Maison >interface Web >js tutoriel >Exemple de code simple pour implémenter un framework de style JavaScript MVC
Exemple de code simple pour implémenter un framework de style JavaScript MVC
- 黄舟original
- 2017-03-14 15:25:291660parcourir
Introduction
Les personnes ayant utilisé des frameworks JavaScript (tels que AngularJS, Backbone ou Ember) connaissent l'interface utilisateur (utilisateur interface), front-end) mécanisme de fonctionnement de mvc. Ces frameworks implémentent MVC, ce qui facilite la mise en œuvre des modifications sur une seule page View selon les besoins, et Model-View-Controller (mvc) Les concepts de base sont : contrôleurs qui gèrent les demandes entrantes, vues qui affichent des informations et modèles qui représentent les règles métier et l'accès aux données.
Par conséquent, lorsque nous devons créer une application qui doit basculer différents contenus sur une seule page, nous choisissons généralement d'utiliser l'un des frameworks ci-dessus. Cependant, si nous avons uniquement besoin d'un framework qui implémente le changement de vue dans une URL sans fonctions groupées supplémentaires, il n'est pas nécessaire d'utiliser des frameworks complexes tels que Angular et Ember. Cet article tente d'utiliser des méthodes simples et efficaces pour résoudre le même problème.
Concept
Le code de l'application utilise le "#" dans les URL pour implémenter la navigation du modèle MVC. L'application démarre avec une URL par défaut, le code basé sur le hachage charge la vue de l'application et applique le modèle objet au modèle de vue.
le format de l'url est le suivant :
http://DomainNom/index.html#/Nom de l'itinéraire
Le contenu de la vue doit lier la valeur du modèle objet et la propriété sous la forme de {{Property-Name}}. Le code recherche ce format de modèle spécialisé et remplace les valeurs de propriété dans le modèle objet.
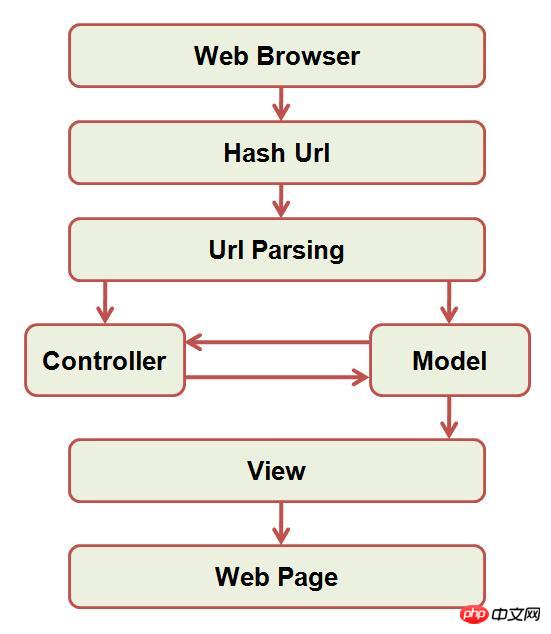
Les vues chargées de manière asynchrone via ajax seront placées dans l'espace réservé de la page. L'espace réservé de vue peut être n'importe quel élément (idéalement p), mais il doit avoir un attribut spécial, et le code le localise en fonction de cet attribut spécial, ce qui facilite également l'implémentation du code. Lorsque l'URL change, le scénario est répété et une autre vue est chargée. Cela semble simple ? L'organigramme ci-dessous explique les sauts de messages dans cette implémentation particulière.

Ecriture du code
On commence par le module de base design pattern, Et enfin, utilisez le modèle de conception de façade pour exposer nos bibliothèques à la portée mondiale.
