Maison >développement back-end >tutoriel php >Explication détaillée du code de contrôle de processus PHP (image et texte)
Explication détaillée du code de contrôle de processus PHP (image et texte)
- 黄舟original
- 2017-03-24 10:18:332500parcourir
Dans une entreprise, il y aura certainement des employés de haut niveau, de niveau intermédiaire et ordinaires. De cette façon, si un employé d'une certaine entreprise rencontre un certain problème et doit demander un congé ou. faites certaines demandes, ils peuvent Vous devrez postuler. Lorsque vous postulez, vous pouvez postuler directement à vos supérieurs. Parfois, des choses plus importantes ne peuvent être résolues qu'après plusieurs couches de candidatures. Cela nous rappelle le processus. simple. Pour le Contrôle des processus, les personnes dans le tableau conçu sont peut-être moins précises, mais la logique est la même.
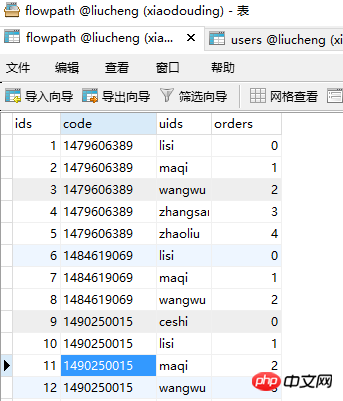
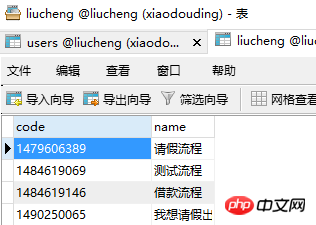
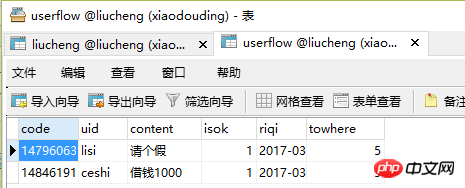
Ici, j'ai conçu quatre tables dans la base de données, à savoir les utilisateurs flowpath liucheng userflow




Ci-dessus sont les quatre que j'ai utilisés. Un formulaire est créé. Ce que nous devons faire maintenant, c'est afficher les noms des employés afin que nous puissions choisir le nombre de personnes qui doivent être d'accord avant que cela puisse être fait. Ensuite, nous devons saisir les éléments pour lesquels nous souhaitons postuler, puis les enregistrer et les soumettre. obtenez l'approbation de vos supérieurs
Je dois d'abord créer la page d'accueil main.php pour afficher le contenu dont j'ai besoin, puis ajouter les fonctions des boutons à l'intérieur. Il suffit de l'afficher . S'il s'agit d'un contenu relativement simple, j'intégrerai PHP directement. D'autres utilisent ajax pour l'appeler, ce qui peut paraître plus clair ps : C'est bien sûr mon propre sentiment hahaha
<.> Il ne fait aucun doute que jquery sera utilisé, vous devez donc d'abord appeler le package jquery
<script src="jquery-3.1.1.min.js"> </script>
Page d'accueil Au début , il est nécessaire d'afficher les noms des employés pour qu'il soit pratique de sélectionner les caractères des nœuds. J'utilise la méthode d'intégration de PHP. Cette étape est la plus basique et tout le monde la comprendra, je ne la décrirai pas en détail ici
<h4>选择节点人员</h4>
<div>
<select id="user">
<?php
session_start();
include("DADB.class.php");
$db=new DADB();
$sql="select * from users";
$arr=$db->Query($sql);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div><br/>La prochaine étape est le bouton pour ajouter des nœuds
<p><input type="button" value="添加节点" id="jd"/></p>
