Maison >interface Web >tutoriel HTML >Partage de code des techniques de mise en page Html+CSS
Partage de code des techniques de mise en page Html+CSS
- 迷茫original
- 2017-03-25 09:52:181489parcourir
Mise en page à une seule colonne centrée horizontalement
Centrée horizontalementMise en pageLe forme de mise en page la plus courante, qui apparaît principalement dans les titres et l'organisation des zones de contenu. Voici quatre façons d'obtenir un centrage horizontal (Remarque : ce qui est implémenté dans chaque exemple ci-dessous est l'opération d'alignement de l'élément enfant. Le conteneur parent de l'enfant. element C'est l'élément parent)
Utilisez inline-block et text-align pour implémenter
.parent{text-align: center;}.child{display: inline-block;} Avantages : bonne compatibilité
Inconvénients : nécessité de définir des éléments enfants et des éléments parents ; en même temps
Utiliser margin:0 auto pour implémenter
.child{width:200px;margin:0 auto;}Avantages : Bonne compatibilité
Inconvénients : Besoin de spécifier la largeur
Utiliser la table pour implémenter
.child{display:table;margin:0 auto;} Avantages : il vous suffit de vous définir
Inconvénients : IE6 et 7 doivent ajuster la structure
Utiliser le positionnement absolu pour obtenir
.parent{position:relative;}/*或者实用margin-left的负值为盒子宽度的一半也可以实现,不过这样就必须知道盒子的宽度,但兼容性好*/
.child{position:absolute;left:50%;transform:translate(-50%);}Inconvénients : mauvaise compatibilité, IE9 et supérieur sont disponibles
Mise en œuvre pratique de la mise en page flexible
/*第一种方法*/.parent{display:flex;justify-content:center;}
/*第二种方法*/.parent{display:flex;}.child{margin:0 auto;}Inconvénients : mauvaise compatibilité, si une mise en page de grande surface est effectuée, l'efficacité peut être affecté
Centrage vertical
Nous savons tous que tout le monde a des passe-temps différents. Certaines personnes aiment manger des sucreries, certains aiment manger des choses épicées, et certaines personnes aiment manger des plats épicés. N'aiment pas manger de céleri, certaines personnes n'aiment pas manger de mouton, etc. Il en va de même pour certains éléments du CSS. ne s'intéresse qu'au lait, et certains n'aiment manger que des noix et de la gelée, mais détestent le lait, est un mangeur plutôt difficile. Il a grandi en mangeant de la gelée, il perdra son sang-froid et l'ignorera. je l'appelle "élément dépendant de la gelée", également appelé "élément dépendant de la gelée". C'est un "élément dépendant du bloc en ligne", c'est-à-dire qu'un seul élément appartient au bloc en ligne ou au bloc en ligne (table). -cell peut également être compris comme un niveau de bloc en ligne), et son attribut vertical-align fonctionnera Une partie de ma compréhension et de ma compréhension de css-vertical-align
. Lors de l'utilisation de l'alignement vertical, puisque la ligne de base d'alignement est marquée par la ligne de base de hauteur de ligne, vous devez définir line-height ou définir display:table-cell;
/*第一种方法*/.parent{display:table-cell;vertical-align:middle;height:20px;}/*第二种方法*/.parent{display:inline-block;vertical-align:middle;line-height:20px;}
Positionnement absolu pratique
.parent{position:relative;}
.child{positon:absolute;top:50%;transform:translate(0,-50%);}Mise en œuvre pratique de Flex
.parent{display:flex;align-items:center;}Centrez tout horizontalement et verticalement
Utilisez l'alignement vertical, l'alignement du texte et le bloc en ligne pour obtenir
.parent{display:table-cell;vertical-align:middle;text-align:center;}.child{display:inline-block;}Utilisez le positionnement absolu pour obtenir
.parent{position:relative;}.child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}Utilisez flex pour obtenir
.parent{display:flex;justify-content:center;align-items:center;}Mise en page multi-colonnes, la colonne de gauche a une largeur fixe et la colonne de droite est adaptatif
Cette méthode de mise en page est très courante. Le côté qui convient à la largeur fixe est généralement la navigation, et le côté adaptatif est la mise en page du contenu
Utilisez float+. marge à atteindre
.left{float:left;width:100px;}.right{margin-left;margin-left:100px;}Remarque : IE6 aura un bug 3px
Utiliser float+margin(fix) Implémenter

