Maison >interface Web >js tutoriel >Explication détaillée de la manière d'implémenter des jeux à gratter sur le terminal mobile en utilisant js+HTML5
Explication détaillée de la manière d'implémenter des jeux à gratter sur le terminal mobile en utilisant js+HTML5
- 黄舟original
- 2017-03-24 14:31:322683parcourir
Cet article présente principalement la méthode d'implémentation et le code d'implémentation de la Scratch Lottery sur le terminal mobile. A une très bonne valeur de référence. Jetons un coup d'œil avec l'éditeur ci-dessous
Les programmeurs ont l'habitude de réfléchir, c'est-à-dire que lorsqu'ils voient quelque chose qui bouge (quelque chose avec un peu de technologie, oubliez les chats ou les chiens), ils ont toujours pour y réfléchir d'abord, comment cette chose est-elle contrôlée par le code ? Par exemple, les ascenseurs, les néons au bord de la route, les télécommandes, les jouets pour enfants, etc. ont tous été « obscènes » par les programmeurs.
Parfois, j'ai l'impression que les programmeurs peuvent voir le monde plus clairement.......
Je crois que tout le monde a joué à des jeux de grattage, voici une introduction Une façon mobile d'implémenter le grattage jeux! Utilisez canvas
1. Utilisez l'attribut HTML 5 Canvas globalCompositeOperation pour implémenter le scratch-off
Idée :
(1) Tout d'abord, vous devez positionner une case pour déterminer où vous souhaitez placer la zone à gratter
(2) Il y a une case dans la case de positionnement pour le contenu, où sont placés les prix
(3) Couvrez la boîte supérieure avec une toile
(4) Lorsque la main touche et bouge, vous pouvez effacer une partie de la toile pour révéler la zone de prix
(5) Lorsqu'un nombre suffisant (3/4) a été effacé, vous pouvez choisir de faire disparaître automatiquement la toile et de s'estomper lentement (cet effet est facultatif)
Principalement la quatrième étape, Comment effacer ?
GlobalCompositeOperation est sélectionné ici, qui est l'opération de synthèse dans Canvas. En termes simples, le composite (combinaison) est l'effet d'affichage combiné entre les graphiques que vous dessinez plus tard et les graphiques que vous dessinez en premier en dessinant. Par exemple, dans la peinture chinoise, vous dessinez d'abord un trait de rouge, puis un trait de vert et le. intersection La pièce est d'une couleur mixte, et en peinture à l'huile, le vert couvrira le rouge de la partie qui se croise. Le traitement dans le dessin du programme est Composite, la fonction correspondante dans Canvas API. Il s’agit d’une opération globaleCompositeOperation.
Il existe une valeur d'attribut dans globalCompositeOperation qui est "destination-out", ce qui signifie qu'elle sera transparente lorsque les peintures se chevauchent. Juste au moment où nous l'utilisons ici, nous pouvons griffonner sur la toile. Les zones qui se chevauchent deviendront transparentes et révéleront ce qui se trouve sous la toile, ce qui correspond à l'effet souhaité.
le code html est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/guaguale.css" rel="external nofollow" />
</head>
<body>
<!-- 大的背景盒子-->
<p id="main">
<!-- 定位的盒子-->
<p class="canvasBox">
<!-- 放内容的盒子-->
<span id="prize">
恭喜发财,红包拿来
</span>
<!-- 蒙版画布-->
<canvas id="canvas"></canvas>
</p>
</p>
</body>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
/* 画布偏移量,下面用到的时候再介绍*/
var arr = getOffset(canvas);
var oLeft = arr[0];
