Maison >interface Web >tutoriel CSS >Introduction détaillée aux propriétés communes de CSS div
Introduction détaillée aux propriétés communes de CSS div
- 高洛峰original
- 2017-03-17 10:40:511744parcourir
Cet article partage une introduction détaillée aux attributs couramment utilisés de css div
css
Sélecteur de caractères génériques *{}
Sélecteur de balises p{}
Sélecteur d'ID #ID{}
Sélecteur de classe.class{}
contient le sélecteur p a{} a balise dans p
Sélecteur de groupe p, p{} balise p et balise p
affichage Spécifie l'élément de type bloc de boîte d'élément, aucun élément n'est affiché, inineélément en ligne Cela c'est-à-dire des éléments en ligne, des éléments de bloc en ligne noirs en ligne.
visibilité Spécifie si l'élément est visible, caché est invisible, hérite hérite de l'élément parent
La différence entre disalay et visibilité utilisée pour hide est display Il ne prend pas de place après avoir été masqué
débordement Que se passe-t-il lorsque le contenu déborde est visible et n'est pas coupé, et est présenté en dehors de la fenêtre de l'élément et du contenu masqué. est masqué, le défilement ajoute toujours des barres de défilement, auto Automatique, trim ajoute une barre de défilement et hérite de l'élément parent.
curseur Forme du curseur
espacement des lettres Espacement des lettres
line-height Line height height définit la hauteur du bloc entier, tandis que line-heught définit la hauteur de ligne du texte. Si une ligne est définie sur 30px, le texte sera relatif vertical. à ce 30px centré.
border-collapse Chevauchement des bordures du tableau
font-weight Définir l'épaisseur du texte
text- decoration Modification du texte
font-family Spécifie la police de l'élément
text-align L'alignement du texte en bloc est défini pour les éléments tels que le texte et les images. Lors de l'attente d'éléments en ligne, le centrage horizontal est obtenu en définissant text-align:center sur l'élément parent.
clear Les valeurs possibles sont gauche, droite, les deux. Les objets flottants ne sont pas autorisés sur les côtés gauche et droit de l'objet
z. -index Les valeurs possibles sont auto/ number, plus le nombre est grand, plus il est en avant, et il peut être négatif.
position La valeur de positionnement est un positionnement absolu. Absolu signifie que l'objet est hors du flux de documents. Il est positionné en fonction du coin supérieur gauche du navigateur ou de l'élément parent avec positionnement. fonctionne comme l'origine des coordonnées,
La valeur est un positionnement relatif. Relatif représente la position de l'objet actuel dans un flux de document pour localiser le point d'origine de la coordonnée. Après le positionnement, il est fixé dans la fenêtre et le fait. ne pas faire défiler avec la barre de défilement
ol Ordered
ul Unordered
list-style-type none n'affiche pas les puces
list-style-image URL image de la liste
: lien Lien non visité
: visité Lien visité
: survol Élément sur lequel survole la souris
: actif L'élément activé (c'est-à-dire le élément cliqué)
css3
border-radius Border arrondi coins Border-radius:5px 10px 15px 20px Représente respectivement le rayon du coin supérieur gauche, du coin supérieur droit, du coin inférieur droit et du coin inférieur gauche ; Si deux valeurs sont spécifiées pour border-radius, alors la première valeur est le coin supérieur gauche et le coin inférieur droit, et la deuxième valeur est le coin supérieur droit et le coin inférieur gauche. Si vous spécifiez trois valeurs, la première valeur correspond au coin supérieur gauche, la deuxième valeur correspond aux coins supérieur droit et inférieur gauche et la troisième valeur correspond au coin inférieur droit.
box-shadow Utilisé pour ajouter une ombre box-shadow : 10px 10px 5px blue ; le premier est la distance de mouvement horizontal, le deuxième est la distance de mouvement vertical, le troisième est la distance de flou et le quatrième est la distance de mouvement horizontal. couleur de l'ombre.
border-image
background-image
background-size Lors de la définition de la taille de l'image, vous devez définir la hauteur et la largeur de p, sinon l'image ne sera pas affiché, background-size:50px 100px peut être un pourcentage, c'est-à-dire le pourcentage de l'élément parent.
