Maison >interface Web >js tutoriel >Explication détaillée du code de la bibliothèque de graphiques JavaScript basée sur xCharts-D3 (image)
Explication détaillée du code de la bibliothèque de graphiques JavaScript basée sur xCharts-D3 (image)
- 黄舟original
- 2017-03-16 14:42:162163parcourir
JavaScript basé sur xCharts-D3 Détails du code de la bibliothèque de graphiques (image)
xCharts est une bibliothèque de graphiques JavaScript basée sur D3. xCharts est très puissant. Il prend non seulement en charge plusieurs types de graphiques, mais possède également des styles de thèmes de graphiques riches et est très beau. De plus, la conception de xCharts est très flexible, la configuration est relativement simple et la vitesse de chargement n'est pas mauvaise. Il s'agit d'une application de graphiques JavaScript très ouverte et personnalisable.
Caractéristiques de xCharts
est basé sur JavaScript, il peut donc être utilisé tant que vous disposez d'un navigateur et que la compatibilité de la plateforme est bonne.
Ouvert et personnalisable, la configuration est donc assez flexible.
prend en charge le format SVG, de sorte que les données graphiques peuvent également être facilement exportées.
Utilisation de xCharts
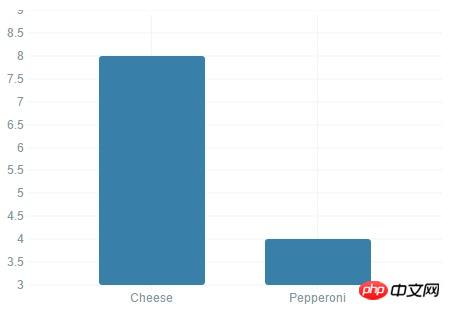
Graphique à colonnes simple
Code JavaScript :
var data = {
"xScale": "ordinal",
"yScale": "linear",
"main": [
{
"className": ".pizza",
"data": [
{
"x": "Pepperoni",
"y": 4
},
{
"x": "Cheese",
"y": 8
}
]
}
]
};
var myChart = new xChart('bar', data, '#example1');Rendu :

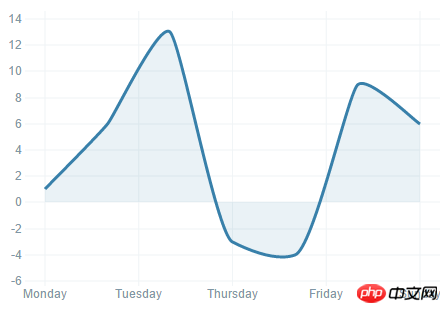
Graphique linéaire
Code JavaScript :
var data = {
"xScale": "time",
"yScale": "linear",
"type": "line",
"main": [
{
"className": ".pizza",
"data": [
{
"x": "2012-11-05",
"y": 1
},
{
"x": "2012-11-06",
"y": 6
},
{
"x": "2012-11-07",
"y": 13
},
{
"x": "2012-11-08",
"y": -3
},
{
"x": "2012-11-09",
"y": -4
},
{
"x": "2012-11-10",
"y": 9
},
{
"x": "2012-11-11",
"y": 6
}
]
}
]
};
var opts = {
"dataFormatX": function (x) { return d3.time.format('%Y-%m-%d').parse(x); },
"tickFormatX": function (x) { return d3.time.format('%A')(x); }
};
var myChart = new xChart('line', data, '#example3', opts);Rendu :

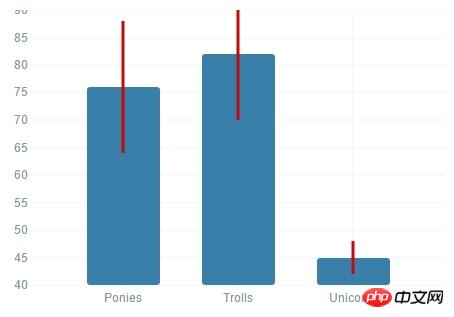
AnimationGraphique à barres
Code JavaScript :
var errorBar = {
enter: function (self, storage, className, data, callbacks) {
var insertionPoint = xChart.visutils.getInsertionPoint(9),
container,
// Map each error bar into 3 points, so it's easier to draw as a single path
// Converts each point to a triplet with y from (y - e) to (y + e)
// It would be better to use the `preUpdateScale` method here,
// but for this quick example, we're taking a shortcut
eData = data.map(function (d) {
d.data = d.data.map(function (d) {
return [{x: d.x, y: d.y - d.e}, {x: d.x, y: d.y}, {x: d.x, y: d.y + d.e}];
});
return d;
}),
paths;
// It's always a good idea to create containers for sets
container = self._g.selectAll('.errorLine' + className)xChart.setVis('error', errorBar);
var data = {
"xScale": "ordinal",
"yScale": "linear",
"main": [
{
"className": ".errorExample",
"data": [
{
"x": "Ponies",
"y": 12
},
{
"x": "Unicorns",
"y": 23
},
{
"x": "Trolls",
"y": 1
}
]
}
],
"comp": [
{
"type": "error",
"className": ".comp.errorBar",
"data": [
{
"x": "Ponies",
"y": 12,
"e": 5
},
{
"x": "Unicorns",
"y": 23,
"e": 2
},
{
"x": "Trolls",
"y": 1,
"e": 1
}
]
}
]
};Rendu :

Résumé
xCharts est assez puissant Si vous avez besoin d'utiliser des graphiques dans votre application Web, alors xCharts vous convient parfaitement, vous pouvez l'essayer. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

