Maison >interface Web >js tutoriel >Exemples de détails de code pour les tests unitaires JavaScript à l'aide de QUnit
Exemples de détails de code pour les tests unitaires JavaScript à l'aide de QUnit
- 黄舟original
- 2017-03-09 14:16:291551parcourir
Détails de l'exemple de code pour les tests unitaires JavaScript à l'aide de QUnit
Introduction
QUnit est un puissant framework de tests unitaires JavaScript. Il peut être utilisé pour tester les projets jQuery, jQuery UI et jQuery Mobile, ainsi que tout projet écrit en code JavaScript.
Environnement d'exécution
Tout éditeur Html et JavaScript (Visual Studio 2013)
Télécharger le js de référence depuis QUnit officiel et css fichier
Ajouter QUnit au test unitaire
Ajoutez QUnit.js et QUnit.css à la page HTML que vous souhaitez tester.
<script src="//code.jquery.com/qunit/qunit-1.22.0.js"></script> <link rel="stylesheet" href="https://code.jquery.com/qunit/qunit-1.22.0.css">
Créez une classe JavaScript qui doit être testée unitairement
Mettez le code à tester unitairement dans un fichier js séparé (Calculations.js) :
// Create Calculation class.
var Calculation = function () { };
// Add Addition to method to the Calculation class.
Calculation.prototype.Add = function (a, b) {
return a + b;
};
// Add Subtraction method to the Calculation class.
Calculation.prototype.Substraction = function (a, b) {
return a - b;
};
// Add Multiplication method to the Calculation class.
Calculation.prototype.Multiplication = function (a, b) {
return a * b;
};
// Add pision method to the Calculation class.
Calculation.prototype.pision = function (a, b) {
return a / b;
};Créez un cas de test unitaire pour la méthode ci-dessus
Le code suivant est le cas de test unitaire pour la méthode JavaScript ci-dessus Nous l'avons également placé dans un fichier js séparé (UnitTest.js) :
<.>// Instantiate Calculation class.
var c = new Calculation();
// Unit test for addition.
QUnit.test("Addition Test", function (assert) {
assert.ok(c.Add(2, 3) == "5", "Passed!");
});
// Unit test for subtraction.
QUnit.test("Substraction Test", function (assert) {
assert.ok(c.Substraction(3, 2) == "1", "Passed!");
});
// Unit test for pision.
QUnit.test("pision Test", function (assert) {
assert.ok(c.pision(5, 5) == "1", "Passed!");
});
// Unit test for multiplication.
QUnit.test("Multiplication Test", function (assert) {
assert.ok(c.Multiplication(5, 5) == "25", "Passed!");
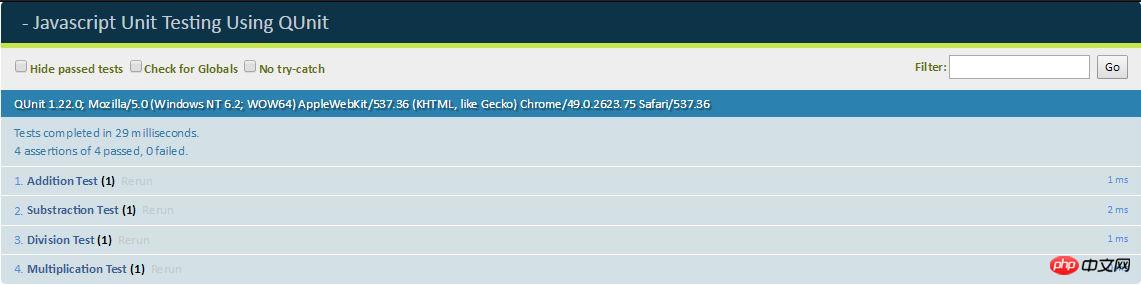
});Référencez tous les fichiers js et css dans le code HTML Créez une balise p avec l'identifiant de qunit et qunit-fixture respectivement dans le code HTML. <link rel="stylesheet" href="https://code.jquery.com/qunit/qunit-1.22.0.css"> <script src="~/Scripts/Calculations.js"></script> <p id="qunit"></p> <p id="qunit-fixture"></p> <script src="//code.jquery.com/qunit/qunit-1.22.0.js"></script> <script src="~/Scripts/UnitTest.js"></script>Fenêtre des résultats du test QUnit

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

