Maison >développement back-end >Tutoriel C#.Net >Introduction à la méthode d'implémentation de pagination à l'aide d'ASP.NET MVC
Introduction à la méthode d'implémentation de pagination à l'aide d'ASP.NET MVC
- 高洛峰original
- 2017-03-19 10:36:331671parcourir
Cet article présente principalement la méthode d'implémentation de ASP.NET MVCpagination Il a une certaine valeur de référence pour ceux qui sont intéressés. reportez-vous à
Dans cet article, nous apprendrons comment implémenter la pagination dans les pages MVC. La fonction de pagination est une fonction très pratique et couramment utilisée. Lorsqu'il y a trop de données, la pagination doit être utilisée. Dans l'article d'aujourd'hui, nous apprenons comment utiliser le package PagedList.Mvc dans une page MVC pour implémenter la fonctionnalité de pagination.
1) Installer PagedList.Mvc
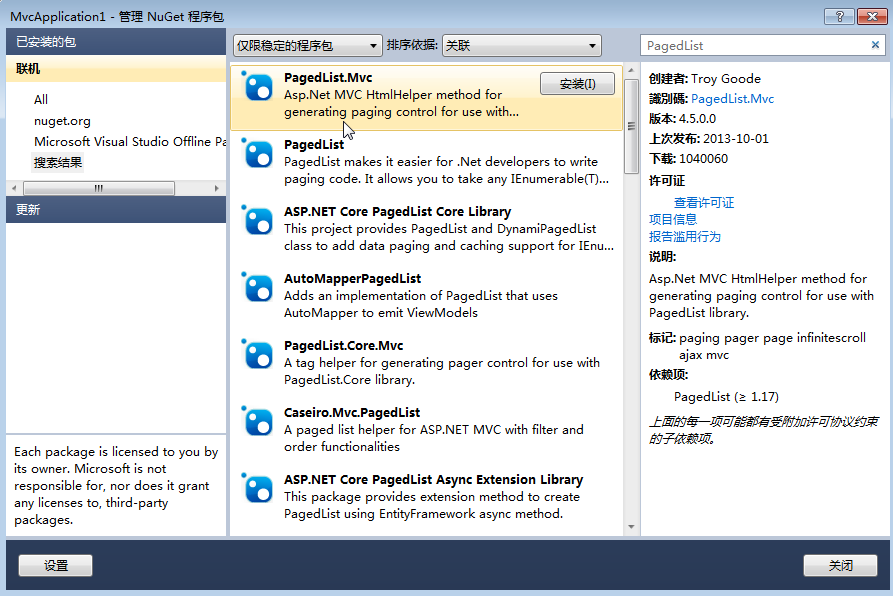
Tout d'abord, nous devons installer le package du composant de pagination, cliquez sur [Projet]-[Gérer le package NuGet] dans Visual Studio 2010, Ouvrez le formulaire du gestionnaire de packages NuGet, dans le formulaire, sélectionnez l'onglet « En ligne », puis recherchez la liste paginée, comme indiqué dans l'image ci-dessous. Cliquez sur le bouton "Installer" pour installer la dernière version de PagedList.Mvc (actuellement, la dernière version est la 4.5.0).

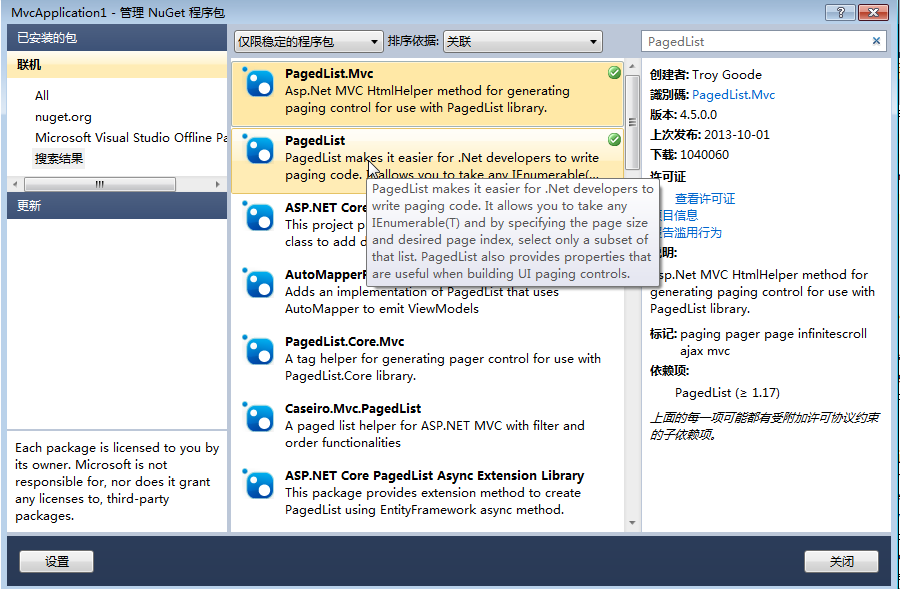
Une fois l'installation de PagedList.Mvc terminée, le package PagedList est également installé. Comme indiqué ci-dessous.

