Maison >interface Web >js tutoriel >Un bref résumé des points de connaissances sur le transfert de type de référence en Javascript
Un bref résumé des points de connaissances sur le transfert de type de référence en Javascript
- 黄舟original
- 2017-03-22 14:56:471304parcourir
Cet article vous présente principalement les points de connaissance sur le type référence passant en Javascript L'article le présente de manière très détaillée. Les amis qui en ont besoin peuvent s'y référer. jetez un oeil ensemble.
Quels types dans JS sont des types de référence ?
Classe d'objet les types sont tous des types de référence.( fonction, tableau, date, expression rationnelle..)
Quels types de JS sont transmis par valeur ?
Les types de base sont tous transmis par valeur. par valeur signifie recopier Une copie est passée.
Comment passer une variable de type valeur comme type de référence ?
Vous pouvez utiliser un type de référence en enveloppant le type de base Pass.
ECMAScript fournit trois types de référence spéciaux (types d'emballage de base) : Boolean, String, Number.
La différence entre les types de référence et les types d'emballage de base : ObjectLa durée de vie est différente.
Voir code :
var str = "hello js"; var str2 = str.substring(2,5); // str2的形成 在JS内部是这样实现的. var str = new String('hello js'); var str2 = str.substring(2,5); str = null ;
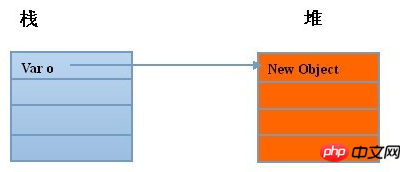
Allocation mémoire de type référence
Par exemple : var o = {name: ‘kobe'};

Pile : enregistre un pointeur, pointant vers l'adresse mémoire de l'objet sur le tas. Nous opérons les objets sur le tas via des poignées de pointeur.
Comprendre la différence entre == et ===
«===» Strict Opérateur
Règles de fonctionnement des opérateurs stricts :
1. Différents types de données
Si les types des deux valeurs sont différents, renvoient directement false.
2. Types de données de base (chaîne, booléen, nombre) du même type Si les valeurs sont les mêmes, renvoyez vrai si les valeurs sont différentes, renvoyez faux.
Lors de la comparaison de données de deux types composites (objets, tableaux, fonctions), ils ne comparent pas si leurs valeurs sont égales , mais comparez s'ils pointent vers le même objet.
4. indéfini et nul
console.log( [1] === [1] ) // false
indéfini et nul sont strictement égaux à eux-mêmes.
console.log( null === null ) // true console.log( undefined === undefined ) // true
L'opérateur d'égalité est exactement le même que l'opérateur d'égalité stricte lors de la comparaison de données du même type.
conversion de type
sur les données, puis les comparera avec l'opérateur d'égalité stricte. Les règles de conversion de type sont les suivantes (différents types sont discutés ci-dessous) :1. Les valeurs sont toutes des types primitifs
Les données de type d'origine seront converties en type numérique
Comparez à nouveau.
2. Comparaison des objets et des valeurs de type primitif
Lorsqu'un objet (fait référence ici à un objet généralisé, comprenant des valeurs numériques et des fonctions) est comparé à une primitive valeur de type, l'objet est converti en valeur de type primitif, puis comparé.
3. non défini et nul
console.log( null == undefined ) // trueLa conversion de type cachée de l'opérateur d'égalité apportera des résultats contre-intuitifs.
jugement conditionnel
impliquant undéfini, le jugement conditionnel d'indéfini et nul.console.log( "" == "0" ) // false console.log( 0 == "" ) // true console.log( 0 == "0" ) // true console.log( false == "false" ) // false console.log( false == "0" ) // true
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

