Maison >interface Web >tutoriel HTML >Introduction à la méthode d'obtention des paramètres dans l'url et de les transmettre au rapport dans l'iframe
Introduction à la méthode d'obtention des paramètres dans l'url et de les transmettre au rapport dans l'iframe
- 高洛峰original
- 2017-03-16 11:22:092374parcourir
Lors de l'utilisation d'un logiciel de reporting, il y a généralement une arborescence de répertoires sur le côté gauche du système utilisateur. Cliquer sur le nœud de rapport affichera le rapport dans le cadre if sur la page de droite. et il sera également transmis lorsque vous cliquerez dessus. Certains paramètres sont donnés à la page Web, tels que l'heure et les informations sur l'utilisateur. Comment activer le rapport dans la page Web pour obtenir les paramètres transmis ? Ce qui suit est une brève introduction à l'utilisation du logiciel de reporting FineReport.
Processus de mise en œuvre spécifique
Lors de la génération de la page de rapport, ajoutez onload Événement , obtenez d'abord les paramètres dans l'url, puis greffez-les sur le src de l'iframe, ou attribuez l'url complète du rapport au src de l'iframe via l'épissage des paramètres obtenus.
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK">
<script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function autoLoad(){
//返回从问号 (?) 开始的 URL(查询部分)
var paraString = location.search;
//多个参数用&分隔,将参数字符串转为数组,使每个参数值存于一个数组元素中
var paras = paraString.split("&");
//每个数组元素中"="后面的值即参数值
var reportName = paras[0].substr(paras[0].indexOf("=") + 1);
var area = paras[1].substr(paras[1].indexOf("=") + 1);
var province = paras[2].substr(paras[2].indexOf("=") + 1);
var city = paras[3].substr(paras[3].indexOf("=") + 1);
//使用获取的参数值拼接出最终的url
var reportURL = "/WebReport/ReportServer?reportlet=" + reportName + "&area=" + area + "&province=" + province + "&city=" + city;
//url中可能包含中文或特殊字符因此需要进行编码转换,注意需要先引入finereport.js
reportURL = FR.cjkEncode(reportURL);
//将新的报表路径赋给报表所在iframe的src
document.getElementById("reportFrame").src = reportURL;
}
//加载网页时调用autoLoad方法
window.onload = autoLoad;
</script>
</head>
<body>
<iframe id="reportFrame" width="900" height="400"></iframe>
</body>
</html>
Enregistrez le code sous geturlpara.html dans le dossier page_demo sous le projet.
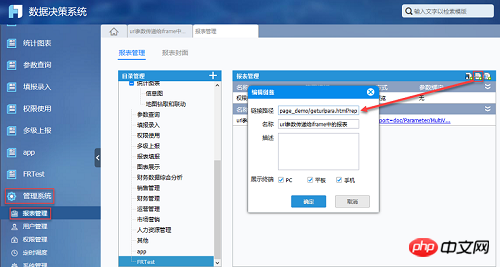
Connectez-vous à la plateforme de prise de décision en tant qu'administrateur, cliquez sur Système de gestion > Gestion des rapports, cliquez sur Ajouter un lien, le chemin du lien est : page_demo/geturlpara.html?report=doc/ Parameter/MultiValue/MultiValue .cpt&area=East China&province=Jiangsu&city=Wuxi, le nom est : Le paramètre url est transmis au rapport dans l'iframe, comme indiqué ci-dessous :

Actualisez fs comme ceci, et vous pouvez voir qu'il y a un nœud supplémentaire dans l'arborescence des répertoires sur la gauche. Après avoir cliqué sur le nœud, le rapport incluant le. les paramètres transmis à la page Web peuvent être affichés dans l'iframe de la bonne page Web.
Voir l'effet
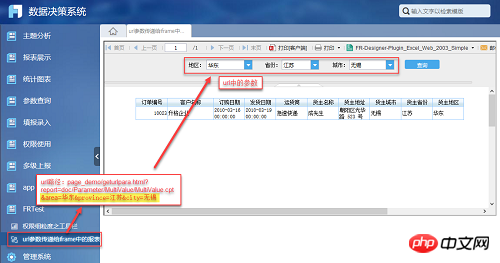
Comme indiqué ci-dessous, cliquez sur "les paramètres d'url sont transmis au rapport dans le iframe" à gauche, c'est-à-dire que lorsque vous ouvrez le lien correspondant, la page Web correspondante sera affichée dans la zone centrale :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

