Maison >interface Web >tutoriel HTML >Démonstration de code pour implémenter l'effet de courbe de Bézier sur canevas
Démonstration de code pour implémenter l'effet de courbe de Bézier sur canevas
- 高洛峰original
- 2017-03-15 09:47:121920parcourir
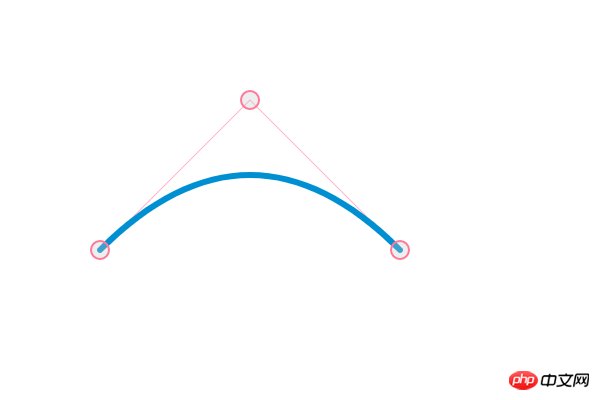
CanvasExemple d'opération de courbe de Bézier quadratique
Passer à l'outil de génération de courbe de Bézier cubique

canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#0090D2";
ctx.beginPath();
ctx.moveTo(100, 250);
ctx.quadraticCurveTo(250, 100, 400, 250);
ctx.stroke();Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Introduction à la conception de pages à l'aide de balises framesetArticle suivant:Introduction à la conception de pages à l'aide de balises frameset

