Maison >interface Web >js tutoriel >Introduction détaillée à l'exemple de code de 10 plug-ins Sublime Text essentiels pour les développeurs JavaScript
Introduction détaillée à l'exemple de code de 10 plug-ins Sublime Text essentiels pour les développeurs JavaScript
- 黄舟original
- 2017-03-20 14:48:022145parcourir
Détaille l'exemple de code de 10 plug-ins Sublime Text indispensables pour les développeurs JavaScript
Sublime Text est presque une application incontournable pour tout développeur dans sa boîte à outils. Sublime Text est un éditeur de texte multiplateforme, hautement personnalisable et avancé, qui convient à la fois aux IDE complets (qui sont notoirement gourmands en ressources) et aux éditeurs de ligne de commande, tels que Vim et Emacs (avec courbe d'apprentissage abrupte).
L'une des raisons pour lesquelles Sublime Text est si populaire est son architecture de plug-in extensible. Cela permet aux développeurs d'étendre facilement les fonctionnalités de base de Sublime avec de nouvelles fonctionnalités, telles que la complétion de code ou l'intégration de documentation d'API à distance. Les plugins Sublime Text ne sortent pas de la boîte - ils doivent généralement être installés via un gestionnaire de packages tiers appelé Package Control. Pour installer Package Control dans Sublime Text, suivez le guide d'installation sur leur site Web.
Dans cet article, je présenterai 10 plugins Sublime incontournables pour les développeurs JavaScript, chacun pouvant vous aider à améliorer votre flux de travail et à vous rendre plus efficace. Maintenant, commençons !

1. Babel
Le premier est le plug-in Babel. Ce plugin ajoute une coloration syntaxique appropriée au code ES6/2015 et React JSX. Après avoir installé le plugin, la première chose à faire est de définir la syntaxe par défaut pour les fichiers .es6, .jsx et même .js. Cependant, utilisez ce dernier avec prudence si vous travaillez sur ES3/5 et que vous ne souhaitez pas modifier votre code à l'aide de Babel.
Si vous n’avez pas encore découvert les joies de Babel, alors je vous le recommande vivement. Il vous permet de compiler du code ES6/2015 et JSX vers ES5. Il s'intègre bien dans tous les outils de construction et CLI populaires. Bien qu'il ne prenne pas en charge les anciens navigateurs, si vous devez prendre en charge IE10 et versions antérieures, vous pouvez suivre les instructions de la page d'avertissement.
Malheureusement, le plugin Babel ne permet pas une compilation rapide du code ES6 dans Sublime. Donc, si vous devez le faire, je vous suggère d'essayer Compile Selected ES6.

2. JSHint
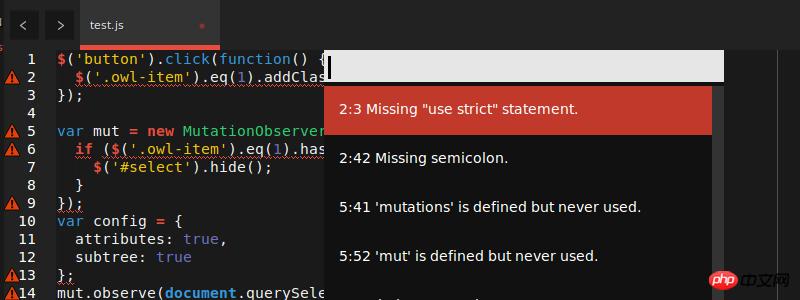
Vient ensuite le plugin JSHint dans Sublime. JSHint est un linter JavaScript qui peut être utilisé pour examiner votre code et confirmer qu'il a le bon style, la bonne syntaxe et qu'il élimine les erreurs courantes. Que vous soyez débutant ou que vous programmiez depuis des années, JSHint est un incontournable. Consultez la page relative à JSHint pour plus d'informations.
Pour que le plugin JSHint Sublime Text fonctionne, vous devez installer JSHint globalement via npm :
npm install -g jshint
Si vous ne savez pas comment faire cela, consultez notre guide sur comment faire cela à partir d'un didacticiel pour démarrer avec Node Package Manager.
Une fois le module JSHint npm et le plugin JSHint Sublime Text installés, vous pouvez appeler JSHint en ouvrant votre fichier JavaScript et en appuyant sur Ctrl J (ou Alt J sous Linux/Windows). Alternativement, vous pouvez accéder à JSHint via le menu contextuel.
Si ce plugin est installé mais que vous souhaitez un avertissement plus clair lorsque des erreurs se produisent, utilisez JSHint Gutter. Alternativement, si vous souhaitez essayer JSHint avant d'installer le package NPM ou le plugin, JSHint.com dispose également d'un excellent outil interactif en ligne que vous pouvez utiliser pour coller votre code et voir des commentaires instantanés.

