Maison >interface Web >tutoriel HTML >Introduction à la disposition des éléments HTML, des éléments en ligne et des éléments de niveau bloc
Introduction à la disposition des éléments HTML, des éléments en ligne et des éléments de niveau bloc
- 高洛峰original
- 2017-03-20 17:03:501532parcourir
Affichage de la disposition des éléments HTML
Affichage par défaut (les attributs de largeur et de hauteur ne sont pas ajoutés)
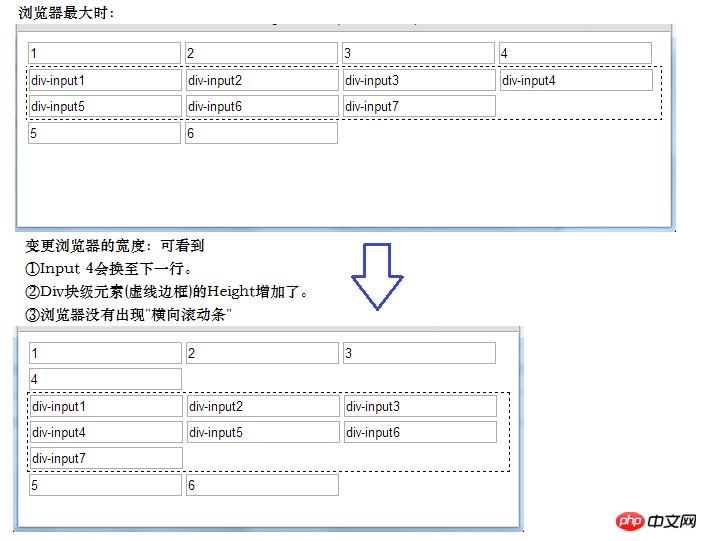
①La façon dont les éléments HTML sont affichés dans le navigateur est la suivante : de haut en bas, de gauche à droite .
②Les éléments en ligne sont remplis en fonction de la largeur du navigateur et de sa propre largeur. S'il n'y a pas assez d'espace vide dans la ligne actuelle, il passera à la ligne suivante.
③Les éléments de niveau bloc affichent la zone approximative selon la méthode d'affichage des éléments en ligne ; lorsque la largeur du navigateur diminue, la valeur de l'attribut de hauteur des éléments de niveau bloc sera automatiquement étendue pour s'adapter à la affichage des éléments en ligne
Page d'affichage

Ajout de l'affichage de l'attribut de largeur
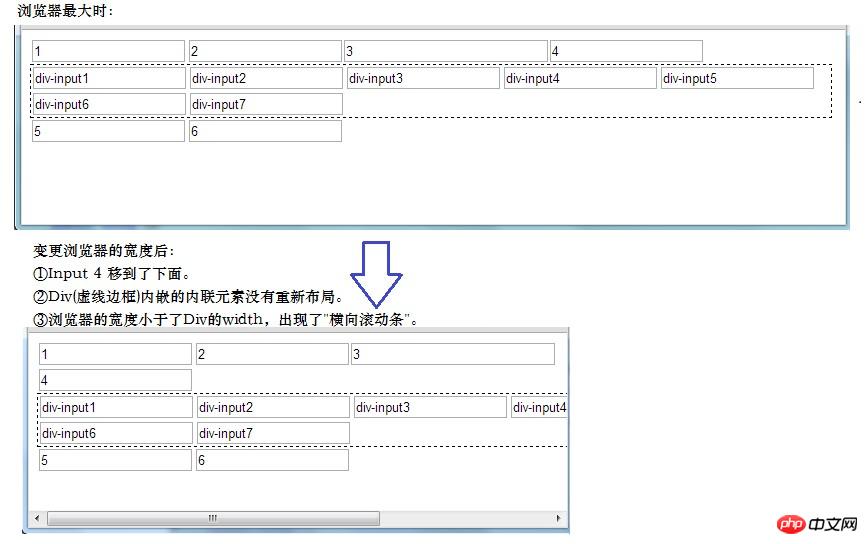
L'élément de niveau bloc (div) a ajouté l'attribut de largeur

Conclusion
① Lorsque l'attribut width n'est pas défini pour les éléments de niveau bloc, les modifications de la largeur du navigateur compresseront la disposition des éléments intégrés dans les éléments de bloc.
②Lors de la définition de l'attribut width d'un élément de niveau bloc, les modifications de la valeur de l'attribut width du navigateur n'affecteront pas la disposition des éléments en ligne dans l'élément de niveau bloc. Ils (éléments intégrés) sont affectés. par l'élément parent au niveau du bloc.
Champ d'application : barre de navigation (il y a plusieurs balises a dans la barre de navigation, qui peuvent être placées dans un div, et l'attribut width est attaché au div pour empêcher le navigateur de rétrécir et de provoquer la navigation mise en page à gâcher);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

