Maison >Applet WeChat >Développement WeChat >Expérience d'utilisation de weui pour le développement de comptes publics WeChat
Expérience d'utilisation de weui pour le développement de comptes publics WeChat
- PHPzoriginal
- 2017-03-18 18:01:085220parcourir
Expérience de l'utilisation de weui lors du développement de comptes publics WeChat pour éviter de faire moins d'erreurs !
Note spéciale :
Si vous utilisez jquery, jquery.js doit être placé à la fin de 6c04bd5ca3fcae76e30b72ad730ca86d, sinon weui ne fonctionnera pas.
Citer une partie de weui
Chargez simplement weui.css
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>Citer l'intégralité du framework d'exemple de weui
head link css
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>WeUI</title>
{% load staticfiles %}
<link rel="stylesheet" href="{% static "joyroost/css/weui.css" %}"/>
<link rel="stylesheet" href="{% static "joyroost/css/example.css" %}"/>
</head>body Enfin écrire js
<script src="{% static "joyroost/js/weui/zepto.min.js" %}"></script>
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script src="https://res.wx.qq.com/open/libs/weuijs/1.0.0/weui.min.js"></script>
<script src="{% static "joyroost/js/weui/example.js" %}"></script>Structure weui
<script type="text/html" id="tpl_home">
<div class="page">
<div class="page__hd">
<div class="page__bd">
<div class="page__ft">Remarque :
Si id="tpl_home" n'est pas écrit sur la page, une erreur sera signalée
<script type="text/html" id="tpl_home">
<div class="page"> L'erreur est signalée comme suit :
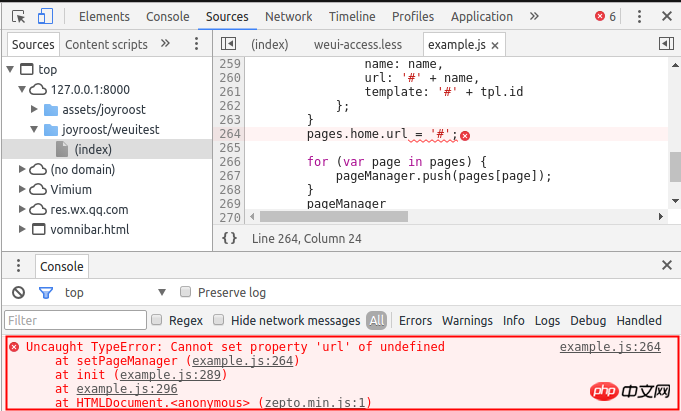
Uncaught TypeError: Cannot set property 'url' of undefined at setPageManager (example.js:264) at init (example.js:289) at example.js:296 at HTMLDocument.<anonymous> (zepto.min.js:1)
Ce qui suit est l'image d'erreur dans Chrome :

De Jianshu swotpp
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