<p class="parent"> <p class="left"></p> <p class="right-fix"> <p class="right"></p> </p> </p>
.left{width:100px;float:left;}
.right-fix{width:100%;margin-left:-100px;float:right;}
.right{margin-left:100px;}Utilisez float+overflow pour implémenter
.left{width:100px;float:left;}
.right{overflow:hidden;}overflow:hidden, déclencher le mode bfc, floatNe peut pas affecter, isoler d'autres éléments, IE6 ne le prend pas en charge, définir la marge -left sur le côté gauche comme marge entre gauche et droite, utilisez overflow:hidden sur le côté droit pour former le mode bfc
Si nous devons définir deux colonnes Pour une hauteur égale, vous pouvez utiliser la méthode suivante pour définir le " background" à hauteur égale. En fait, ce n'est pas la hauteur égale du contenu
.left{width:100px;float:left;}
.right{overflow:hidden;}
.parent{overflow:hidden;}
.left,.right{padding-bottom:9999px;margin-bottom:-9999px;}Utiliser le tableau pour réaliser
.parent{display:table;table-layout:fixed;width:100%;}
.left{width:100px;}
.right,.left{display:table-cell;}Mise en œuvre pratique de flex
.parent{display:flex;}
.left{width:100px;}
.right{flex:1;}Utilisez le flex:1 du conteneur de droite pour diviser uniformément la largeur restante et obtenir le même effet. La valeur par défaut d'align-items est stretch, donc la hauteur des deux est égale
La colonne de droite a une largeur fixe et la colonne de gauche est adaptative
Utilisez float+margin pour obtenir
.parent{background:red;height:100px;margin:0 auto;}
.left{background:green;margin-right:-100px;width:100%;float:left;}
.right{float:right;width:100px;background:blue;}Implémentation de table
.parent{display:table;table-layout:fixed;width:100%;}
.left{display:table-cell;}
.right{width:100px;display:table-cell;}Implémentation pratique de Flex
.parent{display:flex;}
.left{flex:1;}
.right{width:100px;}Deux colonnes à largeur fixe, une colonne adaptative

La structure HTML de base est Le conteneur parent est parent, et le conteneur autonome est à gauche, au centre et à droite. Parmi eux, gauche et centre ont des largeurs fixes et droite est adaptative
. utiliser float+margin pour implémenter
.left,.center{float:left:width:200px;}
.right{margin-left:400px;}utiliser float+overflow pour implémenter
.left,.center{float:left:width:200px;}
.right{overflow:hidden;}Utiliser la table pour réaliser
.parent{display:table;table-layout:fixed;width:100%;}
.left,.center,.right{display:table-cell;}
.left,.center{width:200px;}Utiliser flex pour réaliser
.parent{display:flex;}
.left,.center{width:100px;}
.right{flex:1}Largeur fixe des deux côtés, colonne centrale adaptative