; (function (w, d, undefined) { //rest of the code })(window, document);Nous devons stocker l'élément de vue dans une variable afin qu'il puisse être utilisé plusieurs fois.
var _viewElement = null; //element that will be used to render the view
Nous avons besoin d'une route par défaut pour gérer la situation où il n'y a pas d'informations de routage dans l'URL, afin que la vue par défaut puisse être chargée au lieu d'afficher une page vierge.
var _defaultRoute = null;
Créons maintenant la méthode constructeur de notre objet MVC principal. Nous stockerons les informations de routage dans "_routeMap"
var jsMvc = function () {
//mapping object for the routes
this._routeMap = {};
}Il est temps de créer un objet de routage Nous stockerons les informations de routage, de modèle et de contrôleur dans cet objet.
var routeObj = function (c, r, t) {
this.controller = c;
this.route = r;
this.template = t;
}Chaque URL aura un objet de routage dédié routeObj. Tous ces objets seront ajoutés à l'objet _routeMap, afin que nous puissions les obtenir plus tard via clé-valeur.
Afin d'ajouter des informations de routage aux bibliothèques MVC, nous devons exposer une méthode dans les bibliothèques. Créons donc une méthode qui peut être utilisée par le contrôleur respectif pour ajouter de nouvelles routes.
jsMvc.prototype.AddRoute = function (controller, route, template) {
this._routeMap[route] = new routeObj(controller, route, template);
}La méthode AddRoute reçoit 3 paramètres : contrôleur, route et template. Ce sont :
contrôleur : La fonction du contrôleur est d'accéder à des itinéraires spécifiques.
itinéraire : itinéraire itinéraire. C'est la partie après # dans l'URL.
modèle : Il s'agit du fichier HTML externe chargé en tant que vue pour cet itinéraire. Maintenant, nos bibliothèques ont besoin d'un point d'entrée pour analyser l'URL et servir la page de modèle HTML associée. Pour y parvenir, nous avons besoin d’une méthode.
La méthode Initialize effectue les opérations suivantes :
1) Obtenez l'initialisation des éléments liés à la vue. Le code nécessite un élément avec un attribut view, qui peut être utilisé pour effectuer une recherche dans les pages HTML :
2) Définir l'itinéraire par défaut
3) Vérifier que l'élément view est raisonnable
4)绑定窗口哈希变更事件,当url不同哈希值发生变更时视图可以被及时更新
5)最后,启动mvc
//Initialize the Mvc manager object to start functioning
jsMvc.prototype.Initialize = function () {
var startMvcDelegate = startMvc.bind(this);
//get the html element that will be used to render the view
_viewElement = d.querySelector('[view]');
if (!_viewElement) return; //do nothing if view element is not found
//Set the default route
_defaultRoute = this._routeMap[Object.getOwnPropertyNames(this._routeMap)[0]];
