Maison >interface Web >tutoriel HTML >Affichage de l'interface de la nouvelle version de Timeline
Affichage de l'interface de la nouvelle version de Timeline
- 巴扎黑original
- 2017-03-19 17:40:151661parcourir
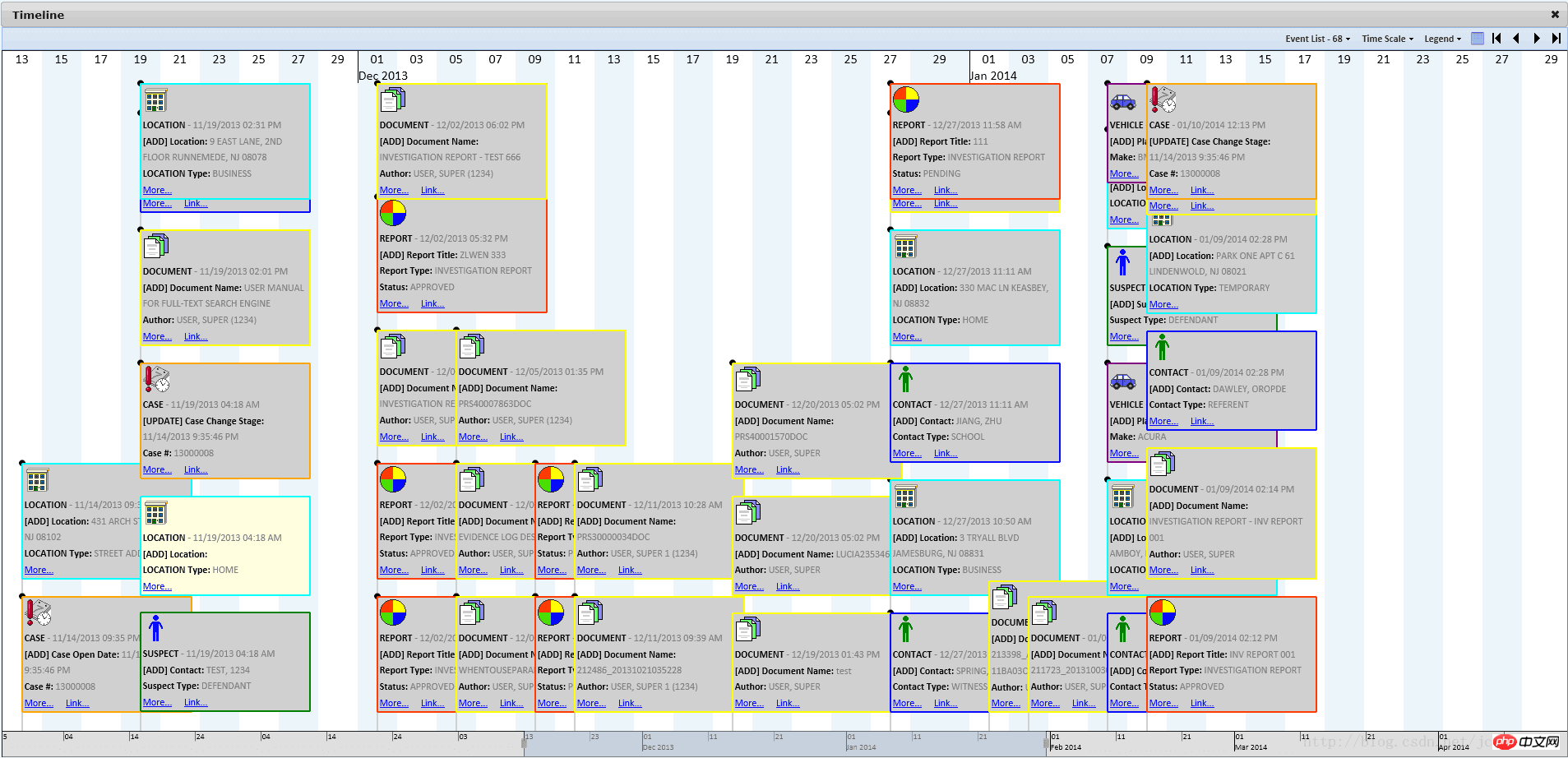
[Introduction] 1. Introduction de la fonction : cliquez sur le bouton Timeline sur l'interface commerciale pour accéder à la page principale de Timeline ; la page principale intègre le cadre technique de TimeElapsed et présente la boîte d'informations de Timeline pour l'affichage de l'interface, enrichissant l'effet de page et remplaçant avec HTML La méthode d'implémentation originale de Silverlight


1. Introduction de la fonction : cliquez sur le bouton TimelineButton sur l'interface professionnelle pour accéder à la chronologie. La page principale des couleurs représente différents types d'événements. Cliquez sur Plus pour afficher des informations plus détaillées. Cliquez sur Lien pour créer un lien vers la page Résumé de l'événement correspondant. Si l'événement est couvert, vous pouvez le faire glisser de haut en bas. le visualiser. Le processus de chargement du programme initialisera automatiquement l'emplacement Infobox approprié.
2. Conception et mise en œuvre : La page entière est implémentée en HTML pur. L'algorithme de déplacement et de mise à l'échelle du corps principal et le calcul de la position sont tous développés indépendamment. dans le coin supérieur droit, Bar est la barre d'outils d'Ext ; Silder est également implémenté à l'aide de Draggable et Resizing de jQuery UI.
3. Concept de conception de boîte de dialogue : implémenté dans la boîte de dialogue contextuelle, éliminant le besoin de gérer la connexion avec la page principale et éliminant également le problème de la barre de défilement [L'événement de la molette de page est en conflit avec le Zoom sur la molette de la chronologie ] pour faciliter l'intégration avec d'autres projets.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

