Maison >développement back-end >Tutoriel XML/RSS >Exemple de code de structure arborescente et de modèle objet de document DOM en XML (image)
Exemple de code de structure arborescente et de modèle objet de document DOM en XML (image)
- 黄舟original
- 2017-03-10 19:26:212279parcourir
Cet article présente principalement la structure arborescente et le modèle objet de document DOM en XML. L'article donne des exemples d'analyse JavaScript des objets DOM. Les amis dans le besoin peuvent se référer à
Structure arborescente
Les documents XML sont toujours descriptifs. Les structures arborescentes, souvent appelées arbres XML, jouent un rôle important dans la description des documents XML.
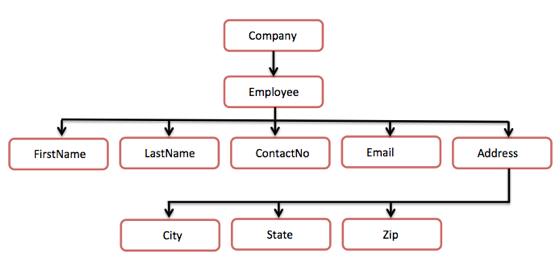
L'exemple suivant illustre une structure arborescente XML simple :
<?xml version="1.0"?>
<Company>
<Employee>
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>tanmaypatil@xyz.com</Email>
<Address>
<City>Bangalore</City>
<State>Karnataka</State>
<Zip>560212</Zip>
</Address>
</Employee>
</Company>La structure arborescente suivante représente le document XML ci-dessus : 
Modèle objet de document DOM
Le modèle objet de document (DOM) est la base de XML. Les documents XML possèdent une unité hiérarchique d'informations appelée nœud ; le DOM est un moyen de décrire ces nœuds et les relations entre eux.
L'exemple suivant (sample.htm) analyse un document XML ("address.xml") dans un objet XML DOM puis extrait certaines informations à l'aide de JavaScript :
<!DOCTYPE html>
<html>
<body>
<h1>TutorialsPoint DOM example </h1>
<div>
<b>Name:</b> <span id="name"></span><br>
<b>Company:</b> <span id="company"></span><br>
<b>Phone:</b> <span id="phone"></span>
</div>
<script>
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/xml/address.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
document.getElementById("name").innerHTML=
xmlDoc.getElementsByTagName("name")[0].childNodes[0].nodeValue;
document.getElementById("company").innerHTML=
xmlDoc.getElementsByTagName("company")[0].childNodes[0].nodeValue;
document.getElementById("phone").innerHTML=
xmlDoc.getElementsByTagName("phone")[0].childNodes[0].nodeValue;
</script>
</body
</html>Le contenu de address.xml est le suivant : <?xml version="1.0"?>
<contact-info>
<name>Tanmay Patil</name>
<company>TutorialsPoint</company>
<phone>(011) 123-4567</phone>
</contact-info>On peut sauvegarder ces deux fichiers sample.htm et address.xml dans le même répertoire / xml, puis exécutez le fichier sample.htm en l'ouvrant dans le navigateur. Cela devrait produire un résultat comme celui-ci : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