Figure 1 : PagedList.Mvc affiché dans le gestionnaire de packages NuGet
2) Implémentez l'objet d'entité de vue et le contrôleur avec fonction de pagination
Après avoir installé PagedList.Mvc, la première chose est d'ajouter un objet d'entité de vue pour placer certains attributs de requête et résultats de requête. Ajoutez un nouveau fichier ViewBook.cs dans le répertoire Models. Le code est le suivant :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using PagedList;
namespace MvcApplication1.Models
{
public class ViewBook
{
public IPagedList<Book> Books { get; set; }
public string Search { get; set; }
public string Category { get; set; }
public string SortBy { get; set; }
}
}Il nous faut maintenant modifier. la méthode BookController SearchIndex de la classe afin que les livres soient renvoyés sous forme de PagedList (effectué à l'aide de la méthode ToPagedList()). Pour utiliser PagedList, nous devons également définir le tri par défaut. Pour utiliser le package PagedList, nous devons d'abord ajouter le code using PagedList; en haut du fichier, puis modifier le fichier ControllersBookController.cs avec le code suivant en gras.
public ActionResult SearchIndex(string Category, string searchString, string sortBy,int? page)
{
var cateLst = new List<string>();
var cateQry = from d in db.Books
orderby d.Category
select d.Category;
cateLst.AddRange(cateQry.Distinct());
ViewBag.category = new SelectList(cateLst);
//排序选项
var orderbyLst = new Dictionary<string, string>
{
{ "价格从低到高", "price_lowest" },
{ "价格从高到低", "price_highest" }
};
ViewBag.sortBy = new SelectList(orderbyLst, "Value", "Key");
// [2017-2-14 end]
var books = from m in db.Books
select m;
if (!String.IsNullOrEmpty(searchString))
{
books = books.Where(s => s.Name.Contains(searchString));
}
// sort the results
switch (sortBy)
{
case "price_lowest":
books = books.OrderBy(p => p.Price);
break;
case "price_highest":
books = books.OrderByDescending(p => p.Price);
break;
default:
books = books.OrderBy(p => p.Name);
break;
}
//分页
const int pageItems = 5;
int currentPage = (page ?? 1);
IPagedList<Book> pageBooks = books.ToPagedList(currentPage, pageItems);
// [2017-2-14]
ViewBook vbook = new ViewBook();
vbook.Books = pageBooks;
vbook.Category = Category;
vbook.SortBy = sortBy;
vbook.Search = searchString;
if (string.IsNullOrEmpty(Category))
vbook.Books =pageBooks;
else
{
vbook.Books =pageBooks.Where(x => x.Category == Category).ToPagedList(currentPage, pageItems);
}
return View(vbook);
}Le code ci-dessus a été lancé plusieurs fois comme suit Le premier changement consiste à ajouter un paramètre de page int? which Il s'agit d'un entier nullable, représentant le numéro de page actuel sélectionné par l'utilisateur dans la page de requête de livre. Lorsque la page de requête de livre est chargée pour la première fois, l'utilisateur n'a sélectionné aucun numéro de page, ce paramètre peut donc être nul.
Nous devons nous assurer que la catégorie actuelle est également enregistrée dans l'objet d'entité de vue, nous ajoutons donc la ligne de code vbook.Category = Category;.
Code books = books.OrderBy(p => p.Name); est utilisé pour trier la liste de produits par défaut, car PagedList exige que la liste soit une liste ordonnée.
