Maison >interface Web >js tutoriel >Explication graphique détaillée des objets variables Javascript et des objets actifs
Explication graphique détaillée des objets variables Javascript et des objets actifs
- 高洛峰original
- 2017-03-19 16:17:312103parcourir
Pensées causées par un morceau de code
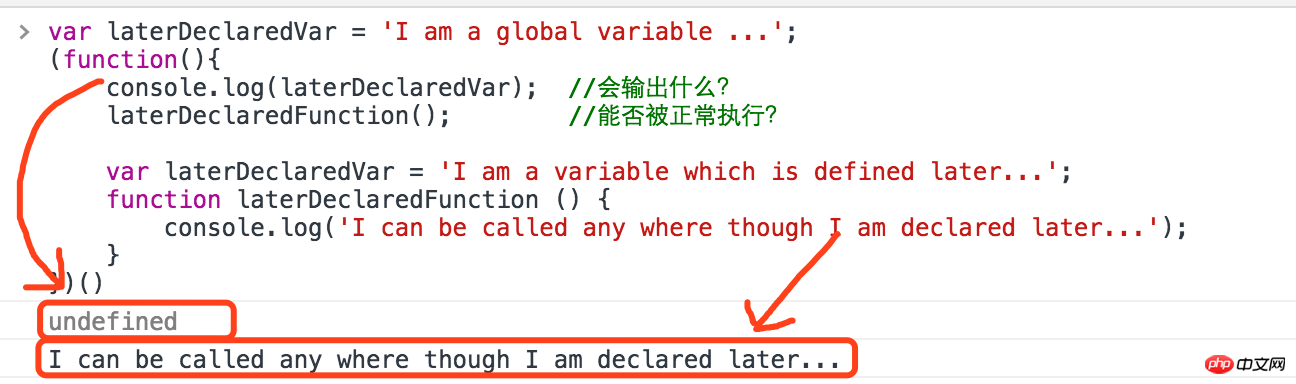
var laterDeclaredVar = 'I am a global variable ...';
(function(){
console.log(laterDeclaredVar); //会输出什么?
laterDeclaredFunction(); //能否被正常执行?
var laterDeclaredVar = 'I am a variable which is defined later...';
function laterDeclaredFunction () {
console.log('I can be called any where though I am declared later...');
// 上面打印的话翻译一下是:虽然我被晚一些定义了,但是我可以在函数的任何地方被访问
// I can be called any where even though I am declared later
// 后者则被翻译为:即使我被晚一些定义了,我可以在函数的任何地方被访问
// 这里需要补充一个知识点是though和even though的区别:
// though和even though都引导让步状语从句,但是though和even意为“虽然”
// though引导的句子所说的是事实
// 而even though(=even if),意为“即使”
// 有退一步设想的意味,所说的不一定是事实。
// 为了写这个打印专门复习了一下英文,查了一下这个句式该怎么写,都是知识点,快快拿小本记好!
}
})()Ce à quoi ce code nous oblige à réfléchir, c'est que la troisième ligne sera dans la console. Quelle est la sortie ? L’appel à laterDeclaredFunction() dans la quatrième ligne peut-il réussir ?
La réponse est Jiang Zi :

Nous sommes tous d'accord sur le fait que l'ordre d'exécution de js le langage est automatique De haut en bas, que se passe-t-il si la variable laterDeclaredVar a été déclarée et définie sur la première ligne, mais qu'undefined est imprimé sur la troisième ligne ? Pourquoi laterDeclaredFunction est-il déclaré sur la septième ligne, mais l'appel sur la quatrième ligne réussit-il ? Pourquoi est-ce ainsi ?
Tout est question d’objets variables ! !
