Maison >Applet WeChat >Développement WeChat >Utilisez .NET WeChat pour développer le code d'enregistrement et de mise en œuvre de la fonction de connexion par analyse de code WeChat côté PC
Utilisez .NET WeChat pour développer le code d'enregistrement et de mise en œuvre de la fonction de connexion par analyse de code WeChat côté PC
- 高洛峰original
- 2017-03-20 14:02:552349parcourir
Cet article présente principalement les informations pertinentes sur la mise en œuvre de la fonction d'enregistrement et de connexion par analyse de code WeChat côté PC développée par .NET WeChat. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer. >
1. Préface Permettez-moi d'abord de préciser que cet article se concentre sur les idées de mise en œuvre. La conception du code et de la base de données vise principalement à montrer les idées s'il existe des projets avec des exigences strictes en matière de code. efficacité, ne les copiez pas. Je crois que quiconque a fait du développement WeChat a fait beaucoup d'autorisations, mais de manière générale, nous faisons plus d'autorisations pour les sites Web mobiles. Pour être précis, c'est une autorisation faite sous WeChat. Un problème que j'ai rencontré aujourd'hui est que le projet prend en charge WeChat et PC et que les inscriptions sont ouvertes. Il est nécessaire qu'après vous être inscrit côté PC ou côté WeChat, vous puissiez vous connecter de l'autre côté. En d'autres termes, qu'il s'agisse d'un PC ou de WeChat, « vous êtes vous » (pertinent d'une certaine manière). 2. À la recherche de solutions En y pensant de manière traditionnelle, le côté WeChat peut s'inscrire complètement via une autorisation, mais du côté PC, la manière traditionnelle consiste simplement à remplir le mobile. numéro de téléphone, ouE-mail et ainsi de suite. Si vous vous inscrivez de cette manière, les problèmes suivants surviendront
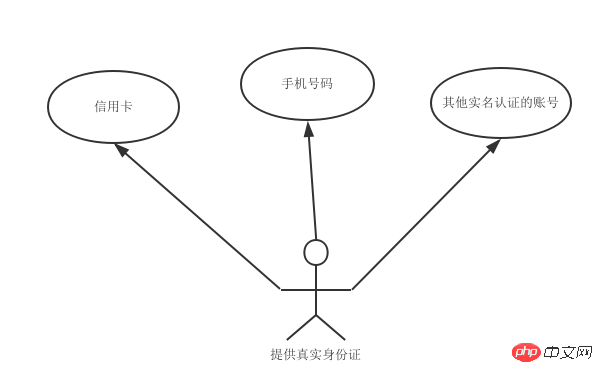
1. J'autorise d'abord l'inscription sur WeChat, puis si je veux me connecter au PC, je dois quand même m'inscrire. La solution à ce problème peut être la suivante : une fois que WeChat a autorisé l'enregistrement, il "oblige" les utilisateurs à remplir des informations de base, telles que le numéro de téléphone portable et l'adresse e-mail. De cette façon, nous pouvons générer le compte et le mot de passe permettant à l'utilisateur de se connecter au PC d'une manière ou d'une autre, par exemple, utiliser le surnom de l'utilisateur comme numéro de compte, le numéro de téléphone portable comme mot de passe, etc. Inconvénients : l'expérience utilisateur n'est pas bonne et il existe des risques de sécurité. Après tout, votre pseudo WeChat, votre adresse e-mail ou votre numéro de téléphone portable sont tous exposés. 2. Si je m'inscris d'abord côté PC, comment puis-je me connecter au côté mobile lors de l'autorisation de WeChat Bien sûr, il y a toujours une solution à chaque problème ? L'idée est la suivante : Option 1 : Après que l'utilisateur s'est inscrit sur le PC, il est « forcé » que l'utilisateur doive renseigner le pseudo WeChat. Utilisez-le comme condition d'association lors de l'autorisation de WeChat. Mais malheureusement, le pseudo WeChat peut être modifié. Comment peut-il être utilisé à des fins d'association s'il n'est pas le seul ? Le plan est mort d’un seul coup. Option 2 : Après autorisation côté WeChat et inscription côté PC, les utilisateurs sont "obligés" de renseigner leur numéro de téléphone portable en guise de lien. Cela crée un problème. Nous devons nous assurer que le téléphone mobile de l’utilisateur est authentique. Cela peut être réalisé via le 3. Solution pour revenir à l'origine Analyse : Puisque les solutions ci-dessus posent problème, mettons-les d'abord de côté. Pour mettre de l’ordre dans nos réflexions, revenons à la racine du problème. La question associée nécessite un identifiant unique. L'identifiant unique est tout comme notre numéro de carte d'identité. Lorsque nous demandons une carte de crédit, une carte d'identité est requise. Lors de l'achat d'une carte numérique sous le système du nom réel, une carte d'identité est requise. En supposant que nous soyons l'administrateur système, je peux certainement connaître votre numéro de téléphone portable et votre numéro de carte bancaire grâce à votre numéro de carte d'identité.

