Maison >interface Web >tutoriel HTML >Explication détaillée des balises de schéma globales HTML
Explication détaillée des balises de schéma globales HTML
- 高洛峰original
- 2017-03-21 17:17:191456parcourir
La structure de base d'une page Web est la suivante :
Placer le contenu affiché dans le navigateur
:

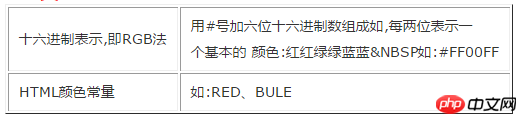
Deux méthodes de représentation du type de couleur :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment personnaliser l'interface de connexion dans FineReportArticle suivant:Comment personnaliser l'interface de connexion dans FineReport

