Maison >interface Web >js tutoriel >Exemple d'analyse de code JavaScript pour remplacer le dernier caractère d'une chaîne
Exemple d'analyse de code JavaScript pour remplacer le dernier caractère d'une chaîne
- 黄舟original
- 2017-03-22 14:52:341988parcourir
Cet article présente principalement la méthode JavaScript pour remplacer le dernier caractère de string, impliquant la conversion et le fonctionnement des chaînes javascript. Les amis qui en ont besoin peuvent s'y référer ensuite.
L'exemple de cet article décrit comment remplacer le dernier caractère d'une chaîne à l'aide de JavaScript. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
1. Contexte du problème
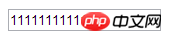
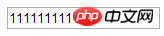
Dans une zone de saisie, la longueur de la chaîne est limitée à 12 chiffres, utilisez le clavier pour saisir un numéro, le dernier chiffre de la chaîne sera remplacé, par exemple : 111111111111, puis saisissez un 3, il affichera 111111111113
2 Implémentation spécifique
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript替换字符串中最后一个字符</title>
<script type="text/javascript">
function replaceStr()
{
var e = event || window.event || arguments.callee.caller.arguments[0];
var input_str = document.getElementById("input_str").value;
var newStr = input_str.substring(0,11);
if(e && e.keyCode>=48 && e.keyCode <= 57)
{
newStr += (e.keyCode-48);
}
document.getElementById("input_str").value = newStr;
}
</script>
</head>
<body>
<input type="text" id="input_str" maxlength="12" onkeyup="replaceStr();"/>
</body>
</html>3. Résultats de la mise en œuvre
(1) Initialisation

(2) Après avoir saisi « 3 » ”

4. Annexe étendue
Méthode d'implémentation dans jQuery :
$("#input_str").keydown(function(event){
var nums = $("#input_str").val();
var e = event || window.event || arguments.callee.caller.arguments[0];
var newStr = nums.substring(0,11);
if(e && e.keyCode>=48 && e.keyCode <= 57)
{
newStr += (e.keyCode-48);
}
$("#input_str").val(newStr);
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