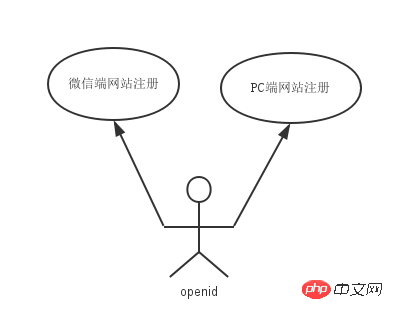
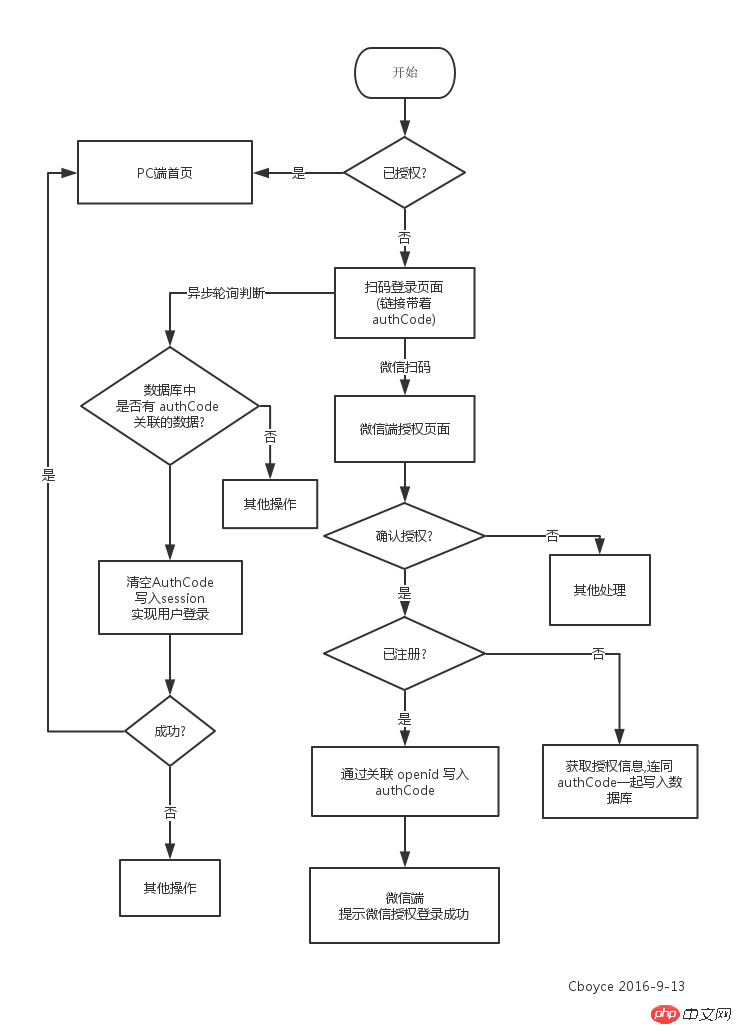
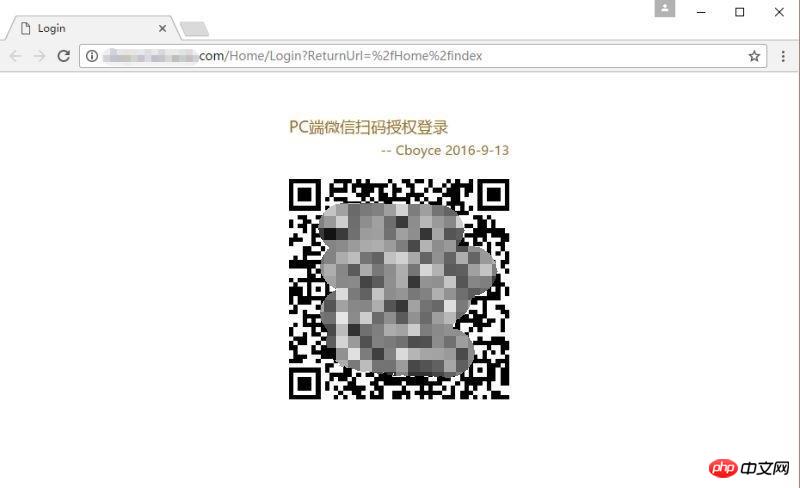
Quiconque a développé WeChat ne devrait avoir aucun problème à obtenir l'autorisation WeChat d'openid. La question est de savoir comment implémenter le côté PC pour obtenir l'openid lors de l'inscription ou de la connexion. Les idées de mise en œuvre de l'auteur sont les suivantes. Inscrivez-vous sur PC, ou lors de la connexion, un code QR s'affichera pour guider les utilisateurs à scanner le code à l'aide de WeChat pour accéder à la page d'autorisation. Il y a un détail très critique dans cette étape. Veuillez apporter un code d'autorisation unique (authCode) avec le code QR. Imaginez que si l'utilisateur nous l'autorise, nous pouvons écrire l'openid et l'authCode dans la base de données. Ensuite, nous pouvons obtenir l'openid associé à authCode via une certaine API côté PC. Si nous faisons cela, nous pouvons savoir qui scanne actuellement le code QR pour s'inscrire ou se connecter sur le PC (inscrivez-vous si vous n'êtes pas inscrit, connectez-vous directement si vous êtes inscrit). Vous êtes-vous soudainement senti si à l'aise ? Si vous pensez que le texte est un peu abstrait, veuillez consulter le schéma ci-dessous
Processus de connexion par numérisation de code QR PC WeChat

Core Code
Après avoir clarifié les idées et les processus, passons directement au code. Les idées de développement sont communes, alors veuillez montrer vos talents dans le langage de développement.
