Maison >interface Web >js tutoriel >Introduction détaillée à l'analyse approfondie des fermetures Javascript et des méthodes d'implémentation de code
Introduction détaillée à l'analyse approfondie des fermetures Javascript et des méthodes d'implémentation de code
- 黄舟original
- 2017-03-16 15:07:551236parcourir
1. Qu'est-ce que la fermeture et plusieurs façons d'écrire et d'utiliser la fermeture Package
La fermeture, l'explication officielle de la fermeture est : une expression avec de nombreuses
variables et l'environnement lié à ces variables (généralement une fonction ), donc ces variables font également partie de l'expression. Caractéristiques de fermeture : 1. En tant que référence d'une variable de fonction, lorsque la fonction revient, elle est dans l'état activé
. 2. Une fermeture est une zone de pile qui ne libère pas de ressources lors du retour d'une fonction. En termes simples, Javascript permet l'utilisation de
fonctions internes
, c'est-à-dire que les définitions de fonction et les expressions de fonction sont situées dans le corps de fonction d'une autre fonction. De plus, ces fonctions internes ont accès à toutes les variables locales, paramètres et autres fonctions internes déclarées dans la fonction externe dans laquelle elles existent. Une fermeture est formée lorsqu'une de ces fonctions internes est appelée en dehors de la fonction externe qui la contient. 2. Plusieurs façons d'écrire et d'utiliser les fermetures
Tout d'abord, vous devez comprendre que tout dans JS est un
objet, La fonction est un type d'objet. Examinons d'abord les cinq façons d'écrire des fermetures et comprenons brièvement ce que sont les fermetures. Ceci sera expliqué en détail plus tard. Il n'y a rien de spécial dans cette façon d'écrire. Elle ajoute simplement quelques attributs
à la fonction.//第1种写法
function Circle(r) {
this.r = r;
}
Circle.PI = 3.14159;
Circle.prototype.area = function() {
return Circle.PI * this.r * this.r;
}
var c = new Circle(1.0);
alert(c.area());//第2种写法
var Circle = function() {
var obj = new Object();
obj.PI = 3.14159;
obj.area = function( r ) {
return this.PI * r * r;
}
return obj;
}
var c = new Circle();
alert( c.area( 1.0 ) );Cette méthode est mieux comprise, qui consiste à créer un nouvel objet, puis à ajouter des attributs et méthodes
à l'objet.//第3种写法
var Circle = new Object();
Circle.PI = 3.14159;
Circle.Area = function( r ) {
return this.PI * r * r;
}
alert( Circle.Area( 1.0 ) );Cette méthode est couramment utilisée et est la plus pratique. var obj = {} déclare un objet vide.
//第4种写法
var Circle={
"PI":3.14159,
"area":function(r){
return this.PI * r * r;
}
};
alert( Circle.area(1.0) );Pour être honnête, je n'ai jamais utilisé cette méthode d'écriture. Vous pouvez vous y référer. En général, parmi les méthodes ci-dessus, la 2ème et la 4ème sont les plus courantes, et vous pouvez choisir en fonction de vos habitudes. //第5种写法
var Circle = new Function("this.PI = 3.14159;this.area = function( r ) {return r*r*this.PI;}");
alert( (new Circle()).area(1.0) );Le prototype couramment utilisé en JS apparaît dans le code ci-dessus, alors à quoi sert le prototype ? Jetons un coup d'oeil ci-dessous :
Nous déclarons d'abord une variable et lui attribuons une fonction, car en Javascript chaque fonction a un attribut Portotype, mais pas l'objet. Ajoutez deux méthodes, ajoutez-les directement et ajoutez-les pour casser le prototype et voir la situation d'appel. Les résultats de l'analyse sont les suivants :var dom = function(){
};
dom.Show = function(){
alert("Show Message");
};
dom.prototype.Display = function(){
alert("Property Message");
};
dom.Display(); //error
dom.Show();
var d = new dom();
d.Display();
d.Show(); //error1. Les méthodes objet qui ne sont pas définies à l'aide de l'attribut prototype sont des méthodes statiques
et ne peuvent être appelées directement qu'en utilisant le nom de la classe ! De plus, cette variable ne peut pas être utilisée dans cette méthode statique pour appeler d’autres propriétés de l’objet !2. Les méthodes objet définies à l'aide de l'attribut prototype sont des méthodes non statiques et ne peuvent être utilisées qu'après instanciation ! Dans sa méthode, this peut être utilisé pour faire référence à d’autres propriétés de l’objet lui-même !
