Maison >interface Web >tutoriel HTML >Explication détaillée de la page Web HTML, liste ordonnée ol et liste non ordonnée ul
Explication détaillée de la page Web HTML, liste ordonnée ol et liste non ordonnée ul
- 高洛峰original
- 2017-03-10 13:23:003720parcourir
Cet article explique en détail la page Web HTML liste ordonnée ol et liste non ordonnée ul
Liste utilisée pour organiser les données Après avoir appris autant de balises HTML qui contrôlent l’affichage des pages Web, les lecteurs peuvent dans un premier temps créer de pures pages d’articles. Cette section étudie les éléments de la liste en HTML. Le formulaire de liste occupe une proportion relativement importante dans la conception du site Web. Les informations affichées sont très soignées et intuitives, ce qui les rend faciles à comprendre. Dans l'apprentissage du style CSS suivant, les fonctions avancées des éléments de liste seront largement utilisées.
Liste d'organisation des données
Après avoir appris autant de balises HTML qui contrôlent l'affichage des pages Web, les lecteurs peuvent dans un premier temps créer de pures pages d'articles. Cette section étudie les éléments de la liste en HTML. Le formulaire de liste occupe une proportion relativement importante dans la conception du site Web. Les informations affichées sont très soignées et intuitives, ce qui les rend faciles à comprendre. Dans l'apprentissage du style CSS suivant, les fonctions avancées des éléments de liste seront largement utilisées.

4.4.1 La structure de la liste
L'élément liste HTML est entouré d'une liste tag La structure contient des éléments de liste composés de
4.4.2 Créer une liste non ordonnée
Comme son nom l'indique, une liste non ordonnée est un formulaire de liste dans lequel les éléments de la liste la structure de la liste n’a pas d’ordre. La plupart des listes dans les applications Web utilisent des listes non ordonnées et leurs balises de liste utilisent
- Liste l'élément deux
- Liste l'élément trois
- Liste l'élément cinq
Liste l'élément quatre
 4.4.3 Créer une liste ordonnée
4.4.3 Créer une liste ordonnée
Comme son nom l'indique, une liste ordonnée est une liste dans laquelle les éléments de la liste dans la structure de la liste sont dans l'ordre , il peut y avoir différents numéros de séquence de haut en bas, tels que 1, 2, 3 ou a, b, c, etc. Créez un fichier de page Web dans le répertoire D:web, nommez-le ul_ol.htm et écrivez le code comme indiqué dans le code 4.17.
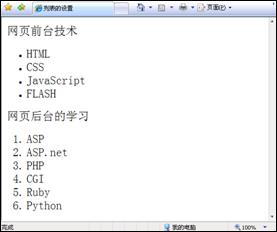
Code 4.17 Paramètres de la liste : ul_ol.htm
Technologie frontale Web
- HTML
- CSS
- JavaScript< ; /li>
- FLASH
Apprentissage du contexte Web
- 🎜>
- ASP
- ASP.net
- PHP
- CGI
- Ruby
- Python Entrez http://localhost/ul_ol. htm, l'effet de navigation est illustré dans la figure 4.18.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