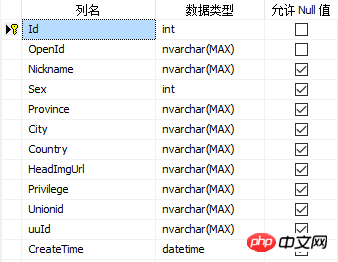
Remarque : le code suivant prend le langage C# comme exemple, en utilisant MVC EF (Remarque : uuid est équivalent à notre authCode ci-dessus)
Scannez le code QR pour vous connecter au code d'arrière-plan
public ActionResult Login()
{
//如果已登录,直接跳转到首页
if (User.Identity.IsAuthenticated)
return RedirectToAction("Index", "Home");
string url = Request.Url.Host;
string uuid = Guid.NewGuid().ToString();
ViewBag.url = "http://" + url + "/home/loginfor?uuid=" + uuid;//构造授权链接
ViewBag.uuid = uuid;//保存 uuid
return View();
}
pour générer le code QR à l'aide du plug-in jquery.qrcode.js. qui veulent en savoir plus, rendez-vous sur Github. Une chose à noter ici est que le plug-in peut spécifier la méthode de génération du code QR, canvas ou tableau. Amis qui doivent prendre en charge IE, veuillez spécifier d'utiliser un tableau pour générer
jQuery('#qrcode').qrcode({
render : "table",
text : "http://baidu.com"
});Retour au sujet, le code principal de la page de connexion est le suivant
<!--生成二维码的容器 p-->
<p>
</p>
<script></script>
<script></script>
<script>
jQuery(function () {
//生成二维码
jQuery('#qrcode-container').qrcode("@ViewBag.url");
//轮询判断用户是否授权
var interval = setInterval(function () {
$.post("@Url.Action("UserLogin","Home")", { "uuid": "@ViewBag.uuid" }, function (data, status) {
if ("success" == status) {
//用户成功授权=>跳转
if ("success" == data) {
window.location.href = '@Url.Action("Index", "Home")';
clearInterval(interval);
}
}
});
}, 200);
})
