Maison >développement back-end >Tutoriel Python >Introduction détaillée au framework WEB de développement Python Flask
Introduction détaillée au framework WEB de développement Python Flask
- 高洛峰original
- 2017-03-19 17:05:402520parcourir
Introduction à Flask
Flask est un Webframework léger par rapport à Django.
Contrairement à Django, Flask est construit sur une série de progiciels open source, dont les plus importants sont la bibliothèque de développement d'applications WSGI Werkzeug et le moteur de modèles Jinja :
Stratégie : Werkzeug et Jinja, comme Flask, sont tous deux développés par l'équipe pocoo. Cela peut refléter la stratégie écologique de Pocoo face à la concurrence de Django. Le prolongement naturel de cette stratégie est que le framework Flask n'inclut pas de composants de base de données, qu'elles soient ORM ou autres.
Focus : Flask est un framework d'application WSGI, ce qui signifie que lorsque nous développons Flask, nous n'avons pas besoin de prêter attention aux opérations réseau. L'entrée de l'application Flask est le paquet de requête réseau encapsulé et la sortie. est la réponse du réseau. Il suffit de prêter attention à la logique de traitement au cours de cette étape.
Serveur WSGI : bien que Flask dispose d'un simple serveur WSGI intégré, ses performances ne conviennent que pour le débogage pendant la période de développement. Le site officiel de Flask recommande une variété de serveurs WSGI, avec des méthodes d'implémentation allant du multi-processus au multi-thread en passant par la coroutine. Nous n'aborderons pas ce choix dans ce cours.
Adaptabilité REST : bien que Flask et Django soient identiques, le point de départ initial est les applications Web dynamiques côté serveur. Mais la conception de Flask le rend tout à fait adapté à l'architecture REST orientée ressources. Dans le domaine du développement WEB où le mobile devient de plus en plus mobile et où les applications monopages deviennent de plus en plus importantes, cela représente un avantage considérable. avantage de Flask par rapport à Django Avantages.
Hello Flask
Il est assez simple d'écrire un hello world basé sur Flask :
1 Importer la classe Flask
from flask import Flask
The Flask. La classe fait partie de la classe Core du framework Flask, qui implémente la spécification d'application WSGI.
2. Créez une instance Flask
app = Flask(name)
Le premier paramètre du constructeur Flask spécifie un nom d'importation/nom d'importation. Le framework Flask utilise ce nom pour localiser les ressources statiques, les modèles et les messages d'erreur. À moins que vous ne compreniez clairement son objectif, nous devrions normalement toujours utiliser la variable spéciale _name.
L'instance Flask est appelable (possède une méthode d'appel), et cette instance peut se connecter directement au serveur WSGI.
3. Enregistrer les routes
@route('/')
def index():
return 'Hello,Flask!'L'enregistrement des routes consiste à établir l'association entre les règles d'URL et les fonctions de traitement. Le framework Flask s'appuie sur le routage pour compléter la distribution des requêtes HTTP.
La fonction de la route est appelée fonction d'affichage et sa valeur de retour sera utilisée comme contenu du corps de la réponse HTTP.
4. Connectez-vous et démarrez le serveur WSGI
Flask encapsule un simple serveur WSGI pour le développement Nous pouvons démarrer le serveur en appelant run() :
app.run(host='0.0.0.0',port=80)
Présentation.
Le routage est un concept très important dans le framework Web de l'architecture MVC, et c'est également l'objet de ce cours.
Comme son nom l'indique, le routage signifie trouver une issue à la confusion. Dans le framework Flask, le routage signifie trouver la fonction de traitement correspondante à l'URL demandée par l'utilisateur.
Dans ce cours, nous expliquerons principalement le routage dans le framework Flask sous les aspects suivants :
Comment enregistrer le routage pour une application ? Comment spécifier pour une route les méthodes HTTP qu'elle prend en charge ? Comment faire correspondre une URL dynamique ? Comment filtrer les types de variables dans l'URL ? Comment comprendre le point d'accès/point de terminaison ? Comment définir le routage statique pour l'application ? Comment éviter les URL codées en dur pointant vers d’autres vues ?
Enregistrer la route
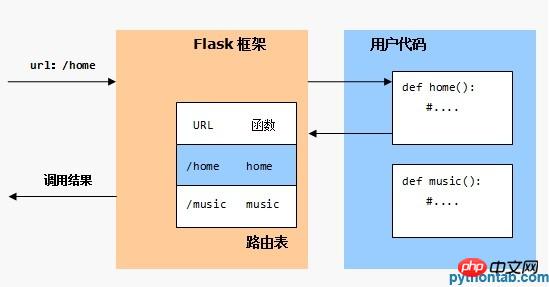
Dans une application Flask, le routage fait référence au mappage entre l'URL demandée par l'utilisateur et la fonction d'affichage. Le framework Flask fait correspondre les règles d'URL prédéfinies dans la table de routage en fonction de l'URL de la requête HTTP, trouve la fonction d'affichage correspondante et renvoie le résultat de l'exécution de la fonction d'affichage au serveur WSGI :

On peut voir que la table de routage joue un rôle très central dans l'application Flask. Le contenu de la table de routage est renseigné par le développeur de l'application.
décorateur de route : vous pouvez utiliser le décorateur de route de l'instance d'application Flask pour lier une règle d'URL à une fonction d'affichage.