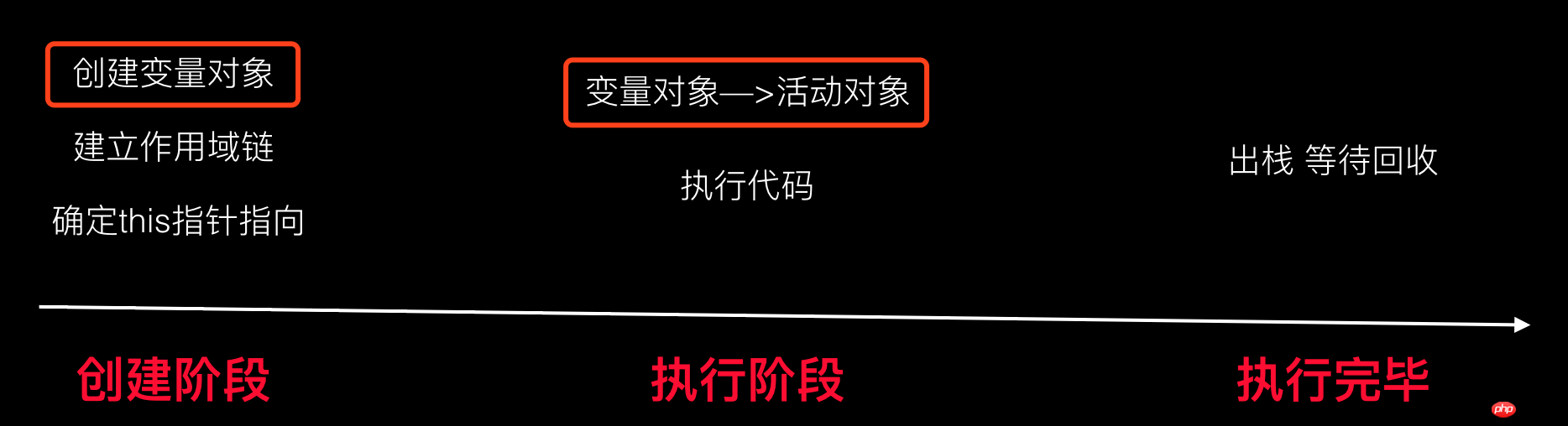
Revenez d'abord à la section sur le cycle de vie du contexte d'exécution pour passer en revue.

.... Revue terminée !
Qu'est-ce qu'un objet variable ?
Nous définirons de nombreuses variables et fonctions lors de l'écriture de programmes, et l'essence du problème ci-dessus est en fait comment et où pour l'interprète Trouver ces variables et fonctions ?
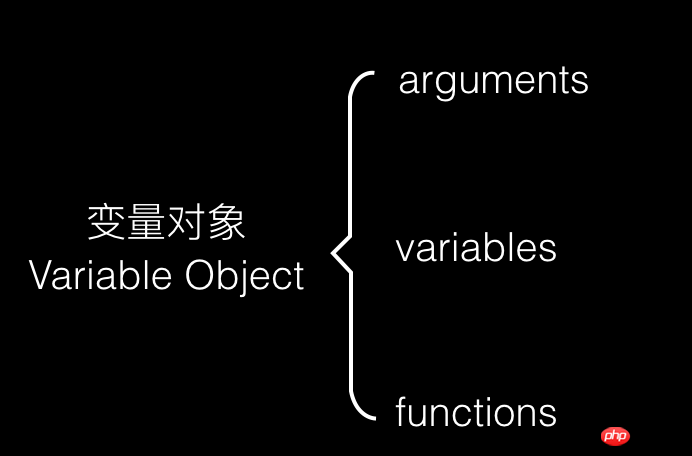
L'objet variable est un concept correspondant au contexte d'exécution, définissant toutes les variables, les fonctions sous le contexte d'exécution et la liste des paramètres de la fonction du contexte d'exécution actuelle. C'est-à-dire que l'objet variable définit la liste de paramètres, les variables internes et les fonctions internes définies au sein d'une fonction.

