Maison >interface Web >js tutoriel >Utilisez ajax pour charger des pages et supprimer du contenu
Utilisez ajax pour charger des pages et supprimer du contenu
- PHPzoriginal
- 2017-03-12 17:33:051154parcourir
Le plus grand avantage d'ajax est que la page ne sautera pas lors du chargement et de la suppression La plupart des pages Web d'aujourd'hui choisiront d'utiliser ajax pour écrire, plutôt que d'intégrer du code PHP. La quantité de code est réduite et le chargement de la page sera plus rapide
Ce qui suit est la page de chargement et la suppression des fruits écrites en utilisant ajax à l'aide de la table de fruits de la base de données. à titre d'exemple. Écrire avec ajax peut encore être un peu gênant au début, alors considérez cela comme une pratique
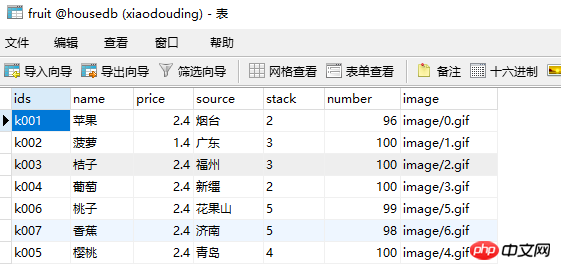
 Voici la table de fruits
Voici la table de fruits
Voici le code de la page d'accueil. Créez d'abord un fichier php main.php<.>
<body> <h2>内容加载</h2> <table cellpadding="0" cellspacing="0" border="1" width="100%"> <tr> <td>水果名称</td> <td>水果价格</td> <td>水果产地</td> <td>操作</td> </tr> <tbody id="tb"> </tbody> </table> </body>
J'ai choisi d'afficher uniquement les trois colonnes de nom du fruit, de prix et d'origine dans le tableau des fruits de la page. Ensuite, nous allons écrire la page de transformation chargée et créer. un fichier php, jiazaiym.php
<?php
include("DADB.class.php");
$db=new DADB();
$sql="select * from fruit ";
$arr=$db->Query($sql);
$str="";
foreach($arr as $v)
{
$str=$str.implode("^",$v)."|"; //每一行之间用“|”连接,这样最后就会多出一个“|”
}
$str=substr($str,0,strlen($str)-1); //把最后多出的“|”用截取字符串的方式删去
echo $str;
?>
Une fois le code de la page de chargement écrit, vous pouvez officiellement écrire ajax Ceux-ci doivent être écrits dans main. php
<script type="text/javascript">
$.ajax({
url:"jiazaiym.php",
dataType:"TEXT",
success:function(data){
var str = "";
var hang = data.split("|");
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<tr><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td><input type='button' ids='"+lie[0]+"' class='sc' value='删除'/></td></tr>"
}
$("#tb").html(str);
}
})
</script>
Remarque : lorsque vous écrivez en ajax, faites particulièrement attention aux points-virgules et aux virgules à l'intérieur. J'écris toujours les virgules sous forme de points-virgules, et le résultat ne peut pas être. sortie. Je vais vérifier à nouveau. Une fois le code correct, j'ai découvert que la virgule était mal écrite, ce qui était une chose très gênante
Après avoir écrit la page de chargement Nous allons commencer à écrire la page de suppression. Créez un fichier php shanchu.php est très simple et revient à intégrer directement php auparavant. 🎜> Ensuite, lorsque je veux réécrire un ajax, je constaterai qu'il ne s'exécutera pas après l'écriture, car la classe à l'intérieur n'est pas reconnue lors de sa suppression lors du chargement de la page. pour mettre la suppression dans l'ajax chargé et encapsuler le chargement en même temps dans une méthode, vous pouvez l'appeler lors de la suppression
<?php
$ids=$_POST["ids"];
include("DADB.class.php");
$db=new DADB();
$sql="delete from fruit where ids={$ids}";
if($db->Query($sql,0))
{
echo"OK";
}
else{
echo"flase";
}
Il y a. aucun problème à l'écrire de cette façon.
<script type="text/javascript">
Load();
function Load() {
$.ajax({
url: "jiazaiym.php",
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
for (var i = 0; i < hang.length; i++) {
var lie = hang[i].split("^");
str = str + "<tr><td>" + lie[1] + "</td><td>" + lie[2] + "</td><td>" + lie[3] + "</td><td><input type='button' ids='" + lie[0] + "' class='sc' value='删除'/></td></tr>"
}
$("#tb").html(str);
//删除页面
$(".sc").click(function(){
var ids=$(this).attr("ids");
$.ajax({
url: "shanchu.php",
data: {ids: ids},
type: "POST",
dataType: "TEXT",
success: function (aa) { //去空格
if (aa.trim() == "OK") {
alert("删除成功");
Load();
}
else {
alert("删除失败");
}
}
})
})
}
})
}
</script>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

