Maison >interface Web >js tutoriel >Exemple de code pour implémenter un effet de découpe d'image basé sur JavaScript (image)
Exemple de code pour implémenter un effet de découpe d'image basé sur JavaScript (image)
- 黄舟original
- 2017-03-22 14:44:341873parcourir
Cet article présente principalement l'utilisation de JavaScript pour obtenir des effets de découpe d'image. Cet article vous le présente en détail et a une valeur de référence. Les amis qui en ont besoin peuvent se référer à
. pour savoir comment le faire. Obtenez la position des coordonnées de la souris et surveillez les événements d'action de la souris tels que appuyer, glisser et relâcher, de manière à faire glisser la souris pour modifier la taille de l'image.
Vous pouvez également apprendre l'attribut clip en CSS.
1. Utilisez CSS pour obtenir l'opacité de l'image et les effets de recadrage.
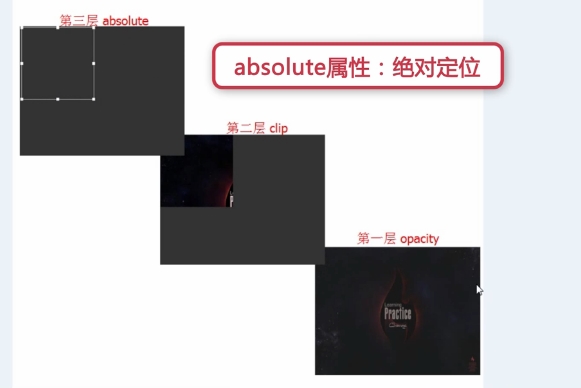
Structure à trois couches de découpe d'image
1. Opacité du premier calque, définissez la transparence sur le calque
2. Clip du deuxième calque, attribut de clip : recadrez l'image pour afficher une partie de l'image et masquer d'autres parties
3. La zone de sélection du troisième calque est absolue (superposée avec le deuxième calque), y compris l'effet de huit points de contact

code html :
<p id="box"> <img src="img/1.jpg" id="img1" /> <img src="img/1.jpg" id="img2" /> <p id="main"> <p class="pmin up-left"></p> <p class="pmin up"></p> <p class="pmin up-right"></p> <p class="pmin right"></p> <p class="pmin right-down"></p> <p class="pmin down"></p> <p class="pmin left-down"></p> <p class="pmin left"></p> </p> </p>
code css :
body{
background: #333;
}
#box{
width: 500px;
height: 380px;
position: absolute;
top: 100px;
left: 200px;
}
#img1,#img2{
position: absolute;
top: 0;
left: 0;
}
#img1{
opacity: 0.3;
}
#img2{
clip: rect(0,200px,200px,0);
}
#main{
position: absolute;/*第三层需用绝对定位浮在上面*/
width: 200px;
height: 200px;
border: 1px solid #fff;
}
.pmin{
position: absolute;
width: 8px;
height: 8px;
background: #fff;
}
.up-left{margin-top: -4px;margin-left: -4px;cursor: nw-resize;}
.up{
left: 50%;/*父元素盒子main宽度的一半,注意要有绝对定位*/
margin-left:-4px;
top: -4px;
cursor: n-resize;
}
.up-right{top: -4px;right: -4px;cursor: ne-resize;}
.right{top: 50%;margin-top: -4px;right: -4px;cursor: e-resize;}
.right-down{right: -4px;bottom: -4px;cursor: se-resize;}
.down{bottom: -4px;left: 50%;margin-left: -4px;cursor: s-resize;}
.left-down{left: -4px;bottom: -4px;cursor: sw-resize;}
.left{left: -4px;top: 50%;margin-top: -4px;cursor: w-resize;}2. obtient le décalage de la zone de sélection
Explication détaillée de la position de glissement de la souris sur la zone de sélection :
offsetLeft : la distance de l'élément par rapport à la bordure gauche de son élément parent;
clientX : l'abscisse de la position de la souris ;
clientWidth : la largeur de l'élément
offsetXY : est la coordonnée dans le modèle de boîte où se trouve le l'événement se produit, quelle que soit la barre de défilement.
clientXY : C'est la coordonnée dans la partie disponible de l'ensemble du navigateur, et n'a rien à voir avec la barre de défilement, c'est-à-dire que la zone qui doit être vue en faisant glisser la barre de défilement n'est pas prise en compte.
pageXY : C'est la coordonnée dans toute la page Web, liée à la barre de défilement.

