Maison >interface Web >js tutoriel >Exemple de partage de code de la zone de saisie et de la zone candidate dans le développement de composants JavaScript
Exemple de partage de code de la zone de saisie et de la zone candidate dans le développement de composants JavaScript
- 黄舟original
- 2017-03-21 14:30:341370parcourir
Cet article partagera avec vous l'exemple de code de zone de saisie et de zone candidate développé sur la base du composant js Le code est simple et facile à comprendre, très bon, et a une valeur de référence. en cas de besoin, vous pouvez y faire référence
1. Compatible avec ie8, principalement event compatible avec
var EventUtil = {
on:function(elem,type,handler){
if(elem.addEventListener){
elem.addEventListener(type,handler,false);
}else if(elem.attachEvent){
elem.attachEvent("on"+type,handler);
}
},
getEvent:function(event){
return event||window.event;
},
getTarget:function(event){
return event.target||event.srcElement;
},
getCharCode:function(event){
if(typeof event.handler == "number"){
return event.charCode;
}else{
return event.keyCode;
}
}
}2. proxy pour le contenu dans la case candidat, et cliquez sur l'espace vide Disparaître
EventUtil.on(document.body,'click',function(e){
stopPropagation(e);
if(EventUtil.getTarget(e).nodeName=='BODY'){
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
if(EventUtil.getTarget(e).nodeName == "LI"){
input.value = EventUtil.getTarget(e).innerHTML;
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
})3. Empêcher les bulles en mode de compatibilité
function stopPropagation(e){
e = window.event||e;
if(document.all){
e.cancelBubble = true;
}else{
e.stopPropagation();
}
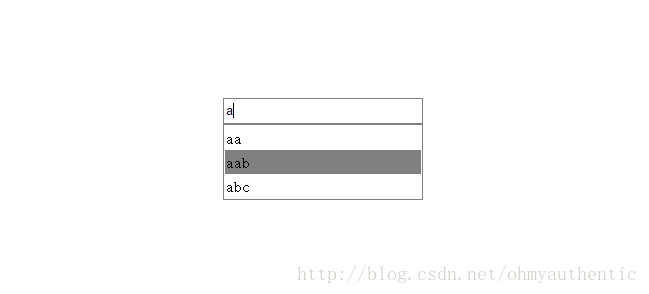
}4. Image d'effet

5. Code complet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