3. JsFormat
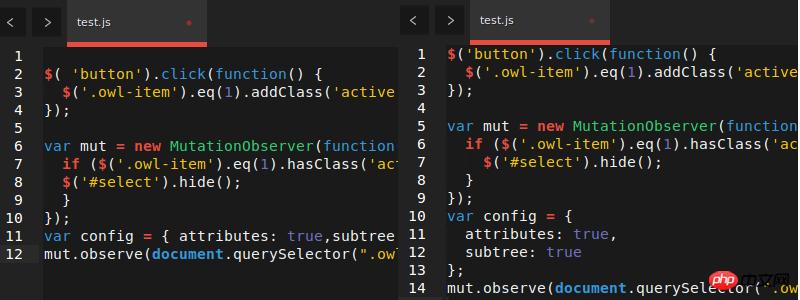
JsFormat est basé sur JS Beautifier et peut automatiquement vous aider à formater JavaScript et JSON. Si vous utilisez uniquement son format JSON, ce n'est pas un problème. Mais pour moi, son plus grand avantage vient lorsque je travaille sur le code d'autres développeurs, ou sur du code que j'ai moi-même écrit il y a longtemps.
Un tel code est souvent difficile à lire, mais suivre un style de formatage de code commun peut être utile. Bien que le formatage ne convienne pas à tout le monde, il aide les développeurs à comprendre leur code en introduisant une structure commune. Bien que Linter y prête attention, il ne le fait pas nécessairement de manière exhaustive et ne réparera pas automatiquement le format. Le formatage du code permet d'économiser beaucoup de temps et de maux de tête.
Après l'installation, pour utiliser JSFormat, entrez d'abord le fichier JS, puis appuyez sur Ctrl Alt f sous Windows/Linux, ou appuyez sur Ctrl ⌥ f sur Mac. Bien entendu, les menus contextuels peuvent également être utilisés.
Vous pensez peut-être : "Et si je n'aime pas la façon dont ils stylisent JavaScript ?"
Ne vous inquiétez pas ! JsFormat est non seulement basé sur les paramètres JS Beautifier, mais également hautement configurable. Pour ajuster Sublime Text 3, procédez comme suit : Préférences -> Paramètres du package -> JsFormat -> Paramètres par défaut
.Modifiez ensuite les paramètres JSON à votre guise.

4. DocBlockr
Ajouter des commentaires à votre code peut parfois être une chose très, très pénible. Bien que beaucoup de gens n’aiment pas faire cela, c’est absolument nécessaire. DocBlockr élimine une partie de la douleur en faisant des commentaires simples. Après avoir installé DocBlockr, il vous suffit de démarrer une ligne de code avec /* ou /** et il fait le reste. Si vous démarrez la fonction avec /**, elle générera pour vous des commentaires basés sur le format JSDoc. Il y a des choses que vous n'avez jamais utilisées auparavant, mais une fois que vous les aurez utilisées, vous vous demanderez comment vous avez survécu auparavant.
DocBlockr prend en charge de nombreux autres langages, notamment : CoffeeScript, TypeScript, PHP, ActionScript, Haxe, Java, Apex, Groovy, Objective C, C, C et Rust.

5.Améliorations de la barre latérale
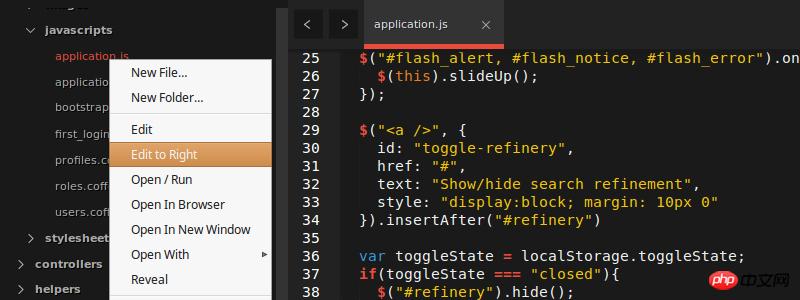
Sublime Text a très peu d'options disponibles pour travailler avec des fichiers dans l'arborescence des fichiers de la barre latérale. En termes simples, les améliorations de la barre latérale résolvent ce problème. Ce plugin fournit spécifiquement une option "déplacer vers la corbeille" pour les fichiers et dossiers, une option "ouvrir avec .." et un presse-papiers. Il vous permet également d'ouvrir des fichiers dans un navigateur Web, de copier le contenu des fichiers au format data:uri base64 (ce qui est particulièrement pratique lors de l'intégration d'images dans CSS) et fournit une multitude d'opérations de recherche. De plus, il s'intègre bien à SideBarGit, fournissant des commandes Git directement depuis la barre latérale.
Alors que la taille de la base de code JavaScript continue de croître, il est urgent de trouver un moyen raisonnable de parcourir les projets et de traiter les fichiers de projet. Ce plugin devient donc une nécessité.