Maintenant que le bouton est là, Ensuite ce à quoi on pensera c'est la fonction du bouton : ajouter le noeud personnel sélectionné ci-dessus en bas du bouton
//添加节点点击事件
$("#jd").click(function(){
var uid = $("#user").val(); //点击添加节点,是要把select里面的value值添加过来,那么我们就要先取出它的value值
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="main.php"; //刷新页面即可
}
});
}) La page de traitement est similaire à l'ajout Pour la fonction du panier, nous allons d'abord réfléchir à la question de savoir s'il y a du contenu dans le nœud maintenant. Sinon, nous devons d'abord créer un tableau, et puis utilisez la session pour enregistrer le contenu existant
<?php
session_start(); //首先要开启session
$uid = $_POST["uid"];
if(empty($_SESSION["user"]))//如果节点里面没有内容 需要先建一个数组,然后把uid放到里面 存一下
{
$arr = array($uid);
$_SESSION["user"] = $arr;
}
else //如果里面已经有内容了,那么就把数组里面的内容存一下
{
$arr = $_SESSION["user"];
array_push($arr,$uid);
$_SESSION["user"] = $arr;
}
Une fois la page de traitement terminée écrit, retournez à l'endroit où vous souhaitez ajouter le nœud. Si le nœud n'est pas vide, nous afficherons le nœud ajouté. S'il est vide, rien ne sera affiché (vous n'avez pas besoin de le considérer. ici),
<?php
if(!empty($_SESSION["user"]))
{
$attr = $_SESSION["user"];
foreach($attr as $k=>$v)
{
$sname = "select name from users where uid='{$v}'";
$name = $db->StrQuery($sname);
echo "<div>{$k}--{$name}--<input type='button' value='删除' key='{$k}' class='del' /></div>";
//这里运用索引会比较简单一些,索引我们的可以 用的是索引$k
}
}
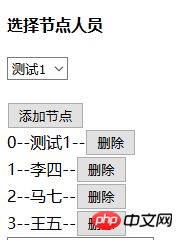
?> Comme le montre l'image, c'est l'effet après avoir cliqué pour ajouter un nœud lorsque vous voyez le bouton Supprimer. , l'étape suivante consiste à cliquer sur le bouton Supprimer. Ici, j'utilise également ajax
Comme le montre l'image, c'est l'effet après avoir cliqué pour ajouter un nœud lorsque vous voyez le bouton Supprimer. , l'étape suivante consiste à cliquer sur le bouton Supprimer. Ici, j'utilise également ajax
<p><input type="text" id="nr"/></p>Voici le code pour supprimer la page :
//删除节点的点击事件
$(".del").click(function(){
var key=$(this).attr("key"); //删除里面取key值写起来是非常方便的
$.ajax({
url:"shanchu.php",
data:{key:key},
type:"POST",
dataType:"TEXT",
success:function(aa)
{
window.location.href="main.php";
}
})
})
<?php session_start(); $arr=$_SESSION["user"]; //把之前的节点内容存一下 给$arr $key=$_POST["key"]; //取出索引值 unset($arr[$key]); //把选中的删除 $arr = array_values($arr); //把现有的节点的顺序重新排 $_SESSION["user"]=$arr;
La suppression est terminée. Cliquez sur Supprimer pour supprimer le contenu ajouté, puis nous devons considérer le contenu. Entrez le nom du processus et enfin enregistrez le nœud ajouté et le nom du processus écrit .
