Maison >développement back-end >tutoriel php >Gestion de fichiers facile à comprendre avec PHP
Gestion de fichiers facile à comprendre avec PHP
- 迷茫original
- 2017-03-26 10:08:381954parcourir
我们利用的是background-color: #339966">嵌入PHP代码和ajax结合的方式,首相想到的是利用遍历文件的方式找出分件下的目录和文件,并且找到它们的路径,使用
dirname取上级目录,
其中最重要的是$fname = "../../1220";定义目录。 注意session的利用
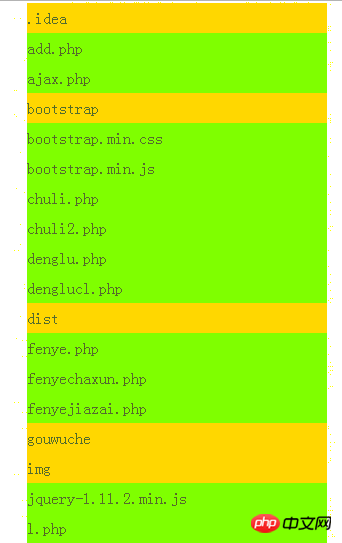
,并且用不同的背景色加以区分,
注意:在输出路径的时候要注意下是绝对路径还是相对路径
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="../jquery/jquery-1.11.2.min.js"></script>
<style type="text/css">
*{ margin:0px auto; padding:0px}
#wai{ width:500px;}
.item{ width:100%; height:30px; border:1px solid #60F; line-height:30px; vertical-align:middle}
.dir{ background-color:#F0F; color:white;}
#prev{width:100%; height:30px; border:1px solid #60F; line-height:30px; vertical-align:middle; background-color:#60F; color:white;}
</style>
</head>
<body>
<p id="wai">
<?php
session_start();
//定义目录
$fname = "../../1220";
if(!empty($_SESSION["fname"]))
{
$fname = $_SESSION["fname"];
}
$pname = dirname($fname); //取上级目录
if(realpath($fname)=="D:\\wamp\\www\\1220")
{
}
else
{
echo "<p id='prev' url='{$pname}'>返回上一层</p>";
}
//遍历目录下的所有文件显示
$arr = glob($fname."/*");
foreach($arr as $v)
{
$name = basename($v); //从完整路径中取文件名
if(is_dir($v))
{
echo "<p class='item dir' url='{$v}'>{$name}</p>";
}
else
{
echo "<p class='item' url='{$v}'>{$name}<input type='button' value='删除' url='{$v}' class='del' /></p>";
}
}
?>
</p>
<script type="text/javascript">
$(".dir").dblclick(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="guanli.php";
}
});
})
$("#prev").dblclick(function(){
var url = $(this).attr("url");
$.ajax({
url:"chuli.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="guanli.php";
}
});
})
$(".del").click(function(){
var v = confirm("确认要删除么?");
if(v)
{
var url = $(this).attr("url");
$.ajax({
url:"del.php",
data:{url:url},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="guanli.php";
}
});
}
})
</script>
</body>
</html><?php session_start(); $url = $_POST["url"]; $_SESSION["fname"] = $url;
删除操作
<?php $url = $_POST["url"]; unlink($url);
本文赠送删除操作,在进行删除操作时,一定要注意 . 和 ..
来看一下效果,此效果图并未加入删除键,

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Gestion des fichiers PHP et implémentation des fonctions de baseArticle suivant:Gestion des fichiers PHP et implémentation des fonctions de base
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