//start the Mvc manager
w.onhashchange = startMvcDelegate;
startMvcDelegate();
}在上面的代码中,我们从startMvc 方法中创建了一个代理方法startMvcDelegate 。当哈希值变化时,这个代理都会被调用。下面就是当哈希值变化时我们做的操作的先后顺序:
1)获取哈希值
2)从哈希中获取路由值
3)从路由map对象_routeMap中获取路由对象routeObj
4)如果url中没有路由信息,需要获取缺省的路由对象
5)最后,调用跟这个路由有关的控制器并且为这个视图元素的视图提供服务
上面的所有步骤都被下面的startMvc方法所实现
//function to start the mvc support
function startMvc() {
var pageHash = w.location.hash.replace('#', ''),
routeName = null,
routeObj = null;
routeName = pageHash.replace('/', ''); //get the name of the route from the hash
routeObj = this._routeMap[routeName]; //get the route object
//Set to default route object if no route found
if (!routeObj)
routeObj = _defaultRoute;
loadTemplate(routeObj, _viewElement, pageHash); //fetch and set the view of the route
}下一步,我们需要使用XML HTTP请求异步加载合适的视图。为此,我们会传递路由对象的值和视图元素给方法loadTemplate。
//Function to load external html data
function loadTemplate(routeObject, view) {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {
// code for IE6, IE5
xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
loadView(routeObject, view, xmlhttp.responseText);
}
}
xmlhttp.open('GET', routeObject.template, true);
xmlhttp.send();
}当前只剩加载视图和将对象模型与视图模板绑定了。我们会创建一个空的模型对象,然后传递与方法相关的模型来唤醒路由控制器。更新后的模型对象会与先前已经加载的XHR调用中的HTML模板绑定。
loadView 方法被用于调用控制器方法,以及准备模型对象。
replaceToken方法被用于与HTML模板一起绑定模型
//Function to load the view with the template
function loadView(routeObject, viewElement, viewHtml) {
var model = {};
//get the resultant model from the controller of the current route
routeObject.controller(model);
//bind the model with the view
viewHtml = replaceToken(viewHtml, model);
//load the view into the view element
viewElement.innerHTML = viewHtml;
}
function replaceToken(viewHtml, model) {
var modelProps = Object.getOwnPropertyNames(model),
modelProps.forEach(function (element, index, array) {
viewHtml = viewHtml.replace('{{' + element + '}}', model[element]);
});
return viewHtml;
}最后,我们将插件曝光于js全局范围外
//attach the mvc object to the window w['jsMvc'] = new jsMvc();
现在,是时候在我们单页应用中使用这个MVC插件。在下一个代码段中,下面这些会实现:
1)在web页面中引入这个代码
2)用控制器添加路由信息和视图模板信息
3)创建控制器功能
4)最后,初始化lib。
除了上面我们需要的链接让我们导航到不同的路径外,一个容器元素的视图属性包含着视图模板html。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Mvc</title>
<script src="jsMvc.js"></script>
<!--[if lt IE 9]> <script src="jsMvc-ie8.js"></script> <![endif]-->
<style type="text/css">
.NavLinkContainer {
padding: 5px;
background-color: lightyellow;
}
.NavLink {
background-color:black;
color: white;
font-weight:800;
text-decoration:none;
padding:5px;
border-radius:4px;
}
.NavLink:hover {
background-color:gray;
}
</style>
</head>
<body>
<h3>Navigation Links</h3>
<p class="NavLinkContainer">