<div>请输入流程名称:<input type="text" id="nr" /></div> 2 <br /> 3 <input type="button" value="保存" id="btn" />
//保存按钮的点击事件
$("#btn").click(function(){
var nr=$("#nr").val();
$.ajax({
url:"baocun.php",
data:{nr:nr},
type:"POST",
dataType:"TEXT",
success:function(bc){
alert("保存成功");
}
})
})<?php
session_start();
include("DADB.class.php");
$db=new DADB();
$nr=$_POST["nr"];
$code=time();
$sql="insert into liucheng VALUES ('{$code}','{$nr}')"; //在liucheng表中添加内容
$db->Query($sql,0);
//在liucheng表中添加完之后还要保存节点 节点是在flowpath表中的
$arr = $_SESSION["user"];
foreach($arr as $k=>$v)
{
$sqn="insert into flowpath VALUES ('','{$code}','{$v}','{$k}')";
$db->Query($sqn,0);
} Écrire Vous pouvez l'enregistrer ici Après avoir cliqué sur Enregistrer, actualisez la base de données et le contenu que vous avez enregistré sera affiché <.> 申请提交后,我们就会去考虑,这个申请由谁来审核呢,那就涉及到需要上级登录后是否给通过了,因为登录之前已经写过很多次了,我这里就不再写了,用简单的一个伪登录就可以了 现在我们就要发起流程了 看到发起的按钮,本能的就会想到要给发起按钮一个点击事件,那么有点击事件就会有处理页面 我们用到的是chuli1.php 就是为了给userflow表添加内容 发起完成之后就要进入审核页面了 下面就是通过页面了, 要注意的是:如果用伪登录,那么要先运行一下,然后再运行其他页面,不然uid是取不到的<body>
<?php
session_start();
$_SESSION["user"]="zhangsan"; //这里的用户名可以改为数据库中任意的 是为了查看是否已经审核,或者审核是否通过?>
</body>
<h4>请选择发起的流程</h4>
<select id="liucheng">
<?php
include("DADB.class.php");
$db=new DADB();
$sql="select * from liucheng";
$arr=$db->Query($sql);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[1]}</option>";
}
?>
</select><br/>
<textarea rows="5" cols="30" id="text"></textarea>
<input type="button" value="发起" id="faqi"/><script type="text/javascript">
$("#faqi").click(function(){
var lc = $("#liucheng").val();
var text = $("#text").val();
$.ajax({
url:"chuli1.php",
data:{lc:lc,text:text},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("发起成功");
}
})
})
</script><?php
session_start();
$uid=$_SESSION["user"]; //在伪登录页面存的
$code=$_POST["lc"]; //从发起页面传递过来的
$content=$_POST["text"];
$time=date("Y-m-d H:m:s");
include("DADB.class.php");
$db=new DADB();
$sql="insert into userflow VALUES ('','{$code}','{$uid}','{$content}',0,'{$time}',0)"; //给userflow添加内容
$db->Query($sql,0);<h1>审核页面</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>流程代号</td>
<td>发起者</td>
<td>发起内容</td>
<td>是否结束</td>
<td>发起时间</td>
<td>操作</td>
</tr>
<?php
session_start();
$uid=$_SESSION["uid"];
echo $uid;
include("DADB.class.php");
$db=new DADB();
//查找登录者参与的所有流程
$sql = "select * from userflow where code in(select code from flowpath where uids='{$uid}')";
$arr = $db->Query($sql);
//显示在页面
foreach($arr as $v)
{
$dh=$v[1];//查出代号
$where=$v[6]; //查出流程到哪里了
$sqn="select orders from flowpath where code='{$dh}' and uids='{$uid}'";
$orders=$db->StrQuery($sqn);//查出在流程中的次序
if($where>=$orders)
{
$caozuo = "";
if($where==$orders)
{
$caozuo="<a href='tongguo.php?code={$v[0]}'>通过</a>";
}
else
{
$caozuo="<span style='background-color:green;color:white'>已通过</span>";
}
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$caozuo}</td>
</tr>";
}
}
?>
</table><?php
session_start();
include("../fengzhuang/DBDA.class.php");
$db = new DBDA();
//流程往下走
$code = $_GET["code"];
$sql = "update userflow set towhere=towhere+1 where ids='{$code}'";
$db->Query($sql,0);
//判断流程是否结束
$sql = "select * from userflow where ids='{$code}'";
$arr = $db->Query($sql);
$lcdh = $arr[0][1]; //流程代号
$tw = $arr[0][6]; //流程走到哪
$sql = "select count(*) from flowpath where code='{$lcdh}'";
$count = $db->StrQuery($sql); //该流程节点人数
if($tw>=$count)
{
$sql = "update userflow set isok=1 where ids='{$code}'";
$db->Query($sql,0);
}
header("location:shenhe.php");
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

