Maison >interface Web >js tutoriel >Comment implémenter un robot simple à l'aide de Node.js
Comment implémenter un robot simple à l'aide de Node.js
- 高洛峰original
- 2017-03-19 17:24:402122parcourir
Pourquoi avez-vous choisi d'utiliser node pour écrire un robot ? C'est parce que la bibliothèque cheerio est entièrement compatible avec la syntaxe jQuery Si vous la connaissez, c'est vraiment amusant à utiliser
Sélection des dépendances
- .
cheerio : Node .jsversion de jQuery
http : encapsule un serveur HTTP et un simple client HTTP
iconv-lite : Résoudre le problème des caractères tronqués lors de l'exploration des pages Web gb2312
Implémentation initiale
Puisque nous voulons explorer le contenu du site Web, nous devons d'abord prendre un aperçu de la structure de base du site Web
Nous avons sélectionné Movie Paradise comme site Web cible et voulions explorer tous les derniers liens de téléchargement de films
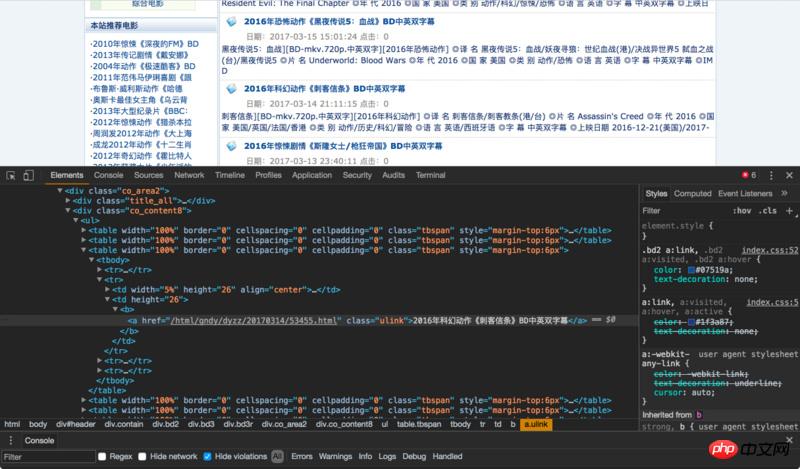
Page d'analyse
La structure de la page est la suivante : 
On voit que le titre de chaque film est dans une cible <a href="http://www.php.cn/wiki/164.html">class<code><a href="http://www.php.cn/wiki/164.html" target="_blank">class</a> Sous la balise ulink pour a, puis en remontant, nous pouvons voir que la case la plus à l'extérieur class est co_content8
ok , vous pouvez commencer à travailler
pour obtenir le titre du film d'une page
Introduisez d'abord les dépendances et définissez l'URL à explorer
var cheerio = require('cheerio');
var http = require('http');
var iconv = require('iconv-lite');
var url = 'http://www.ygdy8.net/html/gndy/dyzz/index.html';
Code principalindex.js
http.get(url, function(sres) {
var chunks = [];
sres.on('data', function(chunk) {
chunks.push(chunk);
});
// chunks里面存储着网页的 html 内容,将它zhuan ma传给 cheerio.load 之后
// 就可以得到一个实现了 jQuery 接口的变量,将它命名为 `$`
// 剩下就都是 jQuery 的内容了
sres.on('end', function() {
var titles = [];
//由于咱们发现此网页的编码格式为gb2312,所以需要对其进行转码,否则乱码
//依据:“<meta>”
var html = iconv.decode(Buffer.concat(chunks), 'gb2312');
var $ = cheerio.load(html, {decodeEntities: false});
$('.co_content8 .ulink').each(function (idx, element) {
var $element = $(element);
titles.push({
title: $element.text()
})
})
console.log(titles);
});
});
Exécuter node index
Les résultats sont les suivants
Le titre du film a été obtenu avec succès Si je souhaite obtenir les titres de plusieurs pages. , il est impossible de modifier les URL une à une. Bien sûr, il existe un moyen de le faire, continuez à lire !