Construisez une fonction getPosition() pour obtenir la distance d'un élément par rapport à la gauche et au haut de l'écran
Le code js est comme suit :
//获取元素相对于屏幕左边及上边的距离,利用offsetLeft
function getPosition(el){
var left = el.offsetLeft;
var top = el.offsetTop;
var parent = el.offsetParent;
while(parent != null){
left += parent.offsetLeft;
top += parent.offsetTop;
parent = parent.offsetParent;
}
return {"left":left,"top":top};
}3. Javascript implémente les contacts de contrôle
Écoutez les événements d'appui, de glissement et de relâchement de la souris pour contrôler la taille du chapiteau.
Notez la différence :
La propriété Element.clientWidth représente la largeur interne de l'élément, en pixels. Cette propriété inclut le padding, mais n'inclut pas les barres de défilement verticales (le cas échéant), les bordures et les marges.
C'est-à-dire que clientWidth n'inclut pas la bordure et offsetWidth inclut la bordure
1) Cliquez sur le contact à droite
Code js :
var mainp = $('main');
var rightp = $('right');
var isDraging = false;
var contact = "";//表示被按下的触点
//鼠标按下时
rightp.onmousedown = function(){
isDraging = true;
contact = "right";
}
//鼠标松开时
window.onmouseup = function(){
isDraging = false;
}
//鼠标移动时
window.onmousemove = function(e){
if(isDraging == true){
if(contact == "right"){
var e = e||window.event;
var x = e.clientX;//鼠标位置的横坐标
var widthBefore = mainp.offsetWidth - 2;//选取框变化前的宽度
//var widthBefore = mainp.clientWidth;
var addWidth = x - getPosition(mainp).left - widthBefore;//鼠标移动后选取框增加的宽度
mainp.style.width = widthBefore + addWidth + 'px';//选取框变化后的宽度
}
}
}
//获取id的函数
function $(id){
return document.getElementById(id);
} 2) Cliquez au-dessus du point de contact
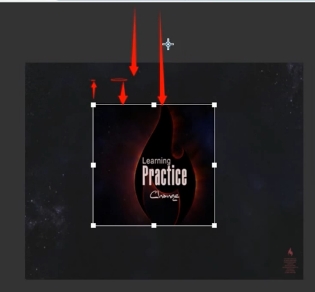
Lorsque vous cliquez sur le point de contact du milieu ci-dessus pour vous déplacer, la hauteur de la zone de sélection et la position du coin supérieur gauche doivent changer.
Hauteur augmentée = distance du chapiteau par rapport au haut de l'écran - ordonnée de la position de la souris
La valeur supérieure dans le coin supérieur gauche du chapiteau doit être soustraite de l'augmentation de la hauteur , car la hauteur augmente lorsque la souris se déplace vers le haut. À mesure qu'elle augmente, la valeur supérieure diminue. Lors du déplacement vers le bas, la hauteur diminue et le sommet augmente.
Changer le schéma :

code js :
else if(contact == "up"){
var y = e.clientY;//鼠标位置的纵坐标
var heightBefore = mainp.offsetHeight - 2;//选取框变化前的高度
var addHeight = getPosition(mainp).top - y;//增加的高度
mainp.style.height = heightBefore + addHeight + 'px';//选取框变化后的宽度
mainp.style.top = mainp.offsetTop - addHeight + 'px';//相当于变化后左上角的纵坐标,鼠标向上移纵坐标减小,下移增大
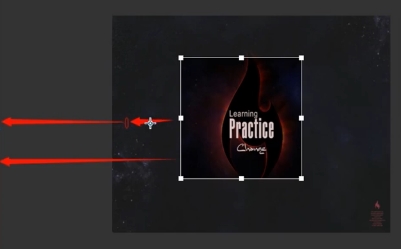
}3) Cliquez à gauche touch Le principe du clic
est le même que celui du clic sur le point tactile ci-dessus, la largeur et la position gauche changeront
Changer de schéma :

