Maison >développement back-end >Tutoriel C#.Net >Une brève introduction à C#.NET, JavaScript et JSON (graphiques et texte)
Une brève introduction à C#.NET, JavaScript et JSON (graphiques et texte)
- 黄舟original
- 2017-03-23 11:49:291551parcourir
Cet article présente C#.NET, JavaScript et JSON a une très bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur ci-dessous
Écrivez-le devant
. Le tout tapé à la main. S'il n'y a pas d'extra, j'enregistrerai tous les éléments essentiels1 Qu'est-ce que JSON
JSON : JavaScriptObject La notation est un format d'interaction de données léger, principalement utilisé pour la transmission de données
2. Règles de syntaxe JSON1. Les données sont constituées d'une relation clé-valeur (mapping) représentation, utilisez ":" pour représenter ;
Exemple : "name" : "Zhao Da" 2. Utilisez "," pour séparer les données
Exemple : "name" : "Zhao Da" ", "age" : "27".
3. La collection (objet) du mappage de données est incluse avec "{}";
Exemple : Un objet de données étudiant :
{"id" : "1", "name" : "Zhao Da", "age" : "27", "gender" : "Male"}
4. La collection de parallèles les données (sous forme de tableau d'objets) sont incluses par "[]" et séparées par ",";
Exemple : deux tableaux d'objets de données d'étudiant :
[ {"id" : "1 ", "name" : "Zhao Da", "age" : "27", "gender" : "Male"}, {"id" : "2", "name" : "Qian 2", "age" : "27", "genre" : "Homme"}]
3.Type de données dans les données JSON
Nombre (entier ou virgule flottante)
Chaîne (entre guillemets doubles)
Booléen (Vrai ou Faux)
Tableau (dans [])
Objet (dans {})
NULL
- 4. Représentation des données au format JSON
Il ressort des règles de syntaxe de JSON que les données JSON ont généralement les formes d'expression suivantes : 1. Objet unique ;
2. Collection d'objets (tableau) ;
3. Combinaison de 1 et 2 :
4. Chaîne pure ; 🎜>
5. C#.NET et JSONDans l'environnement C#.NET, il existe une paire de
sérialisation JSONIl existe également des composants tiers qui prennent en charge désérialisation. .NET prend en charge la classe JavaScriptSerializer et la classe DataContractJsonSerializer
La prise en charge tierce inclut Json.net (newtonsoft.json wait).
1. Utilisez la classe JavaScriptSerializer pour sérialiser et désérialiser les données JSON :
Tout d'abord, vous devez la citer dans la référence : System.Web . Extensions.dll Référence dans le fichier de classe : utilisation de System.Web.Script.Serialization
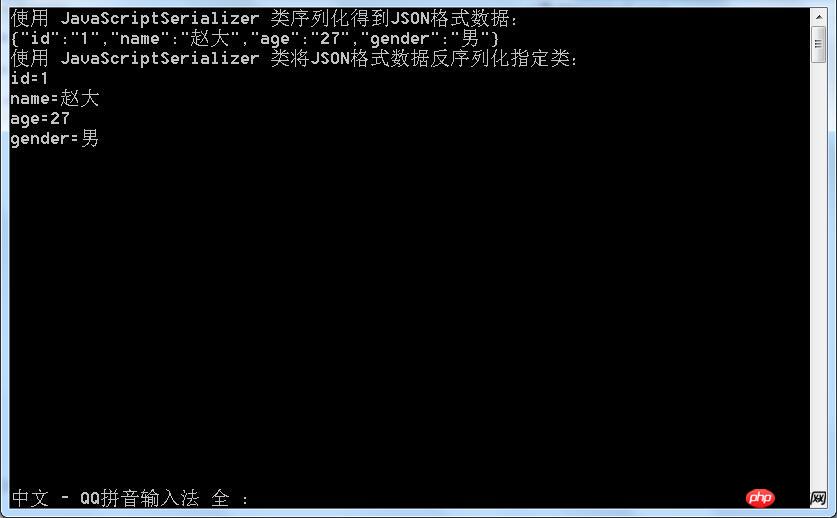
Exécuter le résultat :
Dictionary<string, string> stu = new Dictionary<string, string>();
stu.Add("id", "1");
stu.Add("name", "赵大");
stu.Add("age", "27");
stu.Add("gender", "男");
JavaScriptSerializer js = new JavaScriptSerializer();
string stuJson = js.Serialize(stu);
Console.WriteLine("使用 JavaScriptSerializer 类序列化得到JSON格式数据:");
Console.WriteLine(stuJson);
示例:JSON单对象序列化string deJson = stuJson;
Dictionary<string, string> deStu = js.Deserialize<Dictionary<string, string>>(deJson);
Console.WriteLine("使用 JavaScriptSerializer 类将JSON格式数据反序列化指定类:");
foreach (string s in stu.Keys)
{
Console.WriteLine(s.ToString() + "=" + stu[s].ToString());
}
Console.ReadLine();
示例:JSON单对象反序列化 2. Utilisez la bibliothèque de classes Json.net (newtonsoft.json) prise en charge par un tiers  pour sérialiser et désérialiser les données JSON :
pour sérialiser et désérialiser les données JSON :
1. Personnalisez la chaîne JSON en JavaScript et analysez-la
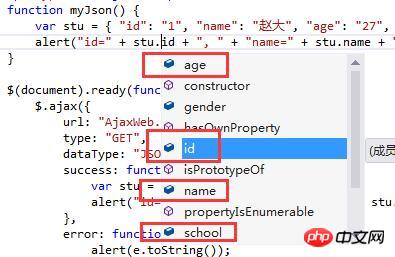
Rendu :
Après avoir vu la chaîne JSON personnalisée, lors de l'utilisation de stu, cet objet peut être automatiquement reconnu comme membrefunction myJson() {
var stu = { "id": "1", "name": "赵大", "age": "27", "gender": "男", "school": { "class": "03", "teacher": "赵大的老师" } };
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ", " + "gender=" + stu.gender);
} variable .

JQuery) :
$(document).ready(function () {
$.ajax({
url: "AjaxWeb.ashx",
type: "GET",
dataType: "JSON",
success: function (data) {
var stu = JSON.parse(data);
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ",
" + "gender=" + stu.gender + ", " + "teacher=" + stu.school["teacher"]);
},
error: function (e) {
alert(e.toString());
}
})
})
从后台获取JSON字符串后转化为JSON对象 public void ProcessRequest(HttpContext context)
{
context.Response.Write(myJson2());
}
private string myJson2()
{
string json = " {\"id\": \"1\", \"name\": \"赵大\", \"age\": \"27\", \"gender\": \"男\", \"school\":
{ \"class\": \"03\", \"teacher\": \"赵大的老师\" }}";
JavaScriptSerializer js = new JavaScriptSerializer();
json = js.Serialize(json);
return json;
}
后台处理文件代码
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

