Maison >Applet WeChat >Développement WeChat >Utilisation de require.js+vue pour développer la méthode de composant d'image de téléchargement WeChat
Utilisation de require.js+vue pour développer la méthode de composant d'image de téléchargement WeChat
- 高洛峰original
- 2017-03-25 11:19:072857parcourir
Cet article présente principalement en détail le développement du composant d'image de téléchargement WeChat à l'aide de require.js+vue+vue-router+vue-resource. Les amis intéressés peuvent s'y référer
Puisque. le projet utilise thinkPHP comme framework back-end, il a toujours été un routage back-end de plusieurs pages. Je souhaite utiliser le webpack populaire, qui est un peu difficile au début (pardonnez-moi d'être trop naïf, et je le fais). je suis le seul à promouvoir Vue...). Il n'y a aucun moyen si vous souhaitez utiliser Vue, vous ne pouvez améliorer que la base d'origine. L'énorme avantage de l'utilisation de webpack est que vous pouvez utiliser un seul fichier comme .vue pour écrire des composants vue, de sorte que chaque composant soit un fichier .vue. Ce composant peut être importé partout où il est utilisé. C'est vraiment amusant à maintenir. Cependant, le projet a toujours utilisé require.js. Donc, si je veux organiser les composants vue sous cette forme et ajouter vue-router et vue-resource, comment puis-je le casser ? Cet article utilise le développement du composant d'image de téléchargement WeChat comme exemple pour résumer le processus de développement de require.js+vue+vue-router+vue-resource.
Utilisez require.js pour organiser vos composants
Nous aurons un répertoire de composants pour stocker nos différents composants. Chaque composant a un dossier nommé par son propre nom, comme le composant album dans cet exemple. mettez le html, le js et le css de ce composant. Comment utiliser require.js pour charger le html et le css Vous pouvez simplement télécharger les plug-ins pertinents depuis Baidu. Par conséquent, dans le js du composant, toutes les dépendances pertinentes peuvent être chargées dans définir, et finalement le composant est renvoyé. D'autres composants peuvent également charger ce composant via définir, ce qui atteint également l'objectif de gestion modulaire des composants.

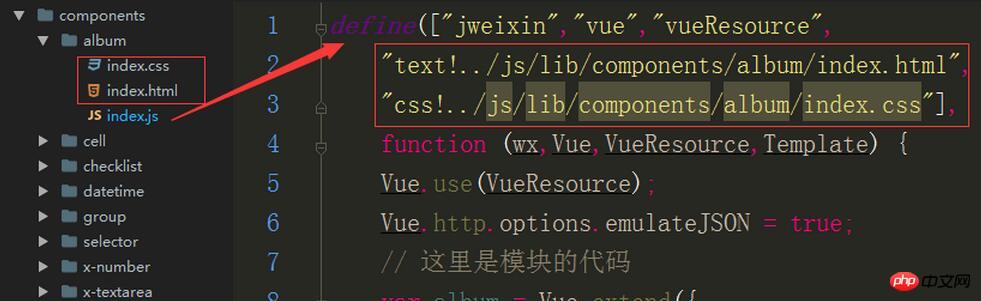
Ici, j'ai résumé un modèle pour utiliser require.js pour écrire des composants vue. J'ai utilisé WebStorm pour ajouter ce modèle et le saisir à chaque fois que j'écris un composant. . Ne soyez pas trop excité à l’idée de générer un modèle avec seulement quelques mots ! (componentName est une variable du modèle. Remplissez simplement le nom de votre composant lorsque le modèle est généré)
define(["vue","text!../js/lib/components/$componentName$/index.html","css!../js/lib/components/$componentName$/index.css"],function (Vue,Template) {
// 这里是模块的代码
var $componentName$ = Vue.extend({
template : Template,
props : [],
data : function() {
return {
}
},
// 在编译结束和 $el 第一次插入文档之后调用
ready : function() {
},
// 在开始销毁实例时调用。此时实例仍然有功能。
beforeDestroy : function() {
},
methods : {
},
events : {
}
});
return $componentName$;
});Aperçu de cet exemple
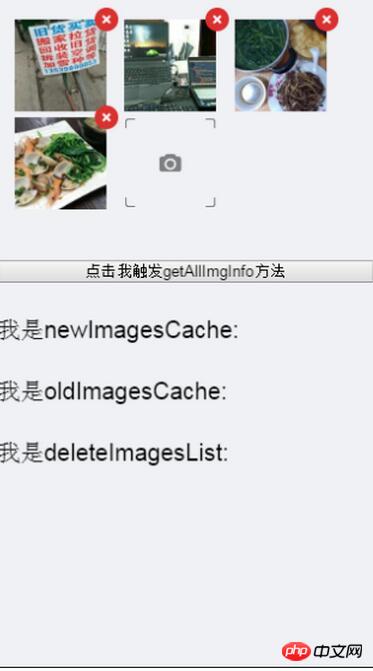
Afin de démontrer le processus complet, j'ai transformé cet exemple en une petite page unique appelée show-album, avec seulement deux pages :
1 La page d'accueil s'appelle page principale
. 
