Maison >interface Web >js tutoriel >Comment utiliser l'effet de transition Bootstrap Boîte modale de transition (Modal)
Comment utiliser l'effet de transition Bootstrap Boîte modale de transition (Modal)
- 高洛峰original
- 2017-03-20 14:02:202057parcourir
Cet article présente principalement le Bootstrap Effet de transitionBoîte modale de transition (Modal), qui est très bonne et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer
Vous pouvez changer le contenu caché du plug-in modal :
1. Via l'attribut data : sur l'élément controller (tel que bouton ou lien) Définissez l'attribut data-toggle="modal" et définissez data-target="#identifier" ou href="#identifier" rel="external nofollow" pour spécifier la boîte modale spécifique à changer (avec id="identifier")
$('#identifier').modal(options)
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap-模态框Modal</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
</head>
<body>
<p class="container">
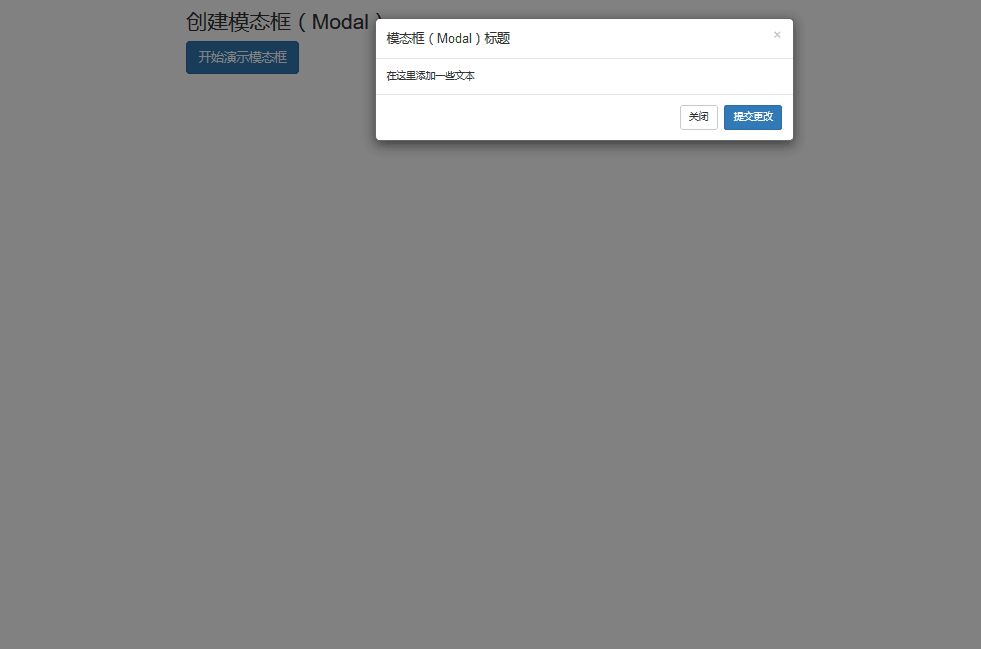
<h2>创建模态框(Modal)</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button>
<!-- 模态框(Modal) -->
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close"data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel"> 模态框(Modal)标题 </h4>
</p>
<p class="modal-body">
在这里添加一些文本
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default"data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Remarque :
aria-labelledby="myModalLabel" aria-hidden="true"L'Améliore la visibilité du. Accessibilité de la boîte modale Assurez-vous d'ajouter les attributs
et role="dialog" à .modal pour pointer vers la barre de titre de la boîte modale ; ajoutez l'attribut aria-labelledby="..." à .modal-dialog. aria-hidden="true"

Explication détaillée de la façon dont Bootstrap implémente la mise en page de base
Analyse de la façon d'utiliser la table BootStrap
Code d'implémentation de l'effet de glissement de ligne du composant JS Bootstrap Table
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

