Maison >base de données >tutoriel mysql >Analyse du problème d'image de téléchargement MySQL SSM Ajax (image)
Analyse du problème d'image de téléchargement MySQL SSM Ajax (image)
- 黄舟original
- 2018-05-11 15:14:112992parcourir
Cet article présente principalement le problème du téléchargement MySQL SSM Ajax d'images. A une très bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur ci-dessous
C'était la première fois que j'écrivais le code pour télécharger des images, et j'ai rencontré de nombreux problèmes. J'ai travaillé dessus toute la journée hier et j'ai finalement réussi le soir. Bravo fort.
Cependant, après l'avoir terminé, il y a encore beaucoup de questions que je n'arrive pas à comprendre. Ici, cela peut donc être considéré comme l'écriture d'une note. Si vous l'oubliez à l'avenir, vous pouvez également la consulter comme demander conseil à des amis de tous horizons. (^_^)
Q.1. On dit sur Internet qu'Ajax ne peut pas télécharger de fichiers, mais peu de gens disent cela, et il y a encore beaucoup de gens qui partagent des fichiers téléchargés via Ajax.
Je ne l'ai pas écrit via Ajax. En fin de compte, je l'ai écrit via la méthode AjaxSubmit.
Q.2. La méthode AjaxSubmit a-t-elle une limite par défaut sur la taille du fichier téléchargé ? Si je choisis un fichier de plus de 100 Ko, il ne sera pas téléchargé avec succès, mais s'il est inférieur à 100 Ko, il réussira.
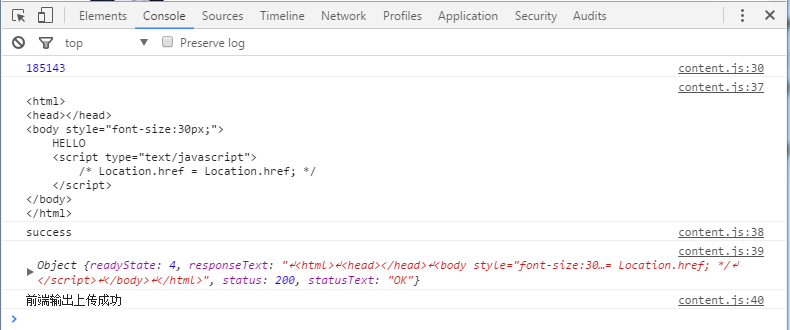
Lors du téléchargement de plus de 100 Ko, la console du navigateur renvoie l'invite suivante. Cela montre qu'il a toujours exécuté la méthode success d'ajaxSubmit et a renvoyé la valeur de textStatus comme succès, mais le contenu du code HTML renvoyé par XMLHttpRequest et la réponse d'erreurThrownseText est ce que j'ai fait au printemps- Gestion des exceptions Afficher la page Web configurée dans web.xml. Code

js (soumettre le formulaire événement ) :
function postImg(){
if ($.trim($("#imgFile").val()) == "") {
alert("请选择图片!");
return;
}
console.log($("#imgFile")[0].files[0].size);//小于100*1024,下面的请求就可以成功
var option = {
url : '/cloudnote/user/insertUserPhoto.do',
type : 'POST',
// dataType : 'json',
headers : {"ClientCallMode" : "ajax"}, //添加请求头部
success : function(XMLHttpRequest, textStatus, errorThrown){
console.log(XMLHttpRequest);
console.log(textStatus);
console.log(errorThrown);
console.log("前端输出上传成功");
$("#imgClose").click();
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
console.log(XMLHttpRequest);
console.log(textStatus);
console.log(errorThrown);
console.log("前端输出上传失败");
}
};
$("#imgForm").ajaxSubmit(option);
return false;
}Front-endFormulaire HTML :
<form id="imgForm" >
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改头像</h4>
</p>
<p class="modal-body">
<input type="file" id="imgFile" name="imgFile"/>
<input id="imgId" name="userId" value="${user.id }" style="display:none" />
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal" id="imgClose">关闭</button>
<button type="button" class="btn btn-primary" onclick="postImg();" id="imgSubmit">上传</button>
</p>
</p>
</form>Ce qui suit est le code Java (Contrôleur) en arrière-plan
//更新用户头像
@RequestMapping(value="/insertUserPhoto.do",method = RequestMethod.POST)
public void insertUserPhoto(
HttpServletRequest req, HttpServletResponse res){
System.out.println("----- 插入图片 -------");
try{
String id = req.getParameter("userId");
System.out.println(id);
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) req;
MultipartFile file = multipartRequest.getFile("imgFile");
byte[] photo = file.getBytes();
boolean result = serv.insertUserPhoto(id, photo);
res.setContentType("text/html;charset=utf8");
res.getWriter().write("result:" + result);
}catch(Exception e){
e.printStackTrace();
}
System.out.println("----- 插入图片end -------");
}
/**
* 读取用户头像
* @param req
* @param res
*/
@RequestMapping(value="/readPhoto.do", method=RequestMethod.GET)
public void readPhoto(HttpServletRequest req, HttpServletResponse res){
System.out.println("------readPohto-----");
String id = Utils.getSessionUserId(req);
try {
User user = serv.selectUserPhoto(id);
res.setContentType("image/jpeg");
res.setCharacterEncoding("utf-8");
OutputStream outputStream = res.getOutputStream();
InputStream in = new ByteArrayInputStream(user.getPhoto());
int len = 0;
byte[] buf = new byte[1024];
while((len = in.read(buf,0,1024)) != -1){
outputStream.write(buf, 0, len);
}
outputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
System.out.println("-----readPohto end-----");
return;
} Classe d'implémentation de service
//查找用户图片(头像)
public User selectUserPhoto(String id) throws ImageException {
User user = userDao.findUserById(id);
if(user == null){
throw new UserNameException("用户名不存在!");
}
Map<String, Object> data = userDao.selectUserPhoto(id);
System.out.println(data);
user.setPhoto((byte[]) data.get("photo"));
return user;
}
//更新用户图片(头像)
public boolean insertUserPhoto(String userId, byte[] photo) throws ImageException, UserNameException {
if(userId == null || userId.trim().isEmpty()){
throw new UserNameException("用户id不存在");
}
User user = userDao.findUserById(userId);
if(user == null){
throw new UserNameException("用户不存在");
}
user.setPhoto(photo);
int n = userDao.updateUserPhoto(user);
System.out.println("插入图片:" + n);
return n==1?true:false;
}La photo de la classe d'entité User est de type byte[]
La photo de la base de données est longblob :

mapper mapper :
<!-- 更新图片 -->
<update id="updateUserPhoto" parameterType="cn.tedu.note.entity.User">
UPDATE user set id = #{id}, photo = #{photo,jdbcType=BLOB} <!-- 这里试了,如果不加jdbcType=BLOB 会出错,虽然不是很理解,但也照做了 -->
WHERE id = #{id}
</update>
<!-- 获取图片 -->
<select id="selectUserPhoto" parameterType="String" resultType="Map">
SELECT id as id, photo as photo from user
WHERE id=#{id}
</select>Configuration Spring-web.xml
<!-- 文件上传表单的视图解析器 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="maxUploadSize"><value>100000</value></property> <property name="defaultEncoding"><value>UTF-8</value></property> </bean>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

