Maison >interface Web >tutoriel CSS >Explication détaillée de la mise en page réactive CSS compatible avec le code de la méthode IE6
Explication détaillée de la mise en page réactive CSS compatible avec le code de la méthode IE6
- 高洛峰original
- 2017-03-23 10:58:571814parcourir
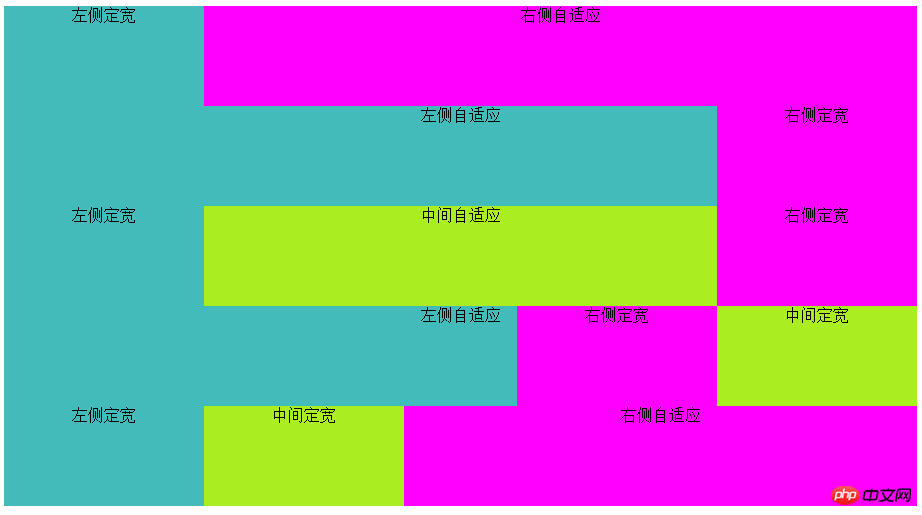
1. Disposition à deux colonnes, largeur fixe à gauche, adaptative à droite
<div class="grid1">
<div class="left_1">左侧定宽</div>
<div class="right_1">右侧自适应</div>
</div>
.left_1{float:left; width:200px;}
.right_1{margin-left:200px;}2. Disposition à deux colonnes, adaptative. la gauche, largeur fixe à droite
<div class="grid2 clearfix">
<div class="left_2">左侧自适应</div>
<div class="right_2">右侧定宽</div>
</div>.left_2{float:left; width:100%; margin-right:-200px;}
.right_2{float:right; width:200px;}3. Disposition à trois colonnes, largeur fixe des deux côtés, milieu adaptatif
<div class="grid3 clearfix">
<div class="left_3">左侧定宽</div>
<div class="center_3">中间自适应</div>
<div class="right_3">右侧定宽</div>
</div>.left_3, .right_3{position:relative; float:left; width:200px;}
.left_3{margin-right:-200px;}
.right_3{margin-left:-200px;}
.center_3{float:left; width:100%;}4. -disposition des colonnes, adaptative à gauche, largeur fixe du milieu et de la droite
<div class="grid4 clearfix">
<div class="left_4">左侧自适应</div>
<div class="center_4">中间定宽</div>
<div class="right_4">右侧定宽</div>
</div>.center_4, .right_4{position:relative; float:right; width:200px;}
.left_4{float:left; width:100%; margin-right:-400px;}5. Disposition à trois colonnes, largeur fixe à gauche et au milieu, adaptative du côté droit
<div class="grid5">
<div class="left_5">左侧定宽</div>
<div class="center_5">中间定宽</div>
<div class="right_5">右侧自适应</div>
</div>.left_5, .center_5{position:relative; float:left;width:200px;}
.right_5{margin-left:400px;}

La méthode d'écriture ci-dessus est compatible avec 5 navigateurs principaux et les navigateurs IE6 à IE8
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pourquoi Chrome affiche-t-il les couleurs différemment lors du changement de moniteur ?
- Pourquoi les marges automatiques ne fonctionnent-elles pas avec le positionnement absolu en CSS ?
- Comment puis-je personnaliser la zone de saisie des couleurs dans les navigateurs Webkit ?
- L'attribut \'type\' dans les balises de script est-il vraiment nécessaire dans les scripts Web ?
- Comment animer les couleurs d'arrière-plan avec jQuery ?