6. AngularJS
est développé par l'équipe Angular-UI et est probablement l'un des packages les plus importants (mais aussi les plus utiles) de ces plugins SublimeText un. Ses principales fonctionnalités incluent :
Complétion de code pour les directives principales d'AngularJS (ng-model, ng-repeat, etc.)
Directive sur les directives personnalisées achèvement
Recherche rapide dans le panneau des directives, contrôleurs et filtres
Extraits de code associés angulaires
GoToDocs pour les directives Core Angular JS
Angular est une grande bibliothèque et AngularJS est étonnamment utile. Vous pouvez en savoir plus sur bon nombre de ses paramètres sur la page d'accueil du projet.
Pour profiter de la coloration syntaxique de ce plug-in, vous devez changer le type d'affichage de votre fichier HTML dans Affichage -> Syntaxe -> HTML (Angular.js).

7. TypeScript
TypeScript est un sur-ensemble de types de JavaScript compilé en JavaScript ordinaire. Pour les développeurs ordinaires, ce n'est peut-être pas grave s'ils ne le savent pas, mais la petite annonce publiée en mars de cette année – Angular 2 sera construit sur TypeScript, signifie que si vous travaillez avec Angular et que vous prévoyez à Si vous utilisez Angular2, alors ce plug-in est nécessaire.
Propulsé par le support Microsoft, ce plugin ajoute la complétion du code, la mise en évidence de la syntaxe correcte, le formatage du code et des fonctionnalités de navigation étendues aux projets TypeScript. Il est également livré avec un système de construction qui vous permet de compiler des fichiers TypeScript en JavaScript.
Pour accéder au système de build, faites ceci Tools -> Build System et sélectionnez TypeScript. Ouvrez ensuite un fichier se terminant par .ts et sélectionnez Tools -> Build, ou appuyez simplement sur Ctrl B. Il vous sera demandé des paramètres de construction, après quoi le plugin affichera les fichiers JavaScript compilés dans le même répertoire. La seule chose à noter est que cela nécessite Node.
Du point de vue du plug-in, il offre « une expérience Sublime Text améliorée lorsque vous travaillez avec du code TypeScript ». Absolument vrai, cela constitue un changement rafraîchissant par rapport aux IDE gonflés mentionnés ci-dessus.

8. Guidon
Si vous utilisez Ember.js, ou si vous considérez simplement Guidon comme langage de modèle de choix, alors vous ne pouvez pas vivre sans il. Sans cela, vous pourriez aussi bien désactiver toute coloration syntaxique.
除了语法高亮(在个别模板文件和脚本标签的内联模板中都有这个功能),它还提供了用于触发各种表情的选项卡。例如,键入 x-temp并按 TAB键会产生:
<script type="text/x-handlebars" data-template-name=""></script>
另外,键入 ifel 再按TAB键,你会得到:
{{#if }}
{{else}}
{{/if}}>很方便,是吧?
在这个项目的主页上还有一系列完整的代码片段。

9.Better CoffeeScript
Better CoffeeScript是原先CoffeeScript-Sublime-Plugin的一个分支——然而,不幸的是,CoffeeScript-Sublime-Plugin似乎已被其创建者遗弃,只能工作于SublimeText 2。
此款插件不仅为那些工作于CoffeeScript的人提供了非常需要的语法高亮功能,而且还有其他很多功能。它增加了一堆命令到Sublime(可通过命令面板或各种快捷键访问),比如运行语法检查,编译文件,以及显示编译好的JavaScript。它还配备了片段和工作于cake (Make对于CoffeeScript的简化版本)的构建系统。
你可以在此项目的主页上仔细阅读插件的许多设置和选项。

10. jQuery
我知道现在的jQuery在很多地方看似都将会失宠,但它仍然非常有用,如果你不打算建立一个完全互动的网站,或者你只是想添加功能到现有的应用程序的话。
这个插件提供了额外的语法高亮和几乎所有jQuery方法的片段。通过输入方法名称并选择合适的匹配就可以访问这些片段——就是这么简单!我特别喜欢这个功能,因为它节省了我很多原本要用于记忆方法特征以及查询jQuery API文档的时间。
例如,键入 $.a 会出来一个让我选择 $.ajax()的选项,而 $.ajax()可以扩展到:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});真是太棒了!
结论
这10款在JavaScript开发中必备的Sublime插件,讲到这里就结束了。我只用过它们中的一两个,因此欢迎大家谈谈你们在用过之后的体验感受。当然,如果遗漏了你最喜欢的插件的话,也请在评论中让我知道,我会考虑将它添加到列表中。
最后一点,请记住,Sublime Text不是免费软件。但它有无限的试用版(尽管会有各种烦人的画面出现),而单个用户的许可费用是$ 70。如果你一天中的大部分时间都要使用文本编辑器,那么这将会是一笔物有所值的投资!
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