2. La page de détails est appelée page de détail

Les fonctions de la page de détails sont :
Recevoir des informations du composant parent Les paramètres sont utilisés pour initialiser le composant d'image téléchargé
Cliquez sur la croix dans le coin supérieur droit de chaque image pour supprimer l'image
Cliquez sur la dernière petite icône de caméra pour appeler la « Sélection d'image » de WeChat Interface de l'album mobile", les utilisateurs peuvent sélectionner des images sur leur téléphone mobile
Après avoir sélectionné l'image, l'image sera redimensionnée proportionnellement pour devenir une vignette comme le montre la figure
Cliquez sur l'image correspondante pour appeler WeChat "Aperçu Image Interface" pour prévisualiser l'image
Lorsque l'image est égale au nombre maximum d'images, et finalement le petit motif de caméra disparaît
exposant deux méthodes que d'autres composants peuvent appeler ①Méthode de téléchargement d'image (télécharger sur le serveur WeChat et exécuter rappel après un téléchargement réussi) uploadImage ②Obtenir toutes les méthodes d'informations sur l'image, y compris l'initialisation de l'album, la suppression des informations sur l'image transmises et nouvellement ajoutées getAllImgInfo
OK, l'introduction est terminée, maintenant elle commence officiellement !
1. Utilisez vue-router pour le routage et construisez show-album.js
La fonction entière est appelée show-album, nous avons donc renommé le js de cette fonction en show- album.js, la structure de ce js est la suivante :
define(["vue","vueResource","vueRouter","vAlbum"],function (Vue,VueResource,VueRouter,Album) {
// 安装资源模块
Vue.use(VueResource);
// 安装路由模块
Vue.use(VueRouter);
// jquery在执行post请求时,会设置Content-Type为application/x-www-form-urlencoded,
// 所以服务器能够正确解析,而使用原生ajax请求时,如果不显示的设置Content-Type,那么默认是text/plain,
// 这时服务器就不知道怎么解析数据了,所以才只能通过获取原始数据流的方式来进行解析请求数据。
// 由于vue是使用原生POST,所以要设置一下服务器才能正确解释POST过去的数据
Vue.http.options.emulateJSON = true;
//定义mainPage页面
var mainPage = Vue.extend({
template : "#main-page-temp"
})
//定义detailPage页面
var detailPage = Vue.extend({
template : "#detail-page-temp",
components : {
'album' : Album
}
})
// 根组件
var showAlbum = Vue.extend({
components : {
'main-page' : mainPage,
'detail-page' : detailPage
}
})
// 实例化路由
var router = new VueRouter();
// 配置路由
router.map({
'/main-page' : {
name : 'mainPage',
component: mainPage
},
//这里使用路由的动态片段
'/detail-page/:inspection_id/:image_type' : {
name : 'detailPage',
component : detailPage
}
});
router.redirect({
// 重定向任意未匹配路径到 /home
'*': '/main-page'
});
// 启动应用
// 路由器会创建一个实例,并且挂载到选择符匹配的元素上。
router.start(showAlbum, '#show-album');
});Le côté HTML est très simple :
<template id="main-page-temp">
<group>
<cell v-for="list in lists"
title="测试" value="点击"
is-link
v-link="{'name':'detailPage',params: { 'inspection_id': list.inspection_id,'image_type' : list.image_type }}">
</cell>
</group>
</template>
<template id="detail-page-temp">
<album v-ref:album :img-srcs="initImgSrcs" ></album>
<button style="width: 100%;margin-top: 20px"
点击我触发getAllImgInfo方法
</button>
</template>
<p id="show-ablum">
<!-- 路由外链 -->
<router-view></router-view>
</p>Cliquez maintenant sur un enregistrement de la page d'accueil pour accéder à l'album. page de détails, revenez sur la page de détails et vous reviendrez à la page d'accueil. Ceci complète la structure globale.