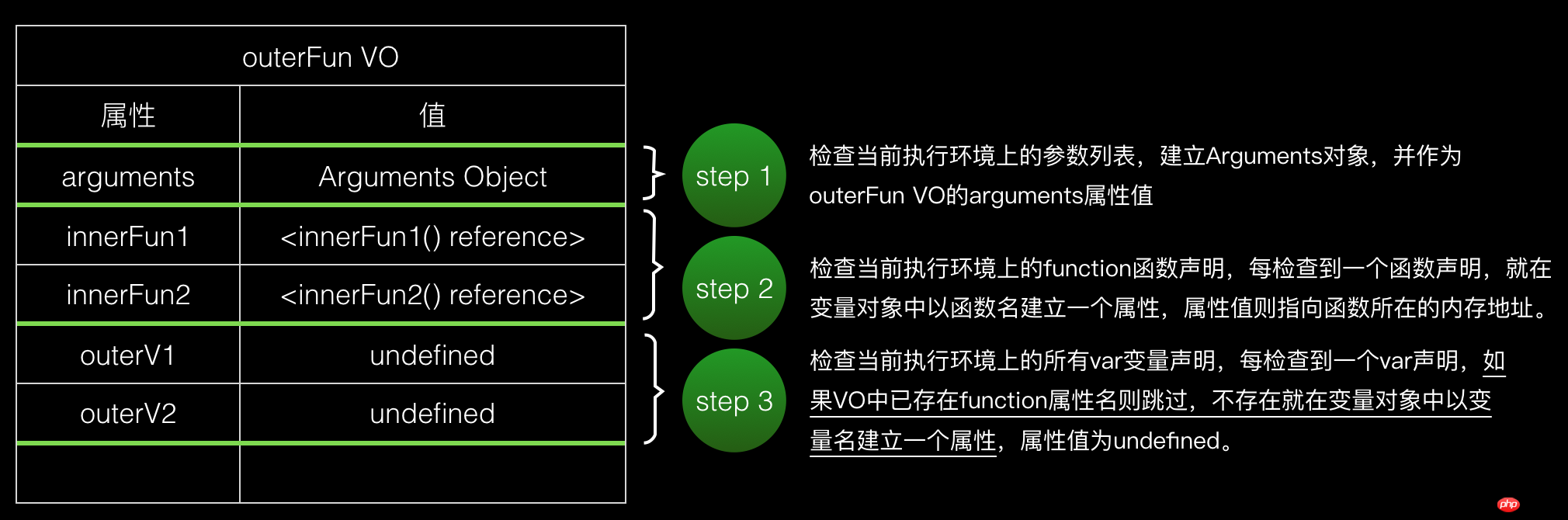
En terme de structure de données, c'est comme ça :

Processus de création d'objets variables ?
Prenez le code suivant comme exemple pour voir le processus de création de l'objet variable externalFun().
function outerFun (arg1, arg2) {
var outerV1 = 1
var outerV2 = 2
function innerFun1 () {
var innerV1 = 3;
var innerV2 = 4;
console.log('i am innerFun1...')
}
function innerFun2 () {
console.log('i am innerFun2...')
}
function outerV2 () {
return 'i am outerV2'
}
}
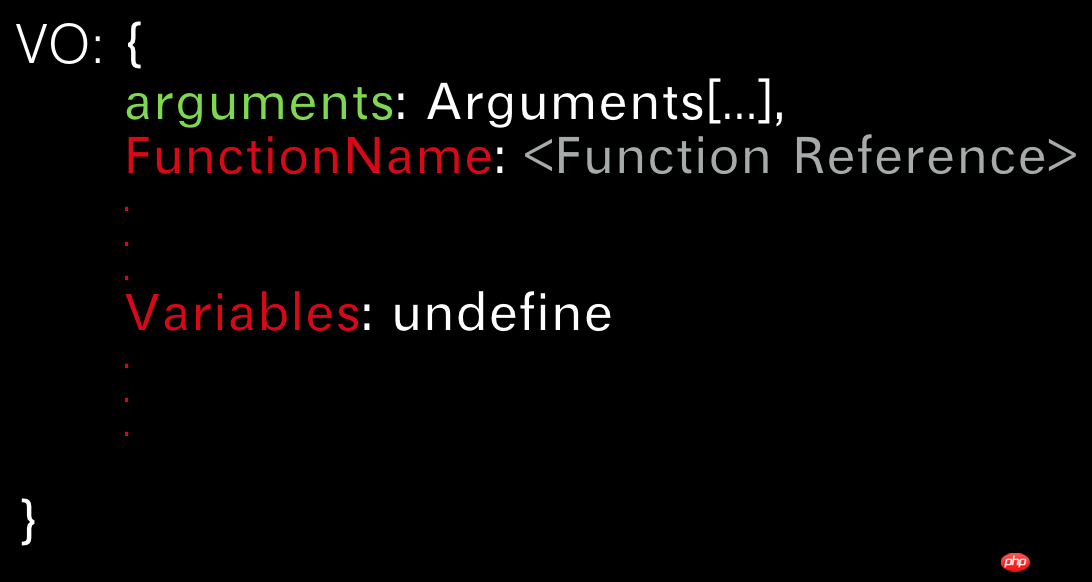
outerFun()Le processus de création de son objet variable est le suivant :

L'objet variable est créé lorsque la fonction est appelée mais n'a pas encore été exécutée. Le processus de création de l'objet variable est en fait. une fonction Processus d'initialisation des données internes (paramètres de fonction, variables internes, fonctions internes).