Utilisez float+margin pour implémenter
.left{width:100px;float:left;}
.center{float:left;width:100%;margin-right:-200px;}
.right{width:100px;float:right;}Utilisez le tableau pour implémenter
.parent{width:100%;display:table;table-layout:fixed}
.left,.center,.right{display:table-cell;}
.left{width:100px;}
.right{width:100px;}Utilisez le tableau pour implémenter
.parent{display:flex;}
.left{width:100px;}
.center{flex:1;}
.right{width:100px;}Utilisez flex pour implémenter
 Une colonne à largeur variable, une colonne adaptative
Une colonne à largeur variable, une colonne adaptative
.left{float:left;}.right{overflow:hidden;}Utilisez float+overflow pour mettre en œuvre
.parent{display:table;table-layout:fixed;width:100%;}
.left{width:0.1%;}
.left,.right{display:table-cell;}Utiliser la table pour mettre en œuvre
.parent{display:flex;}
.right{flex:1;}Utiliser flex pour mettre en œuvre
Distribution multi-colonnes多列等分布局常出现在内容中,多数为功能的,同阶级内容的并排显示等。

html结构如下所示
<p class="parent"> <p class="column">1</p> <p class="column">1</p> <p class="column">1</p> <p class="column">1</p> </p>
实用float实现
.parent{margin-left:-20px}/*假设列之间的间距为20px*/
.column{float:left;width:25%;padding-left:20px;box-sizing:border-box;}利用table实现
.parent-fix{margin-left:-20px;}
.parent{display:table;table-layout:fixed;width:100%;}
.column{display:table-cell;padding-left:20px;}利用flex实现
.parent{display:flex;}
.column{flex:1;}
.column+.column{margin-left:20px;}九宫格布局
使用table实现
<p class="parent"> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> <p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p> </p>
.parent{display:table;table-layout:fixed;width:100%;}
.row{display:table-row;}
.item{display:table-cell;width:33.3%;height:200px;}实用flex实现
<p class="parent"><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p> </p><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p> </p><p class="row"><p class="item"></p><p class="item"></p><p class="item"></p></p></p>
.parent{display:flex;flex-direction:column;}
.row{height:100px;display:flex;}
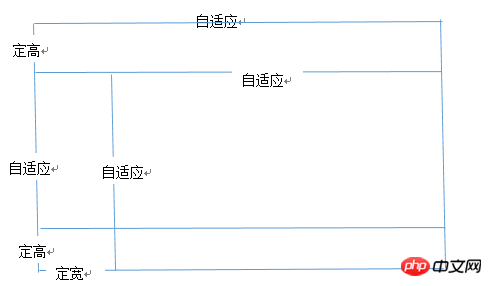
.item{width:100px;background:red;}全屏布局

利用绝对定位实现
<p class="parent"><p class="top">top</p><p class="left">left</p><p class="right">right</p><p class="bottom">bottom</p></p>
html,body,parent{height:100%;overflow:hidden;}
.top{position:absolute:top:0;left:0;right:0;height:100px;}
.left{position:absolute;top:100px;left:0;bottom:50px;width:200px;}
.right{position:absolute;overflow:auto;left:200px;right:0;top:100px;bottom:50px;}
.bottom{position:absolute;left:0;right:0;bottom:0;height:50px;}利用flex实现
<p class="parent"><p class="top">top</p><p class="middle"><p class="left">left</p><p class="right">right</p></p><p class="bottom">bottom</p></p>
.parent{display:flex;flex-direction:column;}
.top{height:100px;}
.bottom{height:50px;}
.middle{flex:1;display:flex;}
.left{width:200px;}
.right{flex:1;overflow:auto;}
meta标签的实用
设置布局宽度等于设备宽度,布局viewport等于度量viewport
<meta name="viewport" content="width=device-width,initial-scale=1">
HTML 4和CSS 2目前支持为不同的媒体类型设定专有的样式表, 比如, 一个页面在屏幕上显示时使用无衬线字体,
而在打印时则使用衬线字体, screen 和 print 是两种已定义的媒体类型, 媒体查询让样式表有更强的针对性,
扩展了媒体类型的功能;媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成,
媒体查询中可用于检测的媒体特性有width、height和color(等), 使用媒体查询, 可以在不改变页面内容的情况下,
为特定的一些输出设备定制显示效果。
语法
@media screen and (max-width:960px){....}<link rel="stylesheet" media="screen and (max-width:960px)" href='xxx.css' /Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