</script>Sondage pour déterminer si l'utilisateur autorise le Code API
public string UserLogin(string uuid)
{
//验证参数是否合法
if (string.IsNullOrEmpty(uuid))
return "param_error";
WX_UserRecord user = db.WX_UserRecord.Where(u => u.uuId == uuid).FirstOrDefault();
if (user == null)
return "not_authcode";
//写入cookie
FormsAuthentication.SetAuthCookie(user.OpenId, false);
//清空uuid
user.uuId = null;
db.SaveChanges();
return "success";
}Action d'autorisation WeChat
public ActionResult Loginfor(string uuid)
{
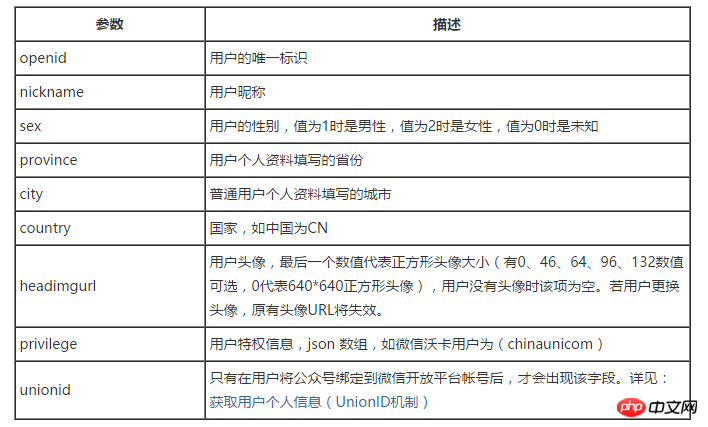
#region 获取基本信息 - snsapi_userinfo
/*
* 创建微信通用类 - 这里代码比较复杂不在这里贴出
* 迟点我会将整个 Demo 稍微整理放上 Github
*/
WechatUserContext wxcontext = new WechatUserContext(System.Web.HttpContext.Current, uuid);
//使用微信通用类获取用户基本信息
wxcontext.GetUserInfo();
if (!string.IsNullOrEmpty(wxcontext.openid))
{
uuid = Request["state"];
//判断数据库是否存在
WX_UserRecord user = db.WX_UserRecord.Where(u => u.OpenId == wxcontext.openid).FirstOrDefault();
if (null == user)
{
user = new WX_UserRecord();
user.OpenId = wxcontext.openid;
user.City = wxcontext.city;
user.Country = wxcontext.country;
user.CreateTime = DateTime.Now;
user.HeadImgUrl = wxcontext.headimgurl;
user.Nickname = wxcontext.nickname;
user.Province = wxcontext.province;
user.Sex = wxcontext.sex;
user.Unionid = wxcontext.unionid;
user.uuId = uuid;
db.WX_UserRecord.Add(user);
}
user.uuId = uuid;
db.SaveChanges();
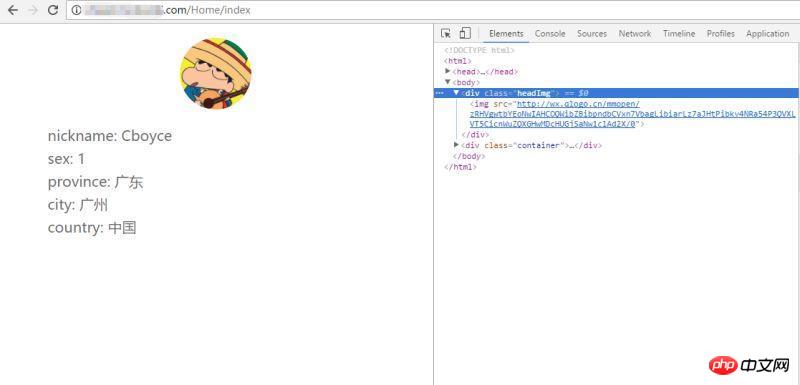
}
#endregion
return View();
}






Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

