Maison >interface Web >js tutoriel >Explication détaillée de la programmation orientée objet JS
Explication détaillée de la programmation orientée objet JS
- 高洛峰original
- 2017-03-12 14:16:291177parcourir
Cet article présente principalement en détail la programmation orientée objet JS pour vous aider à apprendre plus en détail l'orientation objet JS. Les amis intéressés peuvent se référer à la
Préface
lorsqu'ils discutent d'objet. -orienté dans le grand monde du JavaScript, deux points doivent être mentionnés : 1. JavaScript est un langage orienté objet basé sur des prototypes 2. L'approche orientée objet de simulation des langages de classes. Quant à la raison pour laquelle il est nécessaire de simuler des langages orientés objet, je pense personnellement : dans certains cas, le modèle de prototype peut offrir certaines commodités, mais dans les applications complexes, les systèmes orientés objet basés sur des prototypes ont des limites dans l'abstraction et l'aspect héritage ne sont pas satisfaisants. Étant donné que JavaScript est le seul langage de script pris en charge par les principaux navigateurs, les experts de tous horizons doivent utiliser diverses méthodes pour améliorer la commodité du langage. Le résultat de l'optimisation est que le code qu'ils écrivent devient de plus en plus orienté objet. langages de classe., cachant ainsi également l’essence du système prototype JavaScript.
Langage orienté objet basé sur des prototypes
Le modèle prototype, comme le modèle classe, est un générique de programmation, c'est-à-dire une méthodologie de programmation. De plus, la programmation fonction récemment populaire est également une sorte de programmation générique. Lorsque Brendan Eich, le père de JavaScript, a conçu JavaScript, il n'avait pas l'intention d'y ajouter dès le départ le concept de classes, il s'est plutôt inspiré de deux autres langages basés sur des prototypes : Self et Smalltalk.
Puisqu'ils sont tous deux des langages orientés objet, ils doivent avoir des méthodes pour créer des objets. Dans un langage de classe, les objets sont créés sur la base de modèles. Tout d'abord, une classe est définie comme une abstraction du monde réel, puis l'objet est instancié par la classe. Dans un langage prototype, un objet est créé en clonant un autre objet. Le parent cloné Appelé un objet prototype.
La clé du clonage est de savoir si le langage lui-même nous fournit une méthode de clonage native. Dans ECMAScript5, Object.create peut être utilisé pour cloner des objets.
var person = {
name: "tree",
age: 25,
say: function(){
console.log("I'm tree.")
}
};
var cloneTree = Object.create(person);
console.log(cloneTree);Le but du modèle de prototype n'est pas d'obtenir un objet exact, mais de fournir un moyen pratique de créer des objets (à partir de "JavaScriptModèles de conceptionet pratiques de développement》). Cependant, en raison de problèmes de conception du langage, le prototype de JavaScript présente de nombreuses contradictions. Certaines de ses syntaxes complexes ressemblent à celles des langages basés sur les classes. Ces problèmes grammaticaux masquent son mécanisme prototype (extrait de « L'essence du langage JavaScript »). Tels que :
function Person(name, age){
this.name = name;
this.age = age;
}
var p = new Person('tree', 25)En fait, lorsqu'un objet fonction est créé, l'objet fonction généré par le constructeur Function exécutera du code comme celui-ci :
this.prototype = {constructor: this} Le nouvel objet fonction se voit attribuer un prototype attribut, dont la valeur est un objet contenant l'attribut constructeur et la valeur de l'attribut est la nouvelle fonction. Lors de l'utilisation du newopérateur sur une fonction, la valeur de l'attribut prototype de la fonction est utilisée comme objet prototype pour cloner un nouvel objet. Si le nouvel opérateur est une méthode, son processus d'exécution est le suivant :
Function.prorotype.new = function() {
//以prototype属性值作为原型对象来克隆出一个新对象
var that = Object.create(this.prorotype);
//改变函数中this关键指向这个新克隆的对象
var other = this.apply(that, arguments);
//如果返回值不是一个对象,则返回这个新克隆对象
return (other && typeof other === 'object') ? other : that;
}Comme le montre ce qui précède, bien que l'appel d'une fonction en utilisant le L'opérateur new ressemble à l'utilisation de l'instanciation de modèle pour créer des objets, mais l'essence est de cloner de nouveaux objets à partir d'objets prototypes.
Étant donné que l'objet nouvellement cloné peut accéder à toutes les méthodes et propriétés de l'objet prototype, couplées aux caractéristiques du nouvel opérateur, cela devient la pierre angulaire de l'utilisation de prototypes pour simuler des langages de classe.
Utiliser des prototypes pour simuler les langages de classe
Résumé
Utilisez le modèle prototype pour simuler des cours, d'abord de manière abstraite. Selon les caractéristiques du langage JavaScript, généralement une classe (en fait une pseudo-classe ) place généralement des champs dans le constructeur (en fait une fonction appelée par l'opérateur new, JavaScript lui-même le fait (il n'y a pas de notion de constructeur), et la méthode est placée dans l'attribut prototype de la fonction.
