Maison >interface Web >tutoriel CSS >Résumé de l'utilisation du caractère générique astérisque (*) en CSS
Résumé de l'utilisation du caractère générique astérisque (*) en CSS
- 高洛峰original
- 2017-03-10 11:16:282984parcourir
Cet article présente un résumé de l'utilisation prudente du caractère générique astérisque (*) en CSS
L'utilisation des caractères génériques est mentionnée dans les articles sur CSS3 (si vous êtes intéressé par l'utilisation des sélecteurs en CSS3, vous pouvez vous référer à Ma traduction de l'explication détaillée des sélecteurs d'attributs en CSS3).
Il parle de l'utilisation de divers caractères de passage en CSS3, tels que l'astérisque (*), le caret (^) et le signe dollar ($), etc. Étant donné que l'astérisque (*) est pris en charge par la plupart des navigateurs dans CSS2.x, il a la plus large gamme d'utilisation.
Notre façon la plus courante d'utiliser les astérisques (*) est :
Le code est le suivant :
* {padding:0;margin:0;font-family:…}
Cette méthode est très pratique , car différents navigateurs ont des styles par défaut différents pour les mêmes éléments de page, il est donc nécessaire d'utiliser l'astérisque générique (*) pour unifier tous les styles par défaut pouvant affecter la mise en page. L'astérisque (*) correspond à tous les éléments, vous évitant ainsi d'avoir à écrire les noms des éléments un par un.
Je pense que beaucoup de gens devraient utiliser cette méthode. Le thème du blog Dudo avait des polices incohérentes dans différents navigateurs, j'ai donc utilisé le caractère générique astérisque (*) pour obtenir cet effet.
Mais... cette méthode peut-elle vraiment nous sauver une fois pour toutes ? Regardons un exemple. Ce qui suit est un code XHTML imbriqué à plusieurs niveaux (je pense qu'il est beaucoup moins imbriqué que dans les applications réelles) :
Le code est le suivant :
<p id="d1"> <p id="d2"> <p id="d3"> <p id="d4"> <p id="d5"> <p>jb51.net</p> </p> </p> </p> </p> </p>
Le code CSS que j'utilise est très simple :
Le code est le suivant :
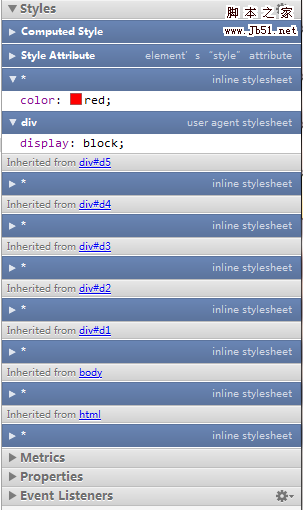
* {color:red;}L'effet dans le Le navigateur affiche la chaîne dudo.org en rouge. Ensuite, nous utilisons les outils de développement fournis avec le navigateur Chrome pour voir comment le navigateur s'affiche :

Dans l'image de droite, nous voyons de la balise HTML à p#d1 et enfin à p#d5 se voit attribuer un attribut color:red. En d’autres termes, les éléments vides ont également des attributs. Certaines personnes peuvent dire que c'est normal car vous utilisez le caractère générique astérisque (*). L'astérisque (*) remplace naturellement toutes les balises. Mais vous devriez regarder attentivement le précédent "Hérité de". Il n'est pas seulement spécifié par un astérisque (*), il sera également hérité couche par couche. De plus, l'astérisque (*) a une très haute priorité et sa portée est très large. Par conséquent, plus la hiérarchie de vos pages est complexe, plus vous devez répéter l'héritage et le rendu plusieurs fois.
Quelles en sont les conséquences ? Affecte les performances ! Cependant, ce n'est pas l'ère des 296 et 386. Les ordinateurs d'aujourd'hui sont tout simplement un jeu d'enfant pour commander des choses. Si vous ne vous en souciez pas beaucoup, vous pouvez complètement l'ignorer. Cependant, pour les conceptions exigeantes, de telles choses ne sont absolument pas autorisées.
Alors le caractère générique astérisque (*) ne peut pas être utilisé, ou doit-il être utilisé le moins possible ? Bien sûr que non! Mais respectez ce principe : Ne l'utilisez pas dans des structures de page profondes ; ne l'utilisez pas sur le nœud racine de la page ; ne l'utilisez pas sur des nœuds éloignés du nœud cible. Mieux utilisé dans un élément parent. De cette façon, vous pouvez obtenir à la fois effet et performance.
Il y a peut-être eu des discussions similaires auparavant, mais je n'ai trouvé aucun article d'introduction détaillé et pertinent. J'apprécie vos suggestions.
Les caractères génériques sont pris en charge dans CSS2. S'il n'y a que deux ou trois niveaux, il est très pratique d'utiliser l'astérisque (*). S'il y a trop d'imbrications, les problèmes ci-dessus se produiront
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment créer une répartition de couleur d'arrière-plan de 50 % de la largeur de la fenêtre en CSS ?
- Bootstrap vs Pure CSS Grid : un guide de comparaison
- Procédure pas à pas de code pour pratiquer les sélecteurs CSS3
- Comment pouvez-vous isoler un conteneur « div » des styles CSS publics et empêcher ses enfants d'hériter des styles globaux ?
- Pourquoi Chrome affiche-t-il les couleurs différemment lors du changement de moniteur ?