Par exemple, l'exemple suivant lie la règle URL /test à la fonction de vue test() :
@app.route('/test')
def test():
return 'this is response'Si cette application est déployée dans le répertoire racine de l'hôte ezhost.com , puis lorsqu'un utilisateur visite :
http://pythontab.com/teset
Le framework Flask appellera notre fonction test() et son résultat de retour sera transmis au serveur WSGI et envoyé au visiteur.
add_url_rule() : Une autre façon d'écrire équivalente consiste à utiliser la méthode add_url_route() de l'instance d'application Flask. L'exemple suivant enregistre la même route que l'exemple précédent :
def test():
return 'this is response'
app.add_url_route('/test',view_func=test)En fait, l'enregistrement de la route est également implémenté dans le décorateur de route en appelant la méthode add_url_route(). Mais évidemment, l’utilisation de décorateurs rend le code plus élégant.
为路由指定HTTP方法
默认情况下,Flask路由仅支持HTTP的GET请求。可以使用methods关键字参数,在注册 路由时显式地声明视图方法支持的HTTP方法。
例如,下面的示例将URL规则/auth绑定到视图函数v_auth(),这个路由仅支持POST方法:
@app.route('/auth',methods=['POST']) def v_auth():pass
指定多种HTTP方法支持
关键字参数methods的类型为list,因此可以同时指定多种HTTP方法。
下面的示例中,使URL规则/user同时支持POST方法和GET方法:
@app.route('/user',methods=['POST','GET'])
def v_users():
if request.method == 'GET':
return ... # 返回用户列表
if request.method == 'POST'
return ... #创建新用户这个特性使Flask非常易于开发REST架构的后台服务,而不仅仅局限于传统的动态网页。
匹配动态URL
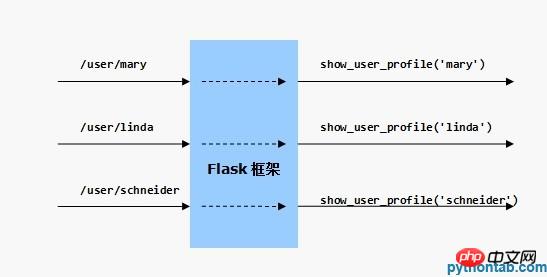
有时我们需要将同一类URL映射到同一个视图函数处理,比如,使用同一个视图函数 来显示不同用户的个人档案。我们希望以下的URL都可以分发到同一个视图函数:

在Flask中,可以将URL中的可变部分使用一对小括号声明为变量, 并为视图函数声明同名的参数:
@app.route('/user/')
def v_user(uname):
return '%s\'s Profile' % uname在上面的示例中,URL规则中的
URL变量类型过滤
考虑下面的示例,我们希望通过HTTP共享文件夹/var/readonly中的文件:
/var
/readonly
/a.txt
/b.txt
/repo
/c.txt
/d.txt
简单思考一下就有答案了。我们可以构造URL规则/file/
@app.route('/file/')
def v_file(fname):
fullname = os.path.join('/var/readonly',fname)
f = open(fullname)
cnt = f.read()
f.close()
return cnt测试结果表明,/file/a.txt和/file/b.txt都没有问题,但是/file/repo/c.txt和 /file/repo/d.txt却会失败。
这是因为,默认情况下,在URL规则中的变量被视为不包含/的字符串。/file/repo/c.txt 是没有办法匹配URL规则/file/
可以使用内置的path转换器告诉Flask框架改变这一默认行为。path转换器允许 规则匹配包含/的字符串:
@app.route('/file/')
在Flask中,转换器/converter用来对从URL中提取的变量进行预处理,这个过程 发生在调用视图函数之前。Flask预置了四种转换器:
string - 匹配不包含/的字符串,这是默认的转换器
path - 匹配包含/的字符串
int - 只有当URL中的变量是整型值时才匹配,并将变量转换为整型
float - 只有当URL中的变量是浮点值时才匹配,并将变量转换为浮点型
访问点/endpoint
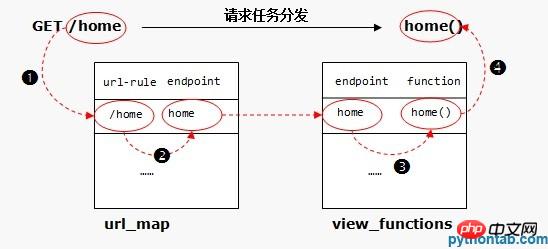
我们一直强调,路由的作用是根据请求的URL,找到对应的视图函数。这没错,但是在 Flask框架中,请求任务的分发并不是直接从用户请求的URL一步定位到视图函数, 两者之间隔着一个访问点/endpoint。
以下面的代码为例,我们看Flask怎样实现请求的分发:
@app.route('/home') def home():pass
在Flask内部使用两张表维护路由:
url_map :维护URL规则和endpoint的映射
view_functions :维护endpoint和视图函数的映射。
以用户访问URL/home为例,Flask将首先利用url_map找到所请求URL对应的 endpoint,即访问点home,然后再利用view_functions表查找home这个访问点 对应的视图函数,最终匹配到函数home():