2. Développer le composant d'image de téléchargement WeChat
Le code spécifique ne sera pas répertorié. Nous suivrons la liste des fonctions des composants ci-dessus et parlerons de chacun. Comment compléter la fonction
1. Recevez les paramètres transmis par le composant parent pour initialiser le composant d'image de téléchargement
Tout d'abord, définissez les accessoires dans le composant enfant
props : {
//初始化有无照片
imgSrcs : {
type : Array,
default : []
},
//是否可编辑 默认true
canEdit : {
type : Boolean,
default : true
},
//最大上传数 默认9
maxNum : {
type : Number,
default : 9
},
//上传后的回调
afterUpload : {
type : Function
}
} Ensuite, passez simplement les paramètres lors de l'utilisation du composant enfant dans le composant parent
<album v-ref:album :img-srcs="initImgSrcs" :canEdit="true" :afterUpload="afterUploadFunction" > </album>
2. Cliquez sur le dernier petit motif de caméra pour appeler WeChat "à partir de l'album du téléphone mobile "Interface de sélection d'images", les utilisateurs peuvent choisir des images sur leur téléphone portable
Lier la méthode ChooseImage @click="chooseImage"
<span class="add-img-icon"> <img src="/static/imghwm/default1.png" data-src="/cms/tpl/Index/Public/Home/source/image/camera.png" class="lazy" @click="chooseImage" alt="Utilisation de require.js+vue pour développer la méthode de composant d'image de téléchargement WeChat" > </span>
然后在methods中添加该方法,通过wx.chooseImage请求微信选择图片接口。使用微信js-sdk前需要配置,所以我们在组件的ready时就进行配置即可。
ready : function() {
//配置微信JS-SDK
this.getSignPackage();
},
methods : {
chooseImage : function () {
var _this = this;
wx.chooseImage({
count: _this.maxNum - _this.albums.length, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var _localIds = res.localIds;
//记录新增照片信息
for (var i = 0,len = _localIds.length;i < len;i ++) {
_this.newImagesCache.push(_localIds[i]);
}
//按比例生成缩略图
_this.renderImage(_localIds);
}
});
}
}3.选完图片后,图片按比例调整尺寸变成如图所示那样的缩略图
这里要使用到图片预处理,即var img = new Image ();通过实例化一个Image实例去获取原图的尺寸,我们才可以根据这个原图尺寸去计算出相应的等比例缩略图。具体是这样:
var img = new Image();
var $albumSingle = "";
//这里的顺序是先new Image(),然后执行img.src,完了之后图片才算装载完成
//这样最后才会调用onload方法
img.onload = function() {
albumsData = {
localId : imgSrcs[i],
albumSingleStyle : {height : imgWrapWidth + "px"},
//compressImage是压缩图片的方法,将这个图片实例以及图片父元素的宽度传进去来计算。
imgElementStyle : _this.compressImage(img,imgWrapWidth)
};
_this.albums.push(albumsData);
};
img.src = imgSrcs[i];特别注意的一个地方:由于每张图片的都有自己的尺寸样式,所以我们要在组件的data选项中添加一个albums的数据作为照片的数据集,里面包含每张照片自己的路径与样式,这样循环渲染每张图片时,才会每张图片对应自己的属性。还有就是,因为相同的图片可以重复上传,所以循环时要加上track-by=”$index”
//每张图片自己的属性
albumsData = {
localId : imgSrcs[i],
albumSingleStyle : {height : imgWrapWidth + "px"},
//compressImage是压缩图片的方法,将这个图片实例以及图片父元素的宽度传进去来计算。
imgElementStyle : _this.compressImage(img,imgWrapWidth)
};
//将每张图片的属性都放到albums数据集里
_this.albums.push(albumsData);4.点击相应的图片调用微信“预览图片接口”进行图片预览
在图片中绑定点击事件,传入该图片的索引,去触发一个方法:
previewImage : function (index) {
var _albums = this.albums;
var urls = this.getLocalIds(_albums);
wx.previewImage({
current: urls[index], // 当前显示图片的http链接
urls: urls // 需要预览的图片http链接列表
});5.点击每张图片右上角的叉叉可以删除图片
这个在叉上绑定点击事件,这个事件去处理删除图片。
deleteImage方法,由于要记录下用户删除了哪些初始化的图片,所以要在删除时判断一下这张图片是不是初始化时就有的:
deleteImage : function (index,album) {
// 比较要删除的照片是否在初始化照片里
for (var i = 0,len = this.oldImagesCache.length;i < len;i ++) {
if (album.localId === _oldImagesCache[i]) {
this.deleteImagesList.push(_oldImagesCache[index]);
}
}
this.canEdit && this.albums.$remove(album);
}6.当图片等于最大图片数时,最后那个小相机图案消失 v-if=”albums.length
7.暴露出两个方法供别的组件调用①上传图片方法(上传到微信服务器并执行上传成功后的回调)uploadImage ②获取所有图片信息方法,包括初始化相册、删除过的、新增的图片信息getAllImgInfo
怎样暴露方法供别的组件调用,这是个大问题。我也不知道怎样做才是最佳实践,因为做法有多种,比如子组件$dispatch,然后父组件在events里接收一下,但这样好像很麻烦,于是我选择了这样做:
在子组件中使用v-rel:xxx添加该组件索引
然后在父组件里通过this.$refs.xxx.uploadImage()即可调用子组件暴露出来的方法
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