Obtenir des titres de films sur plusieurs pages
Il suffit d'encapsuler le code précédent dans une fonction et récursivementl'exécuter et c'est fait
Code principalindex.js
var index = 1; //页面数控制
var url = 'http://www.ygdy8.net/html/gndy/dyzz/list_23_';
var titles = []; //用于保存title
function getTitle(url, i) {
console.log("正在获取第" + i + "页的内容");
http.get(url + i + '.html', function(sres) {
var chunks = [];
sres.on('data', function(chunk) {
chunks.push(chunk);
});
sres.on('end', function() {
var html = iconv.decode(Buffer.concat(chunks), 'gb2312');
var $ = cheerio.load(html, {decodeEntities: false});
$('.co_content8 .ulink').each(function (idx, element) {
var $element = $(element);
titles.push({
title: $element.text()
})
})
if(i <p>Les résultats sont les suivants<br><img src="https://img.php.cn/upload/article/000/000/013/79a1edcfe9244c5fb6f23f007f455aaf-2.png" style="max-width:90%" style="max-width:90%" title="Comment implémenter un robot simple à laide de Node.js" alt="Comment implémenter un robot simple à laide de Node.js"></p><h4>Obtenez la connexion de téléchargement du film</h4><p>S'il s'agit d'un opération manuelle, nous avons besoin d'une opération, via Cliquez pour accéder à la page de détails du film pour trouver l'adresse de téléchargement<br>Comment pouvons-nous l'implémenter via un nœud</p><p>Analysons d'abord la routine<a href="http://www.php.cn/code/7955.html" target="_blank">Mise en page</a> <br><img src="https://img.php.cn/upload/article/000/000/013/45e6e69669b80c60f0e7eabd78b3a018-3.png" style="max-width:90%" style="max-width:90%" title="Comment implémenter un robot simple à laide de Node.js" alt="Comment implémenter un robot simple à laide de Node.js"></p><p> Si nous voulons localiser avec précision le lien de téléchargement, nous devons d'abord trouver le p où <code>id</code> est <code>Zoom</code> Le lien de téléchargement se trouve dans la balise <code>p</code> sous <.> sous ce <code>tr</code>. <code>a</code></.></p>Ensuite nous <p>définirons une fonction <a href="http://www.php.cn/code/8119.html" target="_blank"> pour obtenir le lien de téléchargement </a></p>getBtLink()<p></p><pre class="brush:php;toolbar:false">function getBtLink(urls, n) { //urls里面包含着所有详情页的地址
console.log("正在获取第" + n + "个url的内容");
http.get('http://www.ygdy8.net' + urls[n].title, function(sres) {
var chunks = [];
sres.on('data', function(chunk) {
chunks.push(chunk);
});
sres.on('end', function() {
var html = iconv.decode(Buffer.concat(chunks), 'gb2312'); //进行转码
var $ = cheerio.load(html, {decodeEntities: false});
$('#Zoom td').children('a').each(function (idx, element) {
var $element = $(element);
btLink.push({
bt: $element.attr('href')
})
})
if(n Exécuter à nouveau<p><code>node index</code><br><img src="https://img.php.cn/upload/article/000/000/013/2816c9cbd03b1466c255e54c10156e14-4.png" style="max-width:90%" style="max-width:90%" title="Comment implémenter un robot simple à laide de Node.js" alt="Comment implémenter un robot simple à laide de Node.js"><br><img src="https://img.php.cn/upload/article/000/000/013/8eb570e10f1a4e755ebffd92bd150760-5.png" style="max-width:90%" style="max-width:90%" title="Comment implémenter un robot simple à laide de Node.js" alt="Comment implémenter un robot simple à laide de Node.js"></p>De cette façon, nous avons obtenu les liens de téléchargement de tous les films en 3 pages. N'est-ce pas très simple ? <p></p>Enregistrer les données<h2></h2>Bien sûr, les données doivent être enregistrées après les avoir explorées. Ici, j'ai choisi <p>MongoDB<a href="http://www.php.cn/wiki/1523.html" target="_blank"> pour les enregistrer</a> </p>Fonction de sauvegarde des données<p><code>save()</code></p>L'opération ici est très simple, il n'est pas nécessaire d'utiliser mangouste <pre class="brush:php;toolbar:false">function save() {
var MongoClient = require('mongodb').MongoClient; //导入依赖
MongoClient.connect(mongo_url, function (err, db) {
if (err) {
console.error(err);
return;
} else {
console.log("成功连接数据库");
var collection = db.collection('node-reptitle');
collection.insertMany(btLink, function (err,result) { //插入数据
if (err) {
console.error(err);
} else {
console.log("保存数据成功");
}
})
db.close();
}
});
}Exécutez-le à nouveaunode index C'est le robot implémenté par Node.js J'espère que tout le monde pourra explorer les données que vous souhaitez ;)
C'est le robot implémenté par Node.js J'espère que tout le monde pourra explorer les données que vous souhaitez ;)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