Ensuite, nous utilisons le code const int pageItems = 5 pour spécifier le nombre de données affichées sur chaque page. Ensuite, nous avons déclaré une variable entière int currentPage = (page ?? 1); pour enregistrer le numéro de page actuel. La valeur de cette variable est la valeur du paramètre page, ou 1 (lorsque la variable page. est nul).
On utilise le code vbook.Books = books.ToPagedList(currentPage, PageItems);, on appelle la méthode ToPagedList sur les informations produit, et on passe la page actuelle et le nombre d'éléments affichés sur chaque page à la ToPagedList méthode, puis La valeur de retour de cette méthode est affectée à la propriété Books de l'objet d'entité de vue.
On utilise le code viewBook.SortBy = sortBy; pour enregistrer la valeur du paramètre sortBy dans la propriété SortBy de l'objet viewentity, afin que lorsque l'on passe d'une page à une autre, le tri des produits reste inchangé.
3) Page de requête avec fonction de pagination
Après avoir modifié le code qui implémente la fonction de pagination dans l'objet d'entité de vue et le contrôleur, nous devons maintenant mettre à jour le fichier de vue ViewsProductsSearchIndex.cshtml, dans cette vue Le fichier affiche un contrôle de pagination afin que l'utilisateur puisse se déplacer entre les pages. Nous avons également ajouté une indication du nombre de données disponibles. Afin de compléter ces fonctions, nous avons ajouté une instruction using au fichier, une indication du nombre total de livres et un contrôle de pagination affiché en bas de page. Le code spécifique est le suivant :
<.>
@model MvcApplication1.Models.ViewBook
@using PagedList.Mvc
@{
ViewBag.Title = "书籍查询";
}
<link href="/Content/PagedList.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" />
<h2>书籍查询</h2>
@using (Html.BeginForm("SearchIndex","book",FormMethod.Get)){
<p>书籍种类: @Html.DropDownList("category", "All")
书籍名称: @Html.TextBox("SearchString")
排序: @Html.DropDownList("sortBy", "不排序")
<input type="submit" value="查询" /> </p>
}
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.Books.First().Category)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().Numberofcopies)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().AuthorID)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().Price)
</th>
<th>
@Html.DisplayNameFor(model => model.Books.First().PublishDate)
</th>
<th></th>
</tr>
@foreach (var item in Model.Books) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Category)
</td>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Numberofcopies)
</td>
<td>
@Html.DisplayFor(modelItem => item.AuthorID)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.DisplayFor(modelItem => item.PublishDate)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.BookID }) |
@Html.ActionLink("Details", "Details", new { id=item.BookID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.BookID })
</td>
</tr>
}
</table>
<p>
Page @(Model.Books.PageCount < Model.Books.PageNumber ? 0 : Model.Books.PageNumber) of @Model.Books.PageCount
@Html.PagedListPager(Model.Books, page => Url.Action("SearchIndex", new { category = Model.Category,
search = Model.Search, sortBy = Model.SortBy, page }))
</p>Le code de génération du lien de pagination est enveloppé dans la balise p. La première ligne de code utilise l'opérateur ?:. La première ligne de code de détermine s'il y a un numéro de page à afficher. Elle affiche "Page 0 sur 0" ou "Page x sur y". x représente le numéro de page actuel et y indique le nombre total de pages.
La deuxième ligne de code utilise l'assistant PagedListPager de l'espace de noms PagedList.Mvc . Cet assistant reçoit un paramètre de liste de produits et génère un lien hypertexte pour chaque page. Url.Action permet de générer une cible de lien hypertexte contenant les paramètres de la page actuelle. Nous transmettons un type anonyme (contenant la catégorie actuelle, les critères de recherche, les informations de tri et la pagination) à la méthode d'assistance afin que chaque lien de page contienne une requête chaîne qui contient Il existe des catégories actuelles, des conditions de recherche, un tri informations et informations de radiomessagerie. Cela signifie que les termes de recherche, les catégories sélectionnées et les règles de tri sont enregistrés lors du passage d'une page à une autre. Si cela n'est pas fait, la liste des livres sera réinitialisée pour afficher toutes les informations sur les livres.
