Maison >interface Web >js tutoriel >Introduction aux exemples de code pour implémenter des effets de portes coulissantes basés sur JavaScript (images et texte)
Introduction aux exemples de code pour implémenter des effets de portes coulissantes basés sur JavaScript (images et texte)
- 黄舟original
- 2017-03-17 14:58:102063parcourir
L'exemple dans cet article partage le code spécifique pour l'effet de porte coulissante pour votre référence. Le contenu spécifique est le suivant
Effet de porte coulissante :

Principe :
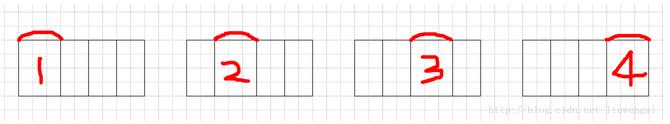
Il y a quatre portes au total Dans la situation initiale, la première porte est ouverte et les trois autres portes. sont fermés, comme le montre la première photo.
Supposons que la largeur de l'image soit de 120 px et que la largeur des trois autres portes soit de 80 px.
Dans l'état initial,
La distance à gauche de la deuxième porte est de 120px,
La distance à gauche de la troisième porte est de 200px,
La distance à gauche de la quatrième porte La distance est de 280px.
Lorsque la deuxième porte est ouverte,
La distance à gauche de la deuxième porte est de 80px, soit (120-40) px
La distance à gauche des troisième et quatrième portes reste inchangée.
Lorsque la troisième porte est ouverte,
La distance à gauche de la deuxième porte est de 80px,
La distance à la à gauche de la troisième porte est de 160px. (200-40) px
La quatrième porte reste inchangée

Par conséquent, lorsque chaque porte est ouverte, c'est la largeur de l'image moins la largeur exposée, qui signifie qu'il doit être déplacé vers la gauche. Lorsque la troisième porte s'ouvre, la deuxième porte doit d'abord être déplacée, puis la troisième porte doit être déplacée. La distance parcourue par chaque porte correspond à la largeur de l’image moins la largeur exposée.
Programme :
<script type="text/javascript">
window.onload = function() {
var container = document.getElementById("container");
var imgs = container.getElementsByTagName("img");//获取图像
var imgWidth = imgs[0].offsetWidth;//图片的宽度
var exposeWidth = 200;//露出的宽度
var containerWidth = imgWidth + exposeWidth * (imgs.length - 1); //外部盒子的总宽度
container.style.width = containerWidth + "px";
function Initial() {
for(var i = 1; i < imgs.length; i++) {
imgs[i].style.left = imgWidth + exposeWidth * (i - 1) + "px";
}
}
Initial();
var translateWidth = imgWidth - exposeWidth;//移动的距离
for(var i = 0; i < imgs.length; i++) {
(function(i) {
imgs[i].onmouseover = function() {
Initial(); //鼠标经过图片时,首先设置到初始状态
for (var j=1;j<=i;j++) { //之前的图片都移动相同的距离
imgs[j].style.left=parseInt(imgs[j].style.left)-translateWidth+"px";
}
}
})(i);
}
}
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