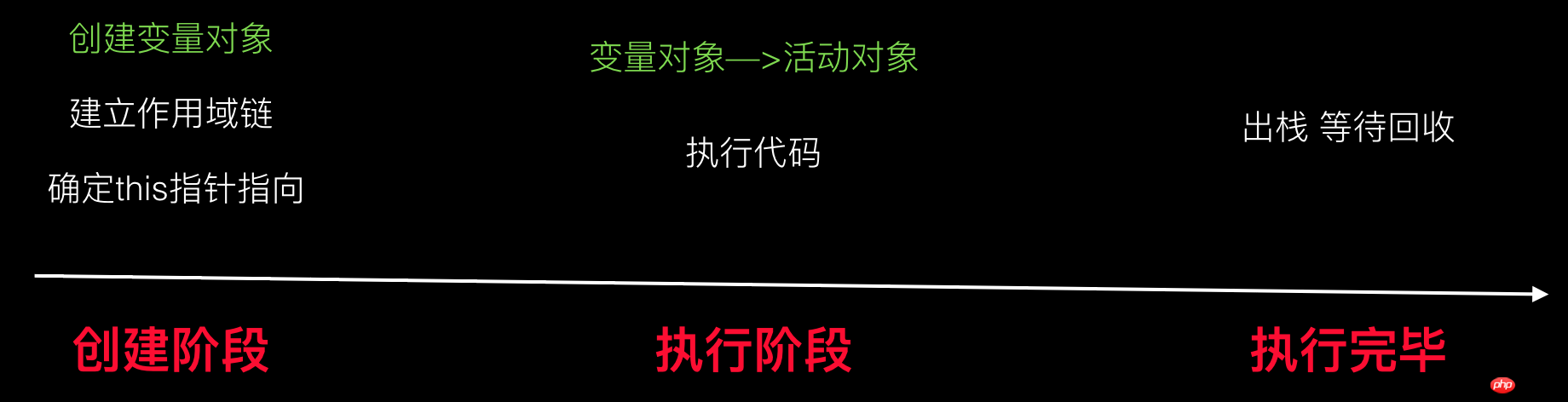
Qu'est-ce qu'un objet actif ?
Avant d'entrer dans la phase d'exécution, les attributs de l'objet variable ne sont pas accessibles ! Mais après être entré dans la phase d'exécution, l'objet variable est transformé en un objet actif , et les propriétés à l'intérieur sont accessibles, puis les opérations de la phase d'exécution commencent. Ainsi, l'objet actif est en fait une autre forme de l'objet variable lorsqu'il est réellement exécuté.
Objet variable global
Nous sommes ci-dessus Nous parlons d'objets variables dans le contexte de fonction, et leur contenu est déterminé en fonction des données (paramètres, variables, fonctions) dans le contexte d'exécution. Les objets variables dans le contexte global sont différents. En prenant le navigateur comme exemple, l'objet variable globale est l'objet fenêtre Lors de la phase d'initialisation du contexte global avant exécution, les variables globales et les fonctions sont montées sur la fenêtre.
À ce stade, utiliser la connaissance des objets variables pour expliquer les résultats d'exécution du code au début du article, j'ai déjà compris le pouls de Ren Duer. Aucune analyse détaillée ne sera effectuée ici.
À ce stade, les objets variables et les objets actifs dans le cycle de vie du contexte d'exécution ont été triés. Parlons de la suite !

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

