Maison >Applet WeChat >Développement WeChat >Explication détaillée de l'utilisation de Nodejs pour développer des exemples de fonctions de service backend de compte public WeChat (avec code)
Explication détaillée de l'utilisation de Nodejs pour développer des exemples de fonctions de service backend de compte public WeChat (avec code)
- 高洛峰original
- 2017-03-14 14:24:322099parcourir
Cet article explique principalement en détail l'utilisation de Nodejs pour développer des exemples de fonctions de service backend de compte public WeChat (avec code), principalement en utilisant express, wechat, mongodb, moine et autres modules, les amis dans le besoin peuvent se référer à
Résumé :
WeChat, énorme base d'utilisateurs, extrêmement utilisateurs puissants Stickiness a attiré l'attention d'innombrables développeurs au cours des deux dernières années. Nodejs, un outil de développement qui s'est développé très rapidement au cours des deux dernières années, est particulièrement adapté à la création de backends mobiles. Cet article utilise un exemple développé par l'auteur pour décrire comment développer son propre compte public WeChat basé sur Nodejs. Dans cet exemple, les modules express, wechat, mongodb, monk et autres sont principalement utilisés.
Préparation préliminaire :
1. Pour demander un compte public WeChat, rendez-vous sur https://mp.weixin.qq.com / pour postuler, ici Sans entrer dans les détails.
2. Pour acheter un serveur, l'EC2 d'Amazon est recommandé ici. Les nouveaux utilisateurs peuvent choisir une micro-instance, qui est gratuite pendant un an. Il est très pratique de postuler. informations, mais tout le processus est en anglais, mais c'est gratuit pendant un an, donc cela vaut la peine d'y consacrer plus de temps.
InstallerEnvironnement de développement NodeJs :
Le code est le suivant :
yum -y install gcc
yum -y install gcc-c++
yum -y install make automake
wget http://www.php.cn/
tar -xvzf node-v0.10.29.tar.gz
cd 解压目录
./configure
make
make install
Installer Mongodb :
Le code est le suivant :
wget http://downloads.10gen.com/linux/mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz tar -xvzf mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz sudo cp -R -n mongodb-linux-x86_64-enterprise-amzn64-2.6.3 /usr/local/mongodb
La classe de l'auteur a formé une équipe de football, et tout le monde a remis l'argent ensemble. Le chef d'équipe paiera chaque frais, enregistrera les frais et le solde de chaque personne et informera tout le monde. Puisque tout le monde ne peut pas venir à chaque fois et que le coût ne peut être partagé également entre les participants que sur une base AA, il est difficile de l'enregistrer. J'ai donc créé un compte public WeChat. Chaque fois qu'il me suffit de saisir le montant de la consommation d'activité et de sélectionner le nombre de participants, le coût et le solde par personne seront automatiquement générés. Ensuite, les détails seront envoyés au groupe WeChat. que tout le monde puisse le voir.
Dans cet exemple, l'auteur a en fait construit un microsite pour enregistrer ou afficher les dépenses et les soldes d'activité via une page Web. Le compte public WeChat équivaut à construire un pont entre le WeChat de l'utilisateur et le microsite Web. Lorsqu'un utilisateur WeChat suit le compte public de l'auteur, le mode développeur de la plateforme publique WeChat peut automatiquement répondre à l'utilisateur WeChat pour obtenir de l'aide. Dans l'aide, il y a des liens web correspondant aux opérations. Il suffit de cliquer pour accéder à la page correspondante.
Création des services backend de compte public WeChat :
Tout est prêt, il suffit de le développer :)
Avant de commencer, présentons brièvement express et wechat Deux modules :
express - un excellent framework de développement Web En utilisant express, vous pouvez créer votre propre site Web très rapidement. Étant donné que le serveur WeChat interagit avec le serveur de développeur via HTTP Post request , le framework express doit être utilisé.
Ce qui suit est le journal lorsqu'un nouvel utilisateur suit. 103.7.30.84 est l'adresse IP du serveur WeChat.
Le code est le suivant :
103.7.30.84 POST /wechat?signature=8a8e408fdae6bbdd6e470af98865a5f993cea283×tamp=1408610461&nonce=1572142586 2 200
wechat - encapsule les détails de l'interaction avec le serveur WeChat, afin que les développeurs n'aient qu'à se concentrer sur leur propre activité.
