Maison >interface Web >tutoriel CSS >Résumé et partage des propriétés d'arrière-plan CSS et des paramètres d'image d'arrière-plan CSS3
Résumé et partage des propriétés d'arrière-plan CSS et des paramètres d'image d'arrière-plan CSS3
- 高洛峰original
- 2017-03-09 10:02:332245parcourir
En CSS, il existe plusieurs attributs d'arrière-plan comme suit
| 属性 | 描述 | CSS |
|---|---|---|
| background | 在一个声明中设置所有的背景属性。 | 1 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动。 | 1 |
| background-color | 设置元素的背景颜色。 | 1 |
| background-image | 设置元素的背景图像。 | 1 |
| background-position | 设置背景图像的开始位置。 | 1 |
| background-repeat | 设置是否及如何重复背景图像。 | 1 |
| background-clip | 规定背景的绘制区域。 | 3 |
| background-origin | 规定背景图片的定位区域。 | 3 |
| background-size | 规定背景图片的尺寸。 | 3 |
Dans le tableau, nous pouvons voir que background-clip, background-origin et background-size sont en CSS3 Nouvelles propriétés.
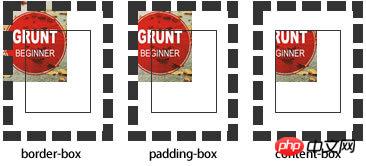
`background`-`clip`:border-box | padding-box | content-box | no-clip
est utilisé pour déterminer la zone de recadrage de l'arrière-plan.
Type de moteur Gecko Webkit Presto :
background-clip -moz-background-clip -webkit-background-clip -o-background-clip
Remarque : cet attribut ne prend pas en charge IE6, 7, 8
Comprenez la différence entre les trois valeurs d'attributavec une seule image : 
background-size :[ <length> | <percentage> | auto ]{1,2} | cover | containcouverture : agrandissez l'image d'arrière-plan pour qu'elle soit suffisamment grande pour que l'image d'arrière-plan recouvre complètement la zone d'arrière-plan.
Certaines parties de l'image d'arrière-plan peuvent ne pas être affichées dans la zone de positionnement d'arrière-plan.
contain : Agrandit l'image à sa taille maximale afin que sa largeur et sa hauteur tiennent entièrement dans la zone de contenu.
background-origin : border | padding | content
Valeur :
border : Afficher l'arrière-plan à partir de la zone de bordure.
padding : affiche l'arrière-plan à partir de la zone de remplissage.
contenu : affiche l'arrière-plan à partir de la zone de contenu. 
Paramètres de l'image d'arrière-plan CSS3
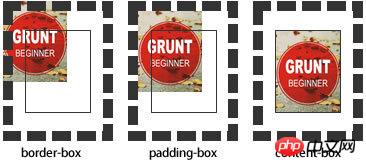
1. Position de départ de l'image d'arrière-plan background-origin
| background-origin | 值 |
|---|---|
| border-box | 边框 |
| padding-box | 内边距(默认值) |
| content-box | 内容区域 |
background-origin: border-box | padding-box | content-box;
Remarque : l'arrière-plan doit être défini sur no-repeat
2. -clip
| background-clip | 值 |
|---|---|
| border-box | 边框(默认值) |
| padding-box | 内边距 |
| content-box | 内容区域 |
| no-clip | 不裁剪,与border-box效果相同 |
3. Définir la taille de l'image d'arrière-plan background-size
| background-size | 值 |
|---|---|
| auto | 默认值,不改变背景图片的原始高度和宽度 |
| 长度值 | 成对出现如200px 50px, 只设置一个值, 等比例缩放 |
| 百分比 | 0%~100%之间的任何值, 只设置一个值, 等比例缩放 |
| cover |
覆盖, 将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。 |
| contain |
容纳, 将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。 |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

