Maison >développement back-end >Tutoriel C#.Net >Exemple de développement C# - Outil de capture d'écran personnalisé (7) Exemple de code pour l'ajout d'une fonction de loupe
Exemple de développement C# - Outil de capture d'écran personnalisé (7) Exemple de code pour l'ajout d'une fonction de loupe
- 黄舟original
- 2017-03-14 13:35:483354parcourir
Étant donné que vous devrez peut-être capturer avec précision une certaine partie lors de la prise d'une capture d'écran, vous avez besoin d'une fonction loupe, afin qu'il soit plus facile de localiser l'emplacement de la capture d'écran lorsque prendre une capture d'écran.
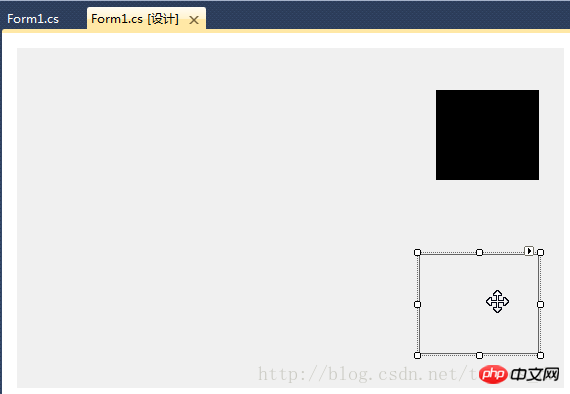
Ajouter PictureBox, l'attribut name est défini sur "pictureBox_zoom"

dans "Pour m1_Load"Gestionnaire d'événementsAjoutez le code suivant dans la fonction :
//设置放大镜的大小
this.pictureBox_zoom.Width = this.ZoomBoxWidth;
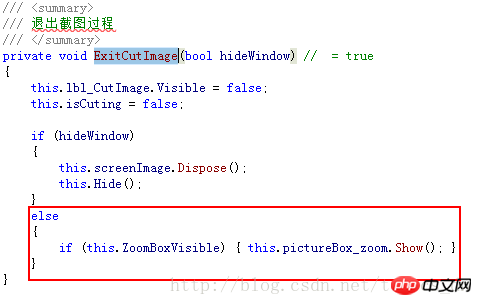
this.pictureBox_zoom.Height = this.ZoomBoxHeight;Ajoutez du code dans la méthode "ExitCutImage" :


else condition de la méthode "ShowForm" Code :
if (this.ZoomBoxVisible)
{
UpdateCutInfoLabel(UpdateUIMode.ShowZoomBox);
this.pictureBox_zoom.Show();
}Ajoutez le code suivant à la fin de la fonction "UpdateCutInfoLabel" : if (this.pictureBox_zoom.Visible || (updateUIMode & UpdateUIMode.ShowZoomBox) != UpdateUIMode.None)
{
Point zoomLocation = new Point(MousePosition.X + 15, MousePosition.Y + 22);
if (zoomLocation.Y + this.pictureBox_zoom.Height > this.Height)
{
if (zoomLocation.X + this.pictureBox_zoom.Width > this.Width)
{
zoomLocation = new Point(MousePosition.X - this.pictureBox_zoom.Width - 10, MousePosition.Y - this.pictureBox_zoom.Height - 10);
}
else
{
zoomLocation = new Point(MousePosition.X + 15, MousePosition.Y - this.pictureBox_zoom.Height - 15);
}
}
else
{
if (zoomLocation.X + this.pictureBox_zoom.Width > this.Width)
{
zoomLocation = new Point(MousePosition.X - this.pictureBox_zoom.Width - 15, MousePosition.Y);
}
}
this.pictureBox_zoom.Location = zoomLocation;
if (!this.pictureBox_zoom.Visible)
{
this.pictureBox_zoom.Show();
}
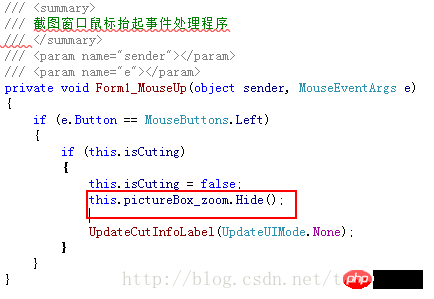
}Ajoutez le code suivant dans le "Form1_KeyUp" gestionnaire d'événements :

/// <summary>
/// 放大镜组件重绘事件处理程序
/// 实时显示鼠标指针位置放大后的图像
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void pictureBox_zoom_Paint(object sender, PaintEventArgs e)
{
Bitmap bmp_lbl = new Bitmap(e.ClipRectangle.Width, e.ClipRectangle.Height);
int srcWidth = (int)(this.ZoomBoxWidth / 10);
int srcHeight = (int)(this.ZoomBoxHeight / 10);
Bitmap bmp = new Bitmap(srcWidth, srcHeight);
Rectangle srcRect = new Rectangle(MousePosition.X - 5, MousePosition.Y - 4, srcWidth, srcHeight);
if (!isCuting)
{
srcRect = new Rectangle(MousePosition.X - 6, MousePosition.Y - 5, srcWidth, srcHeight);
}
Graphics g = Graphics.FromImage(bmp);
g.DrawImage(screenImage, 0, 0, srcRect, GraphicsUnit.Pixel);
g.Dispose();
//Zoom
int x, y;
for (int row = 0; row < bmp.Height; row++)
{
for (int col = 0; col < bmp.Width; col++)
{
Color pc = bmp.GetPixel(col, row);
for (int h = 0; h < 10; h++)
{
for (int w = 0; w < 10; w++)
{
x = col * 10 + w;
y = row * 10 + h;
if (x < bmp_lbl.Width && y < bmp_lbl.Height)
{
bmp_lbl.SetPixel(x, y, pc);
}
}
}
}
}
e.Graphics.DrawImage(bmp_lbl, 0, 0);
int blockX = e.ClipRectangle.Width / 2;
int blockY = e.ClipRectangle.Height / 2;
SolidBrush brush = new SolidBrush(Color.FromArgb(10, 124, 202));
Pen pen = new Pen(brush, 2.0F);
e.Graphics.DrawLine(pen, new Point(0, blockY), new Point(e.ClipRectangle.Width, blockY));
e.Graphics.DrawLine(pen, new Point(blockX, 0), new Point(blockX, e.ClipRectangle.Height));
g.Dispose();
bmp_lbl.Dispose();
}Compilez, exécutez, prenez une capture d'écran pour voir la barre d'effet ! Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Exemple de développement C# - Outil de capture d'écran personnalisé (6) Explication détaillée de l'ajout d'une fonction de gestion de configuration (graphique et texte)Article suivant:Exemple de développement C# - Outil de capture d'écran personnalisé (6) Explication détaillée de l'ajout d'une fonction de gestion de configuration (graphique et texte)

