Maison >Applet WeChat >Développement WeChat >Développement de nouvelles fonctionnalités ES6 Applet WeChat (3)
Développement de nouvelles fonctionnalités ES6 Applet WeChat (3)
- 迷茫original
- 2017-03-25 17:26:301810parcourir
Classe (class)
La classe est l'une des fonctionnalités les plus importantes introduites dans ES6. Avant Class, nous ne pouvions simuler des classes que via la chaîne de prototypes.
Définition de classe (définition de classe)

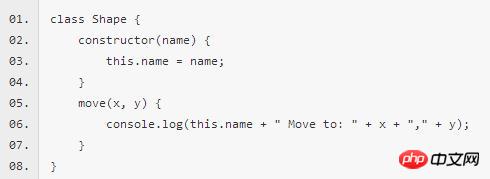
Ce qui précède définit une forme classe, elle possède un nom d'attribut et une méthode move(), ainsi qu'un constructeur.
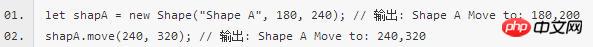
Appelez la classe Shape

Héritage de classe (classe Héritage)
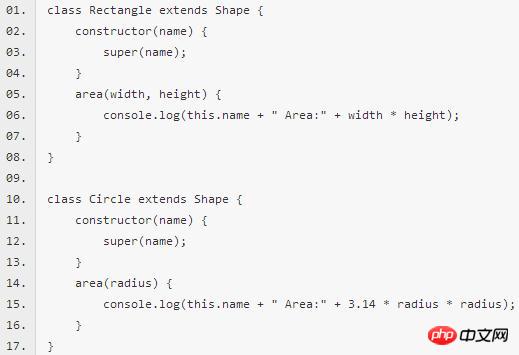
Héritez une classe via le mot-clé extends et référencez la classe parent via le super mot-clé.

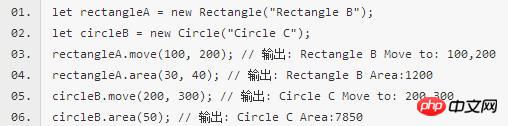
Appelez les classes Rectangle et Cercle

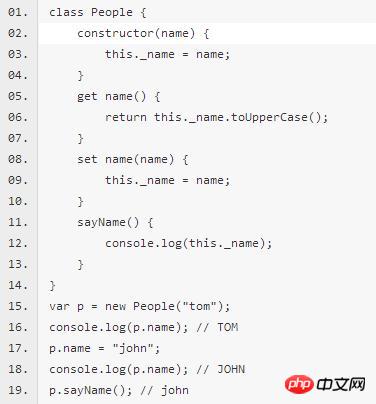
Getter/Setter
Vous pouvez utiliser les mots-clés get et set dans Class pour définir un certain L'attribut définit la fonction de stockage de valeur et la fonction de valeur pour intercepter le comportement d'accès de l'attribut.

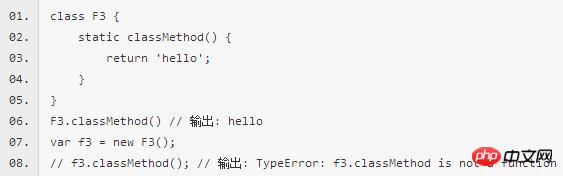
Membres statiques (membres statiques)
classe équivalente Sur la base du prototype de l'instance, toutes les méthodes définies dans la classe seront héritées par l'instance. Si le mot-clé static est ajouté avant une méthode, cela signifie que la méthode ne sera pas héritée par l'instance, mais sera appelée directement via la classe. C'est ce qu'on appelle une « méthode statique ».

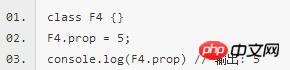
Les propriétés statiques font référence aux propriétés de la classe elle-même, c'est-à-dire Class.propname, plutôt que définies dans les Propriétés de l'instance sur l'objet (ceci)

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

