Maison >interface Web >tutoriel HTML >Comment utiliser la balise select en HTML
Comment utiliser la balise select en HTML
- 高洛峰original
- 2017-03-24 11:47:432145parcourir
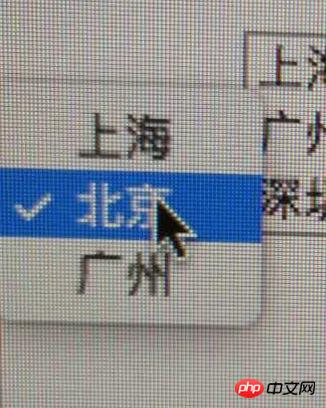
1. Sélection radio déroulante
<select>
<option value="=1">上海</option>
<option value="=2" selected="selected">北京</option>
<option value="=3">广州</option>
</select>
2. Afficher toutes les options
Il existe deux types ici, et ils ne peuvent être que Sélection unique. Plusieurs choix sont disponibles
<select size="3">
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
<select multiple="multiple" size="3">
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
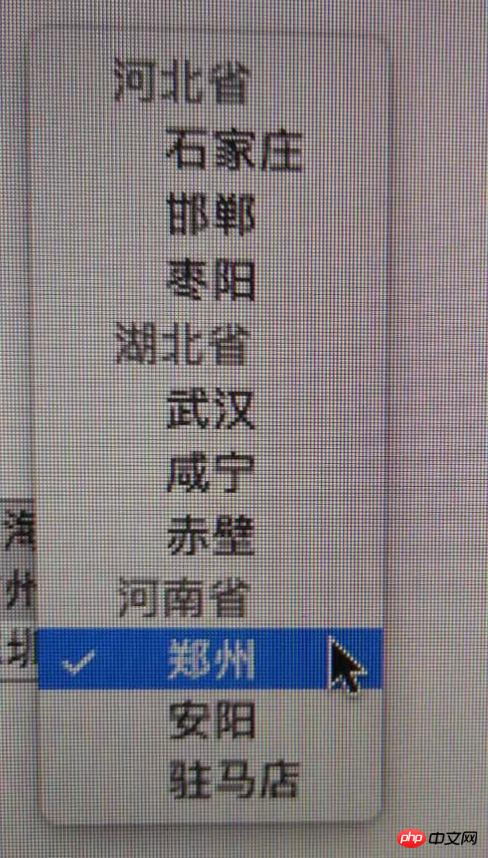
3. Classification des éléments
<select>
<optgroup label="河北省">
<option>石家庄</option>
<option>邯郸</option>
<option>枣阳</option>
</optgroup>
<optgroup label="湖北省">
<option>武汉</option>
<option>咸宁</option>
<option>赤壁</option>
</optgroup>
<optgroup label="河南省">
<option>郑州</option>
<option>安阳</option>
<option>驻马店</option>
</optgroup>
</select>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