默认访问点 :当我们使用route装饰器注册路由时,默认使用被装饰函数的 函数名(name)作为访问点,因此,你看到上面的表中,路由中的访问点为home。
自定义访问点 :可以在使用route装饰器或调用add_url_rule()方法注册路由时,使用 endpoint关键字参数改变这一默认行为:
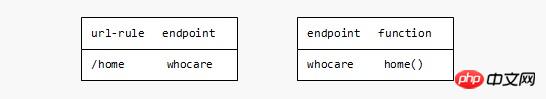
@app.route('/home',endpoint='whocare') def home():pass
此时的两张路由表将变成这样:

静态目录路由
当创建应用实例时,Flask将自动添加一条静态目录路由,其访问点 始终被设置为static,URL规则默认被设置为/static,本地路径默认被 设置为应用文件夹下的static子文件夹:
+------------------------------------------------------------+ | url rule | endpoint | view_function | | /static | static | Flask.send_static_file | +------------------------------------------------------------+ 如果你的应用目录如下:
/app
/web.py
/static
/main.css
那么启动应用后就可以通过URL/static/main.css访问static文件夹下的main.css了。
除了访问点被固定为static,静态目录的URL规则和本地目录都是可以根据应用情况进行调整。
改变默认的本地路径 :可以在创建应用对象时使用关键字参数static_folder改变 默认的静态文件夹。例如,你的静态文件都存放在应用下的assets目录下, 那么可以按如下的方式创建应用对象:
app = Flask(name,static_folder='assets') 也可以使用一个绝对路径:
app = Flask(name,static_folder='/var/www/static') 改变默认的本地路径并不会对路由表产生影响。
改变默认的URL规则 : 如果不喜欢静态目录URL/static,也可以在创建应用 对象时使用关键字参数static_url_path换一个别的名字。
下面的示例中,将应用下的assets文件夹注册为静态目录/assets:
app = Flask(name,static_folder='assets',static_url_path='/assets') 当应用运行后,通过URL/assets/main.css就可以访问assets文件夹下的 main.css文件了。
这时的路由表变化为:
+------------------------------------------------------------+ | url | endpoint | view_function | | /assets | static | Flask.send_static_file | +------------------------------------------------------------+
构造URL
在一个实用的视图中,不可避免地存在指向其他视图的链接。在之前的课程示例中,我们 都是在视图函数中这样硬编码这些链接URL的:
@app.route('/')
def v_index():
return 'tech'
@app.route('/tech')
def v_tech():pass大部分情况下这种硬编码URL是可以工作的。但如果这个应用被挂在WSGI服务器的一个 子路径下,比如:/app1,那么用户访问URL/tech是不会成功的,这时应当访问/app1/tech 才可以正确地路由到视图函数v_tech()。
我们应当使用访问点让Flask框架帮我们计算链接URL。简单地给url_for()函数传入 一个访问点,它返回将是一个可靠的URL地址:
@app.route('/')
def v_index():
print url_for('v_contacts') # /contact
return 'see console output!'
@app.route('/contact')
def v_contacts():pass添加查询参数 : 使用关键字参数,可以在构造的URL中生成查询串。下面的调用将生成 /contact?
format=json
@app.route('/')
def v_index():
print url_for('v_contacts',format='json')
return ''
@app.route('/contact')
def v_contacts():pass添加URL变量 : 如果指定访问点对应的视图函数接收参数,那么关键字参数将生成对应的参数URL。下面的 示例将生成/contact/Julia?format=html:
@app.route('/')
def v_index():
print url_for('v_contact',name='Julia',format='html')
return ''
@app.route('/contact/')
def v_contact(name):pass添加锚点 :使用_anchor关键字可以为生成的URL添加锚点。下面的示例将生成URL /contact#part2
@app.route('/')
def v_index():
print url_for('v_contacts',_anchor='part2')
@app.route('/contact')
def v_contacts():pass外部URL : 默认情况下,url_for()生成站内URL,可以设置关键字参数_external 为True,生成包含站点地址的外部URL。下面的示例将生成URLhttp://
@app.route('/')
def v_index():
print url_for('v_contacts',_external=True)
@app.route('/contact')
def v_contacts():passCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

