Maison >Applet WeChat >Développement WeChat >Introduction détaillée à l'autorisation WeChat pour le développement de WeChat
Introduction détaillée à l'autorisation WeChat pour le développement de WeChat
- 高洛峰original
- 2017-03-10 14:27:361717parcourir
Cet article présente principalement des informations pertinentes sur l'autorisation WeChat dans le développement de WeChat. Les amis qui en ont besoin peuvent s'y référer
J'ai récemment eu l'occasion de réaliser un projet WeChat et j'ai compilé les notes moi-même. avec tout le monde, merci de me corriger s'il y a des lacunes ou des erreurs !
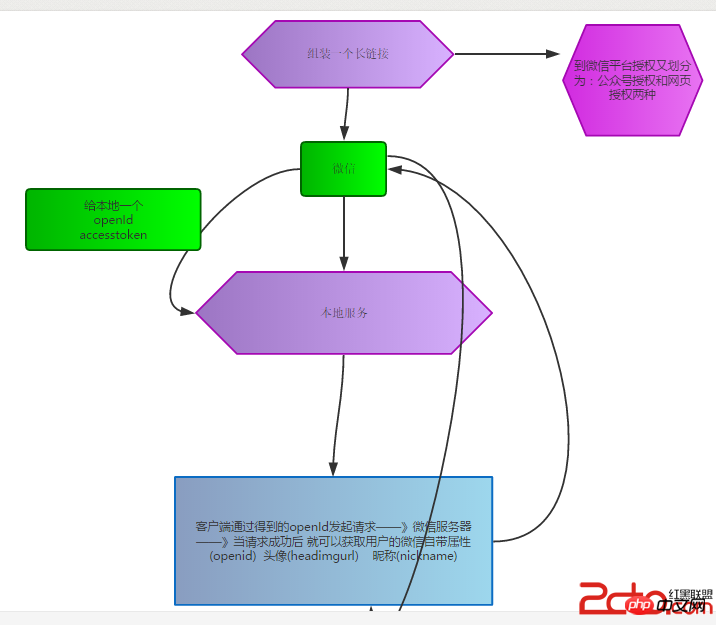
1 L'organigramme concernant l'autorisation WeChat est le suivant

Certains fragments de code sont à titre de référence uniquement :
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}Utilisation du stockage local :
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");1. Lors du développement de WeChat, il est recommandé de créer d'abord certaines données et d'obtenir l'openId correspondant pour faciliter le débogage dans le navigateur
2. Le problème est que chaque fois que l'ajustement est terminé, il doit être publié sur le service, sinon il n'aura aucun effet. . . Ce lz était très douloureux au début. Si c'est quelque chose qui est en ligne, tout le monde le sait. Vous feriez mieux d'être d'accord avec le client et de l'ajuster la nuit
Merci d'avoir lu, j'espère que cela pourra aider. vous. Merci à tous. Soutenez ce site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