Jetons un coup d'oeil à un morceau de code :
var dom = function(){
var Name = "Default";
this.Sex = "Boy";
this.success = function(){
alert("Success");
};
};
alert(dom.Name);
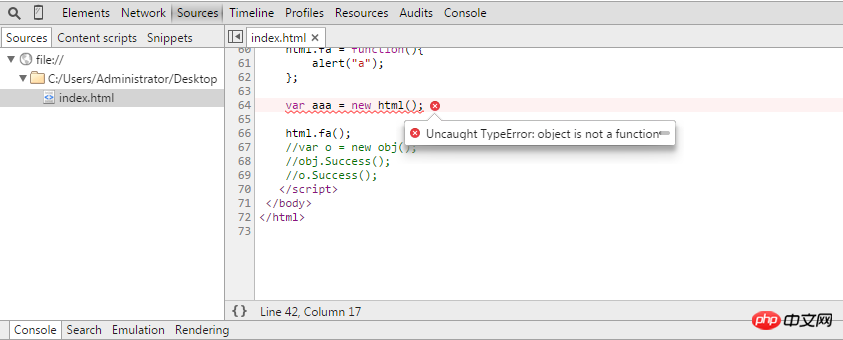
alert(dom.Sex);Regardons cette façon d'écrire. En fait, il s'agit d'un "sucre de syntaxe" pour Javascript. Cette façon d'écrire est équivalente à : var html = {
Name:'Object',
Success:function(){
this.Say = function(){
alert("Hello,world");
};
alert("Obj Success");
}
};Le. La variable html est un objet, pas une fonction, il n'y a donc pas d'attribut Prototype, et ses méthodes sont toutes des méthodes publiques, et le HTML ne peut pas être instancié. Sinon, l'erreur suivante se produira : var html = new Object();
html.Name = 'Object';
html.Success = function(){
this.Say = function(){
alert("Hello,world");
};
alert("Obj Success"); Mais elle peut être attribuée comme valeur à d'autres  variables, telles que var o = html; utilisez-le comme ceci :
variables, telles que var o = html; utilisez-le comme ceci :
alert(html.Name);
html.Success(); Concernant la question de la portée Javascript, elle ne peut pas être expliquée clairement en une ou deux phrases. Si vous êtes intéressé, vous pouvez trouver quelques informations en ligne.
二、Javascript闭包的用途
事实上,通过使用闭包,我们可以做很多事情。比如模拟面向对象的代码风格;更优雅,更简洁的表达出代码;在某些方面提升代码的执行效率。
1、匿名自执行函数
我们知道所有的变量,如果不加上var关键字,则默认的会添加到全局对象的属性上去,这样的临时变量加入全局对象有很多坏处,
比如:别的函数可能误用这些变量;造成全局对象过于庞大,影响访问速度(因为变量的取值是需要从原型链上遍历的)。
除了每次使用变量都是用var关键字外,我们在实际情况下经常遇到这样一种情况,即有的函数只需要执行一次,其内部变量无需维护,
比如UI的初始化,那么我们可以使用闭包:
var data= {
table : [],
tree : {}
};
(function(dm){
for(var i = 0; i < dm.table.rows; i++){
var row = dm.table.rows[i];
for(var j = 0; j < row.cells; i++){
drawCell(i, j);
}
}
})(data);我们创建了一个匿名的函数,并立即执行它,由于外部无法引用它内部的变量,因此在函数执行完后会立刻释放资源,关键是不污染全局对象。
2、结果缓存
我们开发中会碰到很多情况,设想我们有一个处理过程很耗时的函数对象,每次调用都会花费很长时间,
那么我们就需要将计算出来的值存储起来,当调用这个函数的时候,首先在缓存中查找,如果找不到,则进行计算,然后更新缓存并返回值,如果找到了,直接返回查找到的值即可。闭包正是可以做到这一点,因为它不会释放外部的引用,从而函数内部的值可以得以保留。
var CachedSearchBox = (function(){
var cache = {},
count = [];
return {
attachSearchBox : function(dsid){
if(dsid in cache){//如果结果在缓存中
return cache[dsid];//直接返回缓存中的对象
}
var fsb = new uikit.webctrl.SearchBox(dsid);//新建
cache[dsid] = fsb;//更新缓存
if(count.length > 100){//保正缓存的大小<=100
delete cache[count.shift()];
}
return fsb;
},
clearSearchBox : function(dsid){
if(dsid in cache){
cache[dsid].clearSelection();
}
}
};
})();
CachedSearchBox.attachSearchBox("input");这样我们在第二次调用的时候,就会从缓存中读取到该对象。
3、封装
var person = function(){
//变量作用域为函数内部,外部无法访问
var name = "default";
return {
getName : function(){
return name;
},
setName : function(newName){
name = newName;
}
}
}();
print(person.name);//直接访问,结果为undefined
print(person.getName());
person.setName("abruzzi");
print(person.getName());
得到结果如下:
undefined
default
abruzzi4、实现类和继承
function Person(){
var name = "default";
return {
getName : function(){
return name;
},
setName : function(newName){
name = newName;
}
}
};
var p = new Person();
p.setName("Tom");
alert(p.getName());
var Jack = function(){};
//继承自Person
Jack.prototype = new Person();
//添加私有方法
Jack.prototype.Say = function(){
alert("Hello,my name is Jack");
};
var j = new Jack();
j.setName("Jack");
j.Say();
alert(j.getName());我们定义了Person,它就像一个类,我们new一个Person对象,访问它的方法。
下面我们定义了Jack,继承Person,并添加自己的方法。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