var oTop = arr[1];
/* 初始化画布*/
ctx.beginPath();
ctx.fillStyle = '#ccc';
ctx.fillRect(0,0,canvas.width,canvas.height);
ctx.closePath();
/* 增加触摸监听*/
document.addEventListener("touchstart",function(){
/* 初始化画笔*/
ctx.beginPath();
/* 画笔粗细*/
ctx.lineWidth = 30;
/* 设置组合效果*/
ctx.globalCompositeOperation = 'destination-out';
/* 移动画笔原点*/
ctx.moveTo(event.touches[0].pageX-oLeft,event.touches[0].pageY-oTop);
},false)
document.addEventListener("touchmove",function(){
/* 根据手指移动画线,使之变透明*/
ctx.lineTo(event.touches[0].pageX-oLeft,event.touches[0].pageY-oTop);
/* 填充*/
ctx.stroke();
})
/* 之所以会用到下面的那个函数getOffset(obj)
* 是因为event.touches[0].pageX、pageY获取的是相对于可视窗口的距离
* 而lineTo画笔的定位是根据画布位置定位的
* 所以就要先获取到画布(canvas)相对于可视窗口的距离,然后计算得出触摸点相对于画布的距离
* */
/* 获取该元素到可视窗口的距离*/
function getOffset(obj){
var valLeft = 0,valTop = 0;
function get(obj){
valLeft += obj.offsetLeft;
valTop += obj.offsetTop;
/* 不到最外层就一直调用,直到offsetParent为body*/
if (obj.offsetParent.tagName!='BODY') {
get(obj.offsetParent);
}
return [valLeft,valTop];
}
return get(obj);
}
</script>
</html>le code css est le suivant :
*{
margin: 0;
padding: 0;
}
#main{
width: 100%;
padding: 20px 0;
background-color: red;
}
.canvasBox{
width: 78%;
height: 160px;
border-radius: 10px;
background-color: #FFF;
margin-left: 11%;
line-height: 160px;
text-align: center;
position: relative;
}
#canvas{
width: 96%;
height: 96%;
position: absolute;
left: 2%;
top: 2%;
background-color: transparent;
}Le cinquième L'étape est utilisée Acquisition des pixels du canevas (notez que les opérations au niveau des pixels doivent être ouvertes dans un environnement serveur)
getImageData(int x, int y, int width, int height) : Cette méthode obtient les pixels du canevas à partir de (x, y) point, les données de la zone d'image avec la largeur et la hauteur. Cette méthode renvoie un objet CanvasPixelArray, qui a une largeur, une hauteur, des données et autres. attributs. L'attribut data est un tableau, et tous les 4 éléments du tableau correspondent à un pixel.
(Vous pouvez également faire cela pour inverser l'image, changer la valeur rgba)
L'objet renvoyé par getImageData(int x, int y, int width, int height), data Ce qui est stocké à l'intérieur, ce sont les informations sur les pixels

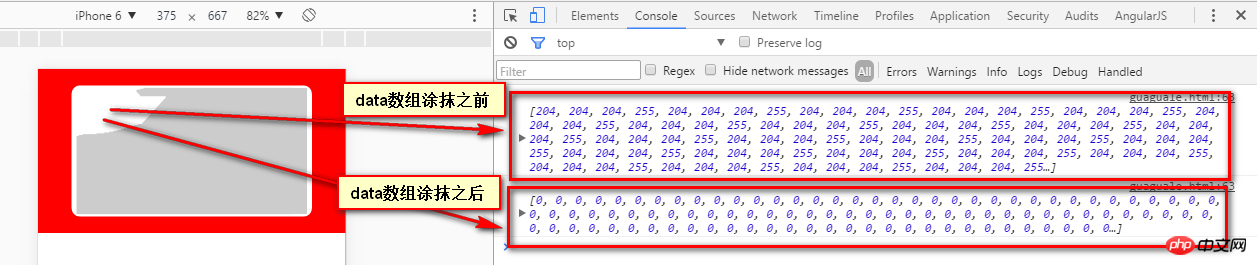
Nous imprimons ensuite les données. L'attribut data est un tableau, et tous les 4 éléments correspondent à un pixel (enregistré). sous forme d'informations rgba de chaque pixel).

On peut donc juger si le pixel est transparent en fonction de la valeur d'opcity du pixel, est-il égal à 0 ?
Nombre de pixels transparents/nombre total de pixels = taux d'effacement
code js :
document.addEventListener("touchend",function(){
/* 获取imageData对象*/
var imageDate = ctx.getImageData(0,0,canvas.width,canvas.height);
/* */
var allPX = imageDate.width * imageDate.height;
var iNum = 0;//记录刮开的像素点个数
for(var i=0;i<allPX;i++){
if(imageDate.data[i*4+3] == 0){
iNum++;
}
}
if(iNum >= allPX*3/4){
// disappear里面写了缓慢清除的css3动画效果
canvas.setAttribute('class','disappear');
}
},false)" .disparaître " css style, animation de disparition CSS3
.disappear{
-webkit-animation: disa 2s 1;
animation: disa 2s 1;
-webkit-animation-fill-mode: forwards;
-moz-animation-fill-mode: forwards;
-o-animation-fill-mode: forwards;
animation-fill-mode: forwards;
}
@keyframes disa{
0%{opacity:1;}
100%{opacity: 0;}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