Code js :
else if(contact == "left"){
var widthBefore = mainp.offsetWidth - 2;
var addWidth = getPosition(mainp).left - e.clientX;//增加的宽度等于距离屏幕左边的距离减去鼠标位置横坐标
mainp.style.width = widthBefore + addWidth + 'px';
mainp.style.left = mainp.offsetLeft - addWidth + 'px';//左边的距离(相当于左边位置横坐标)等于选取框距父级元素的距离减去增加的宽度
}4) Cliquez sur le point de contact en dessous
Largeur augmentée = ordonnée de la position de la souris - distance du haut du écran - largeur d'origine
La position du coin supérieur gauche n'a pas besoin d'être modifiée
code js :
else if(contact = "down"){
var heightBefore = mainp.offsetHeight - 2;
var addHeight = e.clientY - getPosition(mainp).top - mainp.offsetHeight;
mainp.style.height = heightBefore + addHeight + 'px';
}5) Les changements lorsque vous cliquez sur les quatre coins sont des changements de superposition de hauteur et de largeur, il est donc préférable d'encapsuler les quatre processus de modification ci-dessus dans des fonctions pour faciliter la maintenance et la réutilisation du code.
Si vous utilisez if else, vous devez juger 8 fois, alors changez-le en instruction switch pour simplifier le code
Le code js modifié est le suivant :
window.onmousemove = function(e){
var e = e||window.event;
if(isDraging == true){
switch (contact){
case "up" : upMove(e);break;
case "right" : rightMove(e);break;
case "down" : downMove(e);break;
case "left" : leftMove(e);break;
case "up-right" : upMove(e);rightMove(e);break;
case "down-right" : downMove(e);rightMove(e);break;
case "down-left" : downMove(e);leftMove(e);break;
case "up-left" : upMove(e);leftMove(e);break;
}
}
}
//获取id的函数
function $(id){
return document.getElementById(id);
}
//获取元素相对于屏幕左边及上边的距离,利用offsetLeft
function getPosition(el){
var left = el.offsetLeft;
var top = el.offsetTop;
var parent = el.offsetParent;
while(parent != null){
left += parent.offsetLeft;
top += parent.offsetTop;
parent = parent.offsetParent;
}
return {"left":left,"top":top};
}
//up移动
function upMove(e){
var y = e.clientY;//鼠标位置的纵坐标
var heightBefore = mainp.offsetHeight - 2;//选取框变化前的高度
var addHeight = getPosition(mainp).top - y;//增加的高度
mainp.style.height = heightBefore + addHeight + 'px';//选取框变化后的宽度
mainp.style.top = mainp.offsetTop - addHeight + 'px';//相当于变化后左上角的纵坐标,鼠标向上移纵坐标减小,下移增大
}
//right移动
function rightMove(e){
var x = e.clientX;//鼠标位置的横坐标
var widthBefore = mainp.offsetWidth - 2;//选取框变化前的宽度
//var widthBefore = mainp.clientWidth;
var addWidth = x - getPosition(mainp).left - widthBefore;//鼠标移动后选取框增加的宽度
mainp.style.width = widthBefore + addWidth + 'px';//选取框变化后的宽度
}
//down移动
function downMove(e){
var heightBefore = mainp.offsetHeight - 2;
var addHeight = e.clientY - getPosition(mainp).top - mainp.offsetHeight;
mainp.style.height = heightBefore + addHeight + 'px';
}
//left移动
function leftMove(e){
var widthBefore = mainp.offsetWidth - 2;
var addWidth = getPosition(mainp).left - e.clientX;//增加的宽度等于距离屏幕左边的距离减去鼠标位置横坐标
mainp.style.width = widthBefore + addWidth + 'px';
mainp.style.left = mainp.offsetLeft - addWidth + 'px';//左边的距离(相当于左边位置横坐标)等于选取框距父级元素的距离减去增加的宽度
}4. Obtenez un affichage lumineux de la zone de la zone de sélection
1) La deuxième couche l'image dans la zone de sélection doit être réinitialisée l'attribut du clip
Quatre aspects de l'icône :

code js :
//设置选取框图片区域明亮显示
function setChoice(){
var top = mainp.offsetTop;
var right = mainp.offsetLeft + mainp.offsetWidth;
var bottom = mainp.offsetTop + mainp.offsetHeight;
var left = mainp.offsetLeft;
img2.style.clip = "rect("+top+"px,"+right+"px,"+bottom+"px,"+left+"px)";
}2) Lorsque la souris bouge, l'image sera Si sélectionnée, vous pouvez ajouter une ligne de code dans le code js pour empêcher l'image d'être sélectionnée
//禁止图片被选中 document.onselectstart = new Function('event.returnValue = false;');
ou vous pouvez ajouter *{user-select :aucun>
dans le style CSS, ce qui signifie que le texte n'est pas autorisé. Si sélectionné, il aura le même effet sur l'image que p.
5. Implémentez le glissement de la position du chapiteau
Tout d'abord, arrêtez le bouillonnement de l'événement
Le code js est le suivant :
//鼠标按下触点时
rightp.onmousedown = function(e){
e.stopPropagation();
isDraging = true;
contact = "right";
}6. Implémenter l'aperçu de la zone de coupe de l'image
Ajouter un nouveau code p
html pour la zone d'aperçu de l'image :
<p id="preview"> <img src="img/1.jpg" id="img3" /> </p>
css代码:
#preview{
position: absolute;
width: 500px;
height: 380px;
top: 100px;
left:710px ;
}
#preview #img3{position: absolute;}注意:要让clip:rect(top,right,bottom,left) 起作用,必须让作用元素为相对/绝对定位。
js部分同样是利用clip属性,和setChoice()函数同时被调用
同时为了让右边预览区的左上角位置固定,需要设置其top和left的值
//右边图片预览函数
function setPreview(){
var top = mainp.offsetTop;
var right = mainp.offsetLeft + mainp.offsetWidth;
var bottom = mainp.offsetTop + mainp.offsetHeight;
var left = mainp.offsetLeft;
var img3 = $('img3');
img3.style.top = -top + 'px';
img3.style.left = -left + 'px';
img3.style.clip = "rect("+top+"px,"+right+"px,"+bottom+"px,"+left+"px)";
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