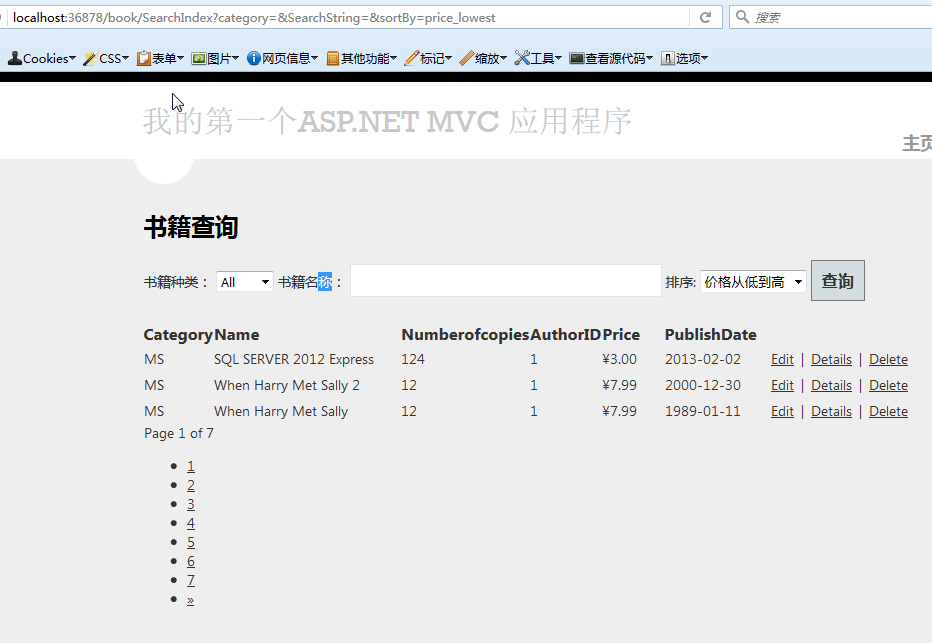
Après avoir utilisé le code ci-dessus, triez l'interface de pagination par « prix de bas en haut », comme le montre la figure 1 ci-dessous.

Figure 1
Nous avons constaté que la partie numérique de la pagination n'est pas belle. Il s'avère qu'il nous manquait la référence CSS. code suivant sous le titre de la page de requête. La police bleue dans le code ci-dessus.
1866a0ae7963b459978b1bb4243a29ce
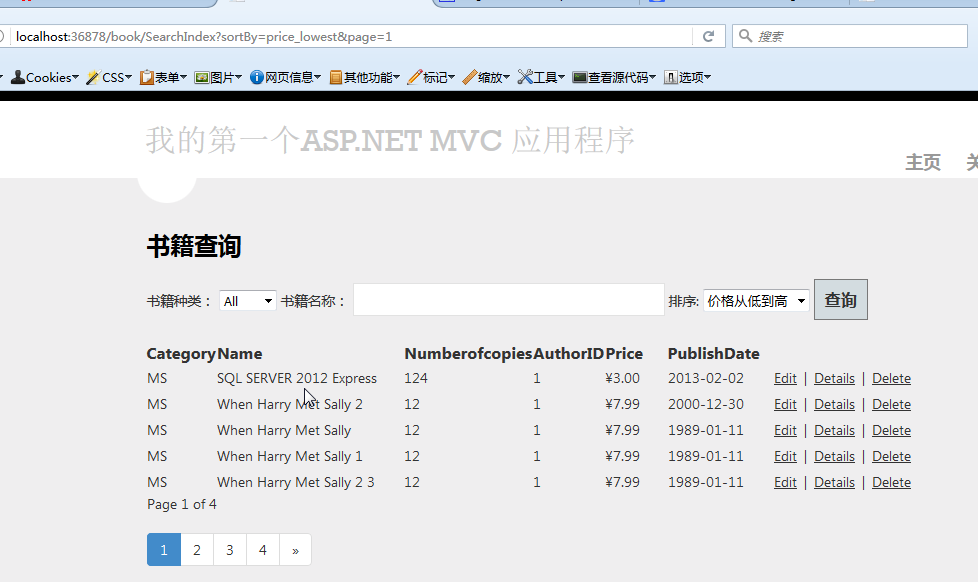
Cliquez à nouveau sur le bouton « Requête », puis triez les résultats selon « prix du plus bas au plus élevé ». L'effet est celui illustré dans la figure 2.

Figure 2 : Effet de pagination avec conditions de recherche, tri et filtrage par catégorie
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