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.say = function(){
console.log("Hello, I'm " + this.name);
};Hériter
继承是OO语言中的一个最为人津津乐道的概念。许多OO语言都支持两种继承方式:接口继承和实现继承。接口继承之继承方法签名,而实现继承则继承实际的方法。但是ECMAScript中无法实现接口继承,只支持实现继承,而且其实现继承主要是依靠原型链来实现的。(出自《JavaScript高级程序设计》 6.3节——继承)在高三中作者探索了各种关于继承的模拟,如:组合继承、原型继承、寄生继承、寄生组合继承,最终寄生组合式成为所有模拟类式继承的基础。
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.say = function(){
console.log("Hello, I'm " + this.name);
};
function Employee(name, age, major) {
Person.apply(this, arguments);
this.major = major;
};
Employee.prototype = Object.create(Person.prototype);
Employee.prorotype.constructor = Employee;
Employee.prorotype.sayMajor = function(){
console.log(this.major);
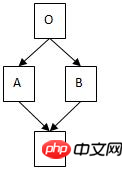
}高三中只给出了单继承的解决方案,关于多继承的模拟我们还得自己想办法。由于多继承有其本身的困难:面向对象语言如果支持了多继承的话,都会遇到著名的菱形问题(Diamond Problem)。假设存在一个如左图所示的继承关系,O中有一个方法foo,被A类和B类覆写,但是没有被C类覆写。那么C在调用foo方法的时候,究竟是调用A中的foo,还是调用B中的foo?

所以大多数语言并不支持多继承,如Java支持单继承+接口的形式。JavaScript并不支持接口,要在一个不支持接口的语言上去模拟接口怎么办?答案是著名的鸭式辨型。放到实际代码中就是混入(mixin)。原理很简单:
function mixin(t, s) {
for (var p in s) {
t[p] = s[p];
}
}值得一提的是dojo利用MRO(方法解析顺序(Method Resolution Order),即查找被调用的方法所在类时的搜索顺序)方式解决了多继承的问题。
到此,我们已经清楚了模拟类语言的基本原理。作为一个爱折腾的程序员,我希望拥有自己的方式来简化类的创建:
最终,在借鉴各位大牛的知识总结,我编写了自己的类创建工具O.js:
(function(global) {
var define = global.define;
if (define && define.amd) {
define([], function(){
return O;
});
} else {
global.O = O;
}
function O(){};
O.derive = function(sub) {
debugger;
var parent = this;
sub = sub ? sub : {};
var o = create(parent);
var ctor = sub.constructor || function(){};//如何调用父类的构造函数?
var statics = sub.statics || {};
var ms = sub.mixins || [];
var attrs = sub.attributes || {};
delete sub.constructor;
delete sub.mixins;
delete sub.statics;
delete sub.attributes;
//处理继承关系
ctor.prototype = o;
ctor.prototype.constructor = ctor;
ctor.superClass = parent;
//利用DefineProperties方法处理Attributes
//for (var p in attrs) {
Object.defineProperties(ctor.prototype, attrs);
//}
//静态属性
mixin(ctor, statics);
//混入其他属性和方法,注意这里的属性是所有实例对象都能够访问并且修改的
mixin(ctor.prototype, sub);
//以mixin的方式模拟多继承
for (var i = 0, len = ms.length; i < len; i++) {
mixin(ctor.prototype, ms[i] || {});
}
ctor.derive = parent.derive;
//_super函数
ctor.prototype._super = function(f) {
debugger;
return parent.prototype[f].apply(this, Array.prototype.slice.call(arguments, 1));
}
return ctor;
}
function create(clazz) {
var F = function(){};
F.prototype = clazz.prototype;
//F.prototype.constructor = F; //不需要
return new F();
};
function mixin(t, s) {
for (var p in s) {
t[p] = s[p];
}
}
})(window);类创建方式如下:
var Person = O.derive({
constructor: function(name) {//构造函数
this.setInfo(name);
},
statics: {//静态变量
declaredClass: "Person"
},
attributes: {//模拟C#中的属性
Name: {
set: function(n) {
this.name = n;
console.log(this.name);
},
get: function() {
return this.name + "Attribute";
}
}
},
share: "asdsaf",//变量位于原型对象上,对所有对象共享
setInfo: function(name) {//方法
this.name = name;
}
});
var p = new Person('lzz');
console.log(p.Name);//lzzAttribute
console.log(Person);继承:
var Employee = Person.derive({//子类有父类派生
constructor: function(name, age) {
this.setInfo(name, age);
},
statics: {
declaredClass: "Employee"
},
setInfo: function(name, age) {
this._super('setInfo', name);//调用父类同名方法
this.age = age;
}
});
var e = new Employee('lll', 25);
console.log(e.Name);//lllAttribute
console.log(Employee);以上就是本文的全部内容,希望对大家的学习有所帮助。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