<a class="NavLink" href="index.html#/home">Home</a>
<a class="NavLink" href="index.html#/contact">Contact</a>
<a class="NavLink" href="index.html#/admin">Admin</a>
</p>
<br />
<br />
<h3>View</h3>
<p view></p>
<script>
jsMvc.AddRoute(HomeController, 'home', 'Views/home.html');
jsMvc.AddRoute(ContactController, 'contact', 'Views/contact.html');
jsMvc.AddRoute(AdminController, 'admin', 'Views/admin.html');
jsMvc.Initialize();
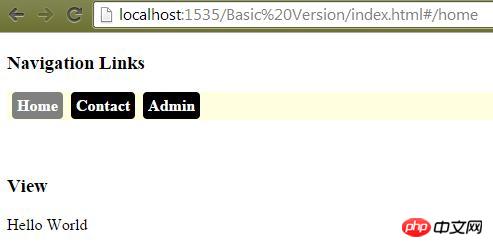
function HomeController(model) {
model.Message = 'Hello World';
}
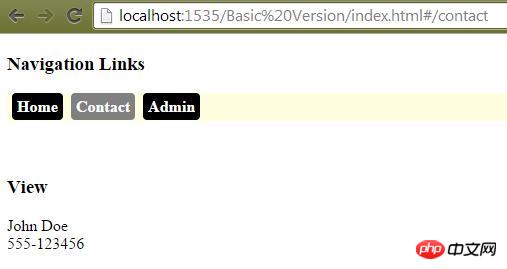
function ContactController(model) {
model.FirstName = "John";
model.LastName = "Doe";
model.Phone = '555-123456';
}
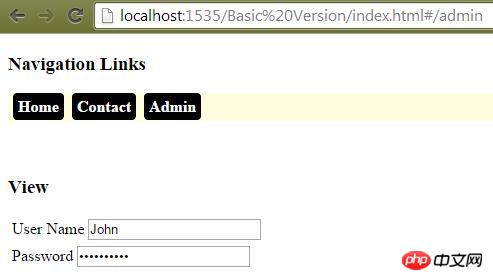
function AdminController(model) {
model.UserName = "John";
model.Password = "MyPassword";
}
</script>
</body>
</html>上面的代码有一段包含一个为IE的条件注释。
<!--[if lt IE 9]> <script src="jsMvc-ie8.js"></script> <![endif]-->
如果IE的版本低于9,那么function.bind,Object.getOwnPropertyNames和Array.forEach属性将不会被支持。因此我们要通过判断浏览器是否低于IE9来反馈代码是否支持。
其中的内容有home.html, contact.html 和 admin.html 请看下面:
home.html:
{{Message}}
contact.html:
{{FirstName}} {{LastName}}
<br />
{{Phone}}
admin.html:
<p style="padding:2px;margin:2px;text-align:left;">
<label for="txtUserName">User Name</label>
<input type="text" id="txtUserName" value="{{UserName}}" />
</p>
<p style="padding:2px;margin:2px;text-align:left;">
<label for="txtPassword">Password</label>
<input type="password" id="txtPassword" value="{{Password}}" />
</p>
完整的代码可以从给定的下载链接中得到。
如何运行代码
运行该代码比较简单,需要在你喜欢的Web服务器上创建一个Web应用,下面以IIS为例来说明。
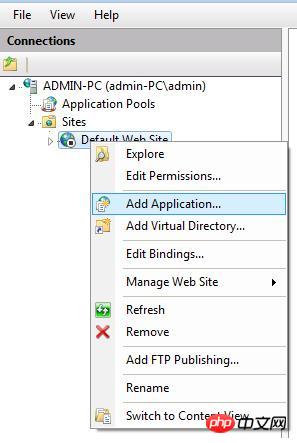
首先在默认站点中新增一个Web应用.

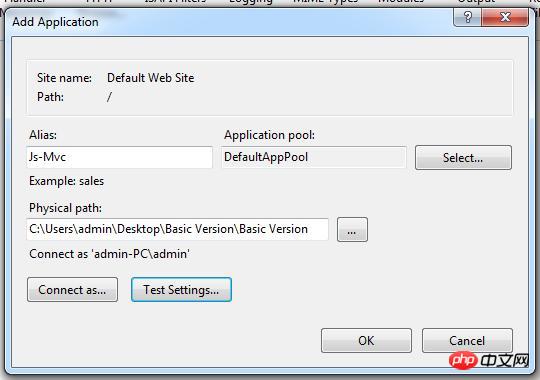
然后设置必填信息:别名,物理路径,应用池,用户认证信息,点击OK。

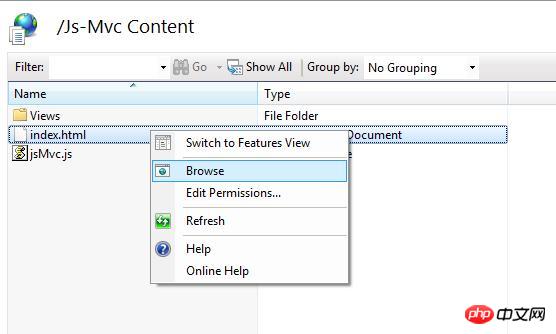
最后定位到Web应用的内容目录,浏览你想打开的HTML页面即可。

跑在服务器里是必要的,因为代码加载从存储于外部文件中的视图,浏览器不会允许我们的代码在非宿主服务器环境下执行。当然如果你使用Visual Studio那么直接在目标html文件上右键,选择‘View In Browser’即可。
浏览器支持
大部分的现代浏览器都支持本代码。针对IE8及以下的浏览器,有一份单独的代码来支持,但很不幸,这份代码远多于100行。因此这代码不是百分百跨浏览器兼容的,所以当你决定在项目中使用时需要对代码进行微调。
Points d'intérêt
Cet exemple démontre que pour des exigences très claires, il n'est pas nécessaire d'utiliser toutes les bibliothèques et frameworks js pour les atteindre. Les applications Web sont gourmandes en ressources et il est préférable d'utiliser uniquement le code nécessaire et de jeter le reste.
C’est tout ce que le code actuel peut faire. Il n'existe aucune fonction telle que l'appel de service Web et la liaison d'événement dynamique. Bientôt, je proposerai une version améliorée prenant en charge davantage de fonctionnalités.
Télécharger JavaScript-Mvc.zip – 4,6 Ko JavaScript Mvc sur Github Live Demo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