backgrond-origin Définit la position de l'image d'arrière-plan sur padding-box par défaut ; border-box commence à partir du calque le plus externe, content-box commence à l'intérieur
background-clip Coupe l'arrière-plan à la position spécifiée par rapport au précédent. L'ombre de la boîte est la même que
linear-gradient background:-moz-linear-gradient(red,blue); webkit-linear-gradient(right,red,blue) ;Syntaxe standard de gauche à droite vers droite 45deg pointe vers le coin supérieur droit, 90deg pointe vers l'arrière-plan droit :-o-linear-gradient(50deg, red, blue); Spécifiez n’importe quel angle.
linear-gradient Color transparence rgba(255,0,0,0.7); La dernière valeur de rgba représente l'opacité : 0 signifie complètement transparent, 1 signifie complètement opaque.
text-shadow L'ajout d'une ombre au texte est la même chose que l'utilisation de box-shadow
white-space Spécifie comment gérer les espaces dans l'élément. Normal (par défaut) compresse les espaces, pré-conserve tous les espaces et ne casse jamais les lignes, nowrap compresse les espaces, ne s'enroule pas, pré-envelopper conserve les espaces, s'enroule normalement, pré-ligne compresse les espaces, enveloppe, hérite.
text-overflow Comment afficher le contenu lorsque le texte déborde
word-wrap Autoriser les mots à revenir à la ligne lorsqu'ils sont très longs word-wrap:break-word;
word- break Fonction Comme ci-dessus, si la valeur de l'attribut est tout garder, tous les mots seront complets, et si la valeur de l'attribut est tout casser, tous les mots qui dépassent la limite seront brisés.
p
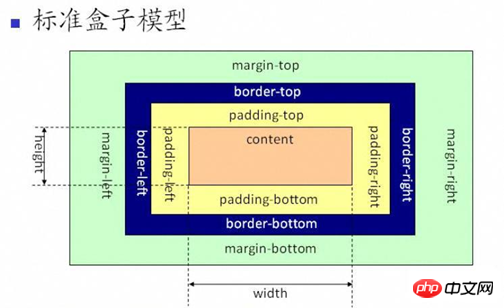
Modèle de boîtep est très important (non-sens) donc les éléments suivants sont très importants (des photos ont été trouvées en ligne)

en haut à droite en bas à gauche représentent respectivement le positionnement en haut, à droite, en bas et à gauche. Cet ordre étrange est dû à un réglage étrange du CSS. Tous les attributs qui ne spécifient pas de direction sont dans cet ordre,
.margin Les marges verticalement adjacentes des éléments au niveau du bloc fusionneront, tandis que les éléments en ligne n'occupent en fait pas les marges supérieure et inférieure. Les marges des éléments flottants ne sont pas non plus fusionnées. Permet de spécifier des valeurs de marge négatives.
border Border Par exemple, border-width : 10px 5px 1px 20px signifie que la bordure supérieure est de 10 pixels, la bordure droite est de 5 pixels, la bordure inférieure est de 1 px et la bordure gauche est de 20px.
padding Padding S'il y a deux valeurs, la première valeur est haut et bas, et la deuxième valeur est gauche et droite. S'il y a trois valeurs, la première valeur est en hausse, la deuxième valeur est à gauche et à droite et la troisième valeur est en baisse.
hauteur largeur La hauteur et la largeur du contenu interne
marge Les éléments de bloc à largeur fixe peuvent être centrés en définissant la valeur "marge gauche et droite" sur "auto ".
La largeur par défaut du calque p est de 100%
Ce n'est qu'après avoir déterminé la largeur que vous pouvez utiliser l'attribut float pour dériver
Lorsque le calque est défini avec float, dans Le calque utilisé ensuite sera affecté par la dérive et doit être défini avec clear
Lors de la définition du positionnement absolu à l'intérieur du calque, vous devez d'abord définir le positionnement relatif dans l'objet parent, sinon le le positionnement absolu sera basé sur l'objet parent du corps
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

