement calculée en fonction de l'appareil mobile.
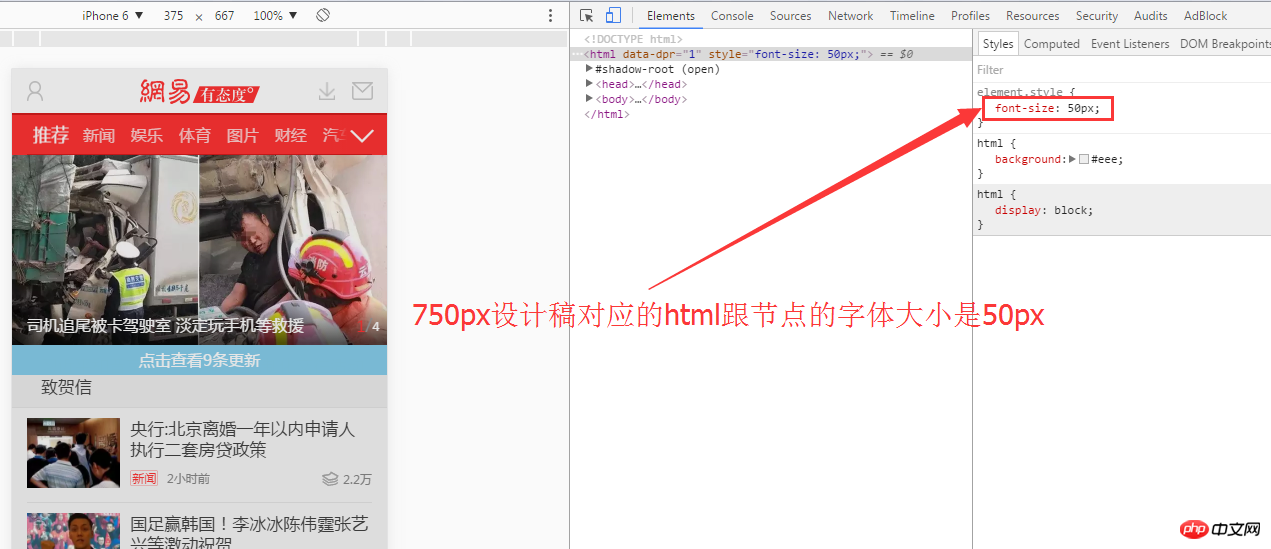
La largeur du brouillon de conception complété par le concepteur est : 750px À l'heure actuelle, la taille du HTML et des nœuds est de 50px. D'autres éléments définissent la taille rem en fonction de cette valeur de référence.

La taille de la police du code HTML sur la page n'est pas prédéfinie en CSS via la requête média, mais via js Calculé, par exemple, la partie du code js dans le code ci-dessus consiste à calculer la taille de la police du HTML.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