Tout d'abord, nous devons installer express et utiliser express pour créer un projet :
Le code est le suivant :
npm install -g express express -e your_project 参数 -e 表明使用ejs 引擎,无参数默认使用jade 引擎。 cd your_project && npm install
Après l'installationLa structure des répertoires est la suivante :
Le code est le suivant :
[ec2-user@ip-172-31-2-188 your_project]$ ls app.js bin node_modules package.json public routes views
Ensuite, installez wechat :
Le code est le suivant :
npm install wechat
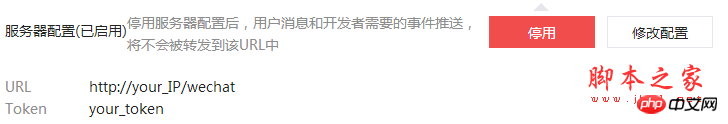
Configuration du mode développeur WeChat :
Configurer l'URL et le jeton, l'exemple est le suivant :

Connexion au serveur WeChat Authentification et réponse automatique :
Modifiez app.js, le code correspondant est le suivant :
Le code est le suivant :
app.use('/users', users);
app.use('/weixin', weixin);
app.use(express.query()); // Or app.use(express.query());
app.use('/wechat', wechat('hchismylove', function (req, res, next) {
// 微信输入信息都在req.weixin上
var message = req.weixin;
console.log(message);
if((message.MsgType == 'event') && (message.Event == 'subscribe'))
{
var refillStr = "<a href=\"http://your_IP/weixin/refill?weixinId=" + message.FromUserName + "\">1. 点击记录团队充值</a>"
var consumeStr = "<a href=\"http://your_IP/weixin/consume?weixinId=" + message.FromUserName + "\">2. 点击记录团队消费</a>"
var deleteStr = "<a href=\"http://your_IP/weixin/delete?weixinId=" + message.FromUserName + "\">3. 点击回退记录</a>"
var historyStr = "<a href=\"http://your_IP/weixin/history?weixinId=" + message.FromUserName + "\">4. 点击查询历史记录</a>"
var emptyStr = " ";
var replyStr = "感谢你的关注!" + "\n"+ emptyStr + "\n" + refillStr + "\n"+ emptyStr + "\n" + consumeStr
+ "\n"+ emptyStr + "\n" + deleteStr + "\n"+ emptyStr + "\n" + historyStr;
res.reply(replyStr);
}
}));Cela peut être réalisé grâce à la ligne de code suivante d'authentification d'accès au serveur WeChat :
Le code est le suivant :
app.use('/wechat', wechat('your_token', function (req, res, next) {Le code suivant implémente l'envoi automatique d'une aide à l'utilisation lorsqu'un nouvel utilisateur suit :
Le code est le suivant :
if((message.MsgType == 'event') && (message.Event == 'subscribe'))
{
....
res.reply(replyStr);
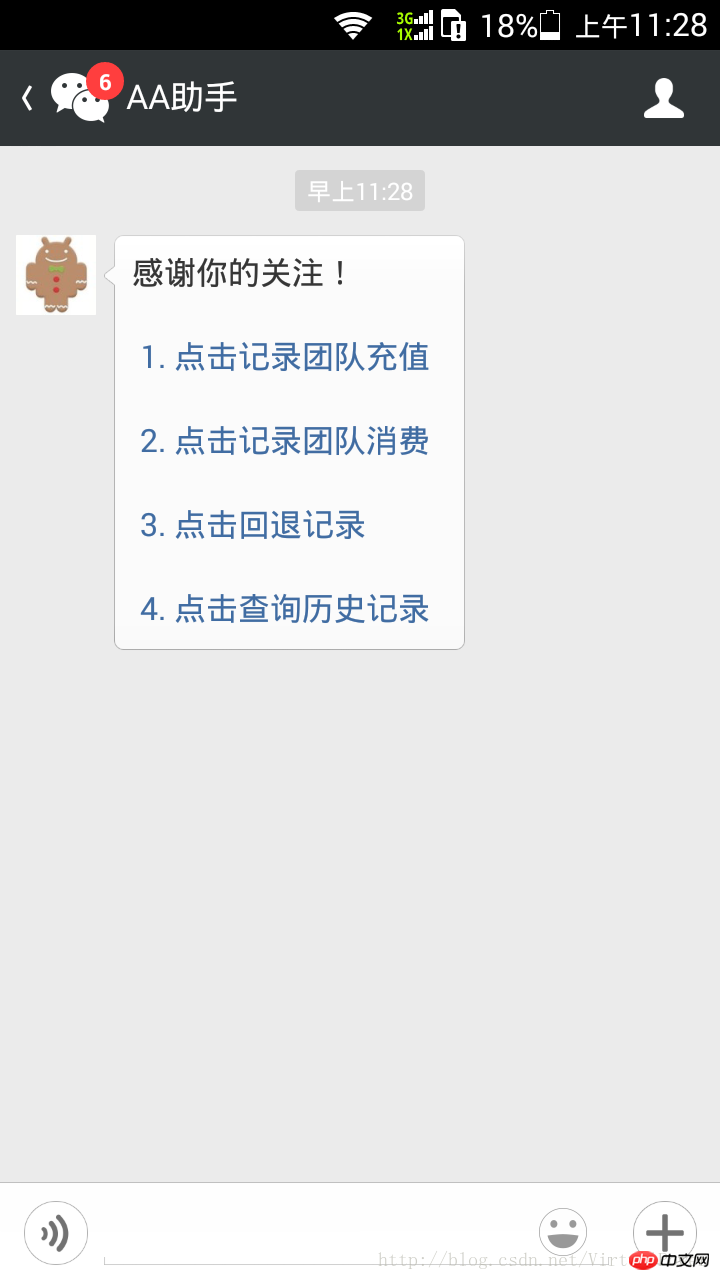
}La capture d'écran WeChat est la suivante :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

